
Flexbox 基础概念

容器 : flex container
容器中的例: flex-item
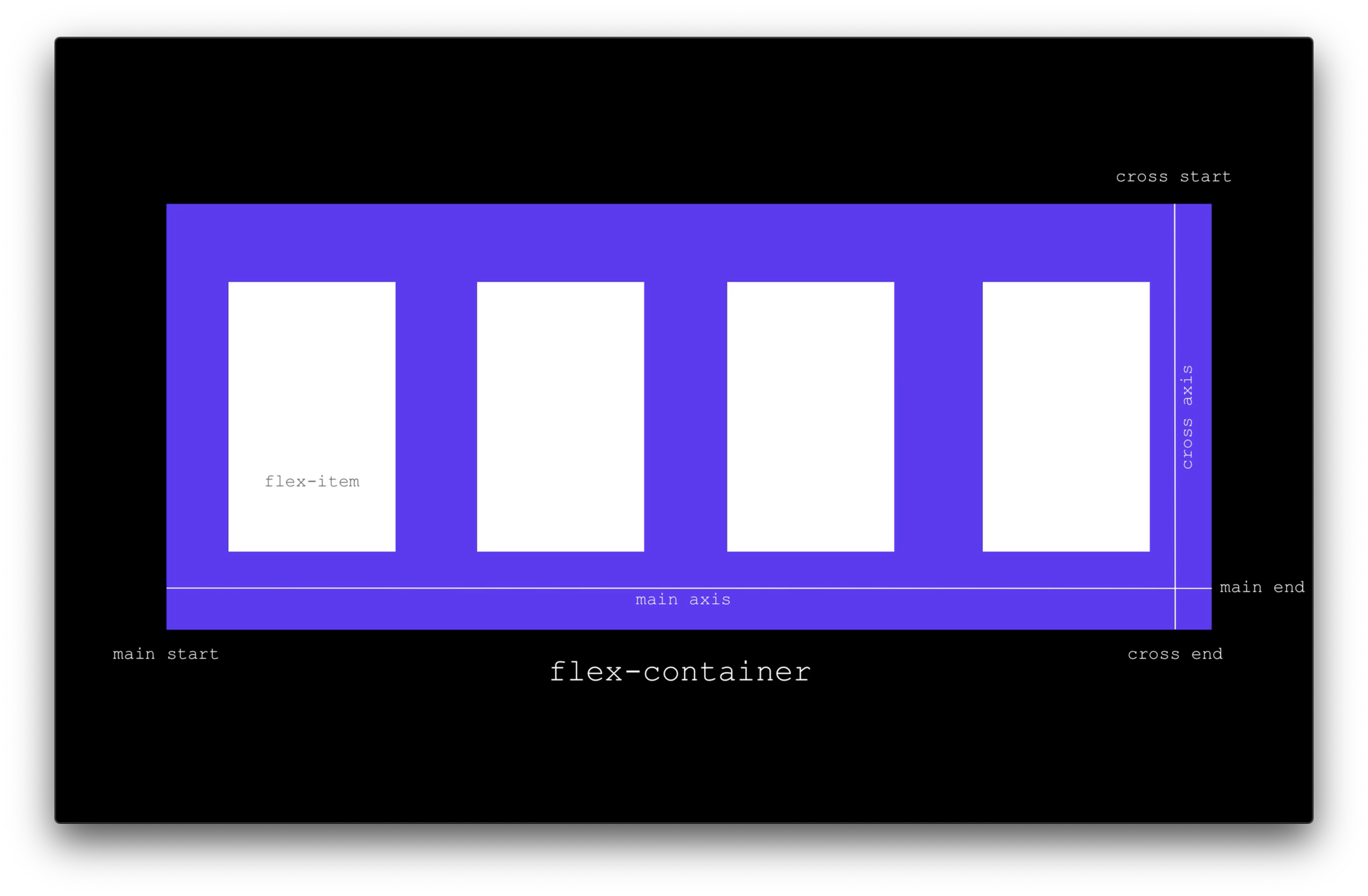
排列方向: main axis & cross axis
main axis 是横着的
cross axis 是纵着(竖着)
main axis 的开始叫 main start
main axis 结束点 main end
cross axis 开始 cross start
cross axis 的结束 cross end
Flex Container
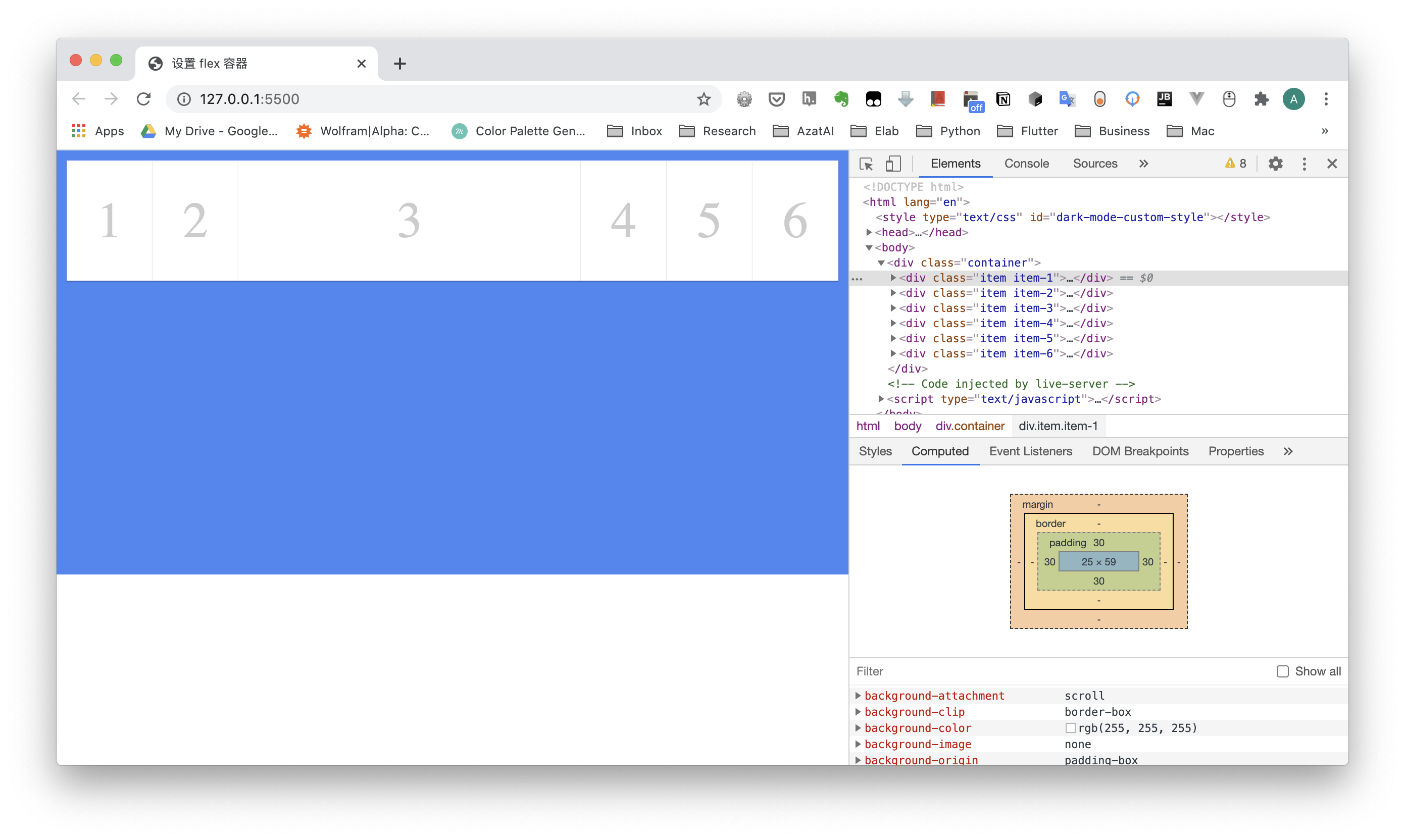
设置 Flex 容器
HTML 设置时候可以快速使用 EMMET 插件来做:
比如;:
div.item.item-$*5>span{$}
会变成:
<div class="item item-1"><span>1</span></div>
<div class="item item-2"><span>2</span></div>
<div class="item item-3"><span>3</span></div>
<div class="item item-4"><span>4</span></div>
<div class="item item-5"><span>5</span></div>
静默 css 样式
body {
padding: 0;
margin: 0;
}
.container {
background: #4285f4;
padding: 10px;
}
.item {
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.3);
background: #ffffff;
color: #ccc;
padding: 30px;
display: block;
text-align: center;
}
.item span {
font-size: 50px;
}

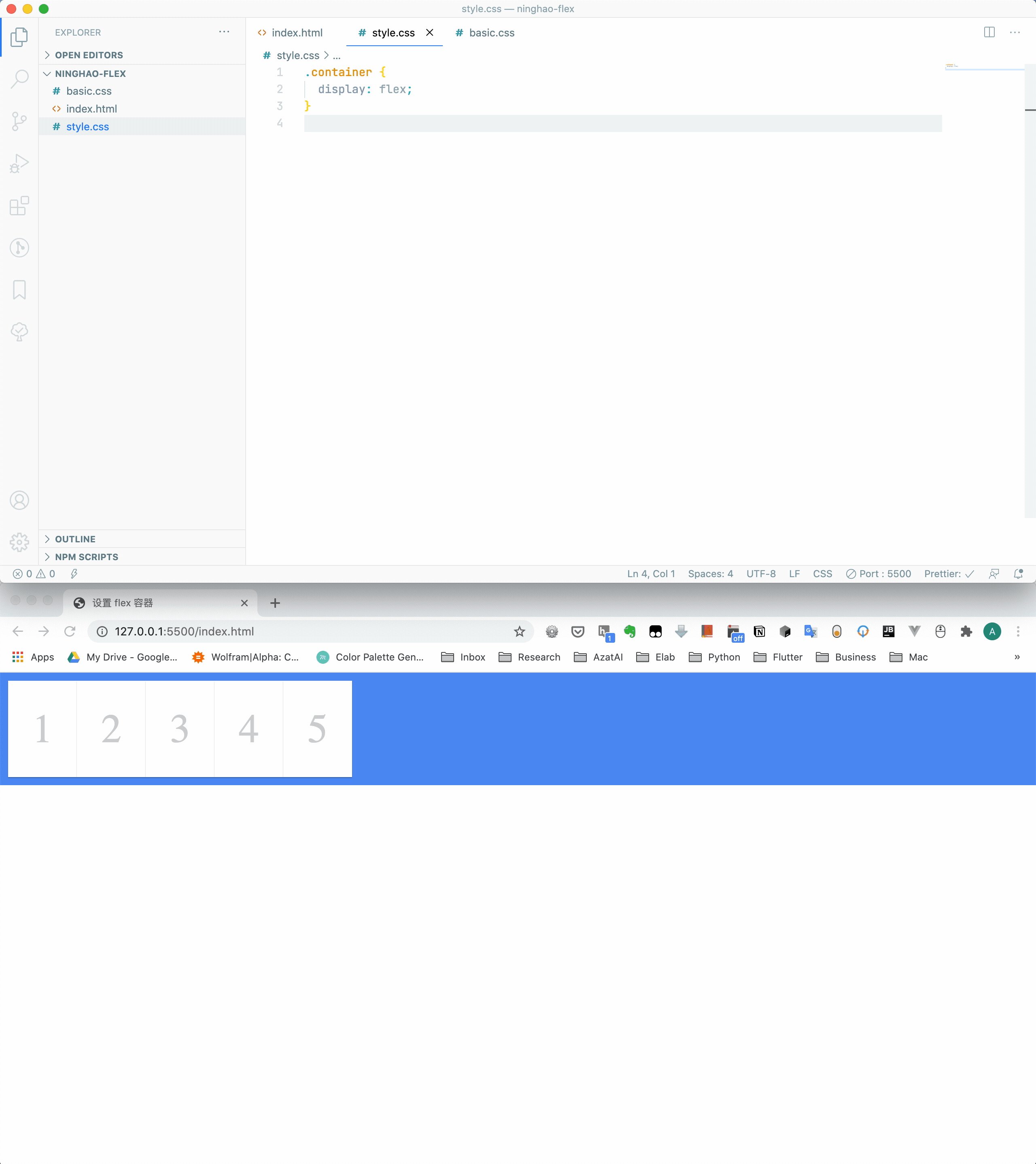
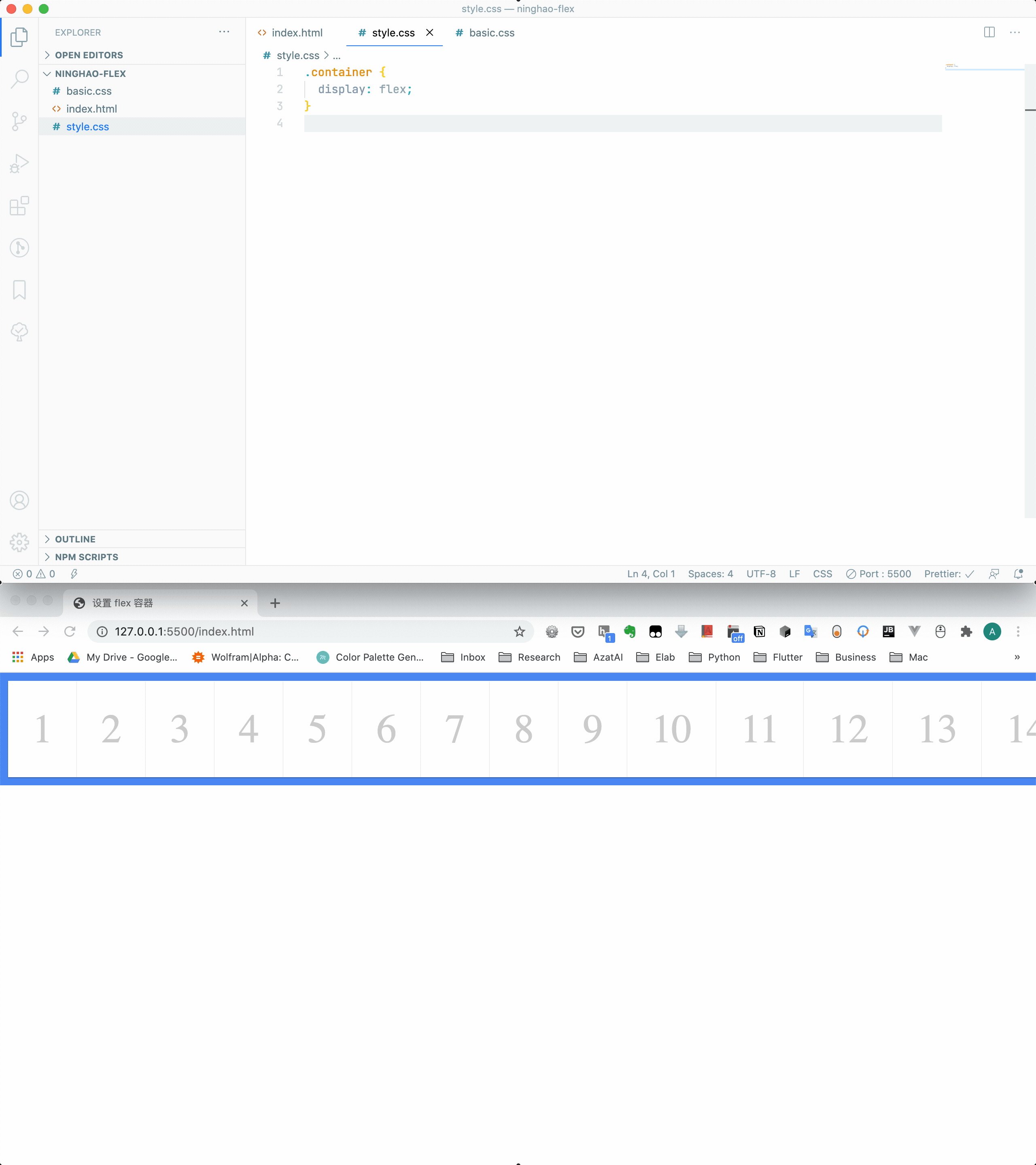
我们在 style.css 设置实验性的属性
.container {
display: flex;
}

项目就变成了水平显示.
原来的内容是一个后面一个,一个一个 block 这种显示的,但是现在不一样了,现在是跟一个横向的容器里面的内容一样显示. 而且默认就是从头开始紧跟着下一个显示的.
.container {
display: inline-flex;
}

当我们将 flex 改成 inline-flex 以后这个容器的宽度就变了
在inline-flex 中这个容器的宽度就是其中的内容的宽度
flex-direction 项目的排列方向
flex-direction 可以控制主轴上面各个 元素显示的方向.
.container {
display: flex;
}
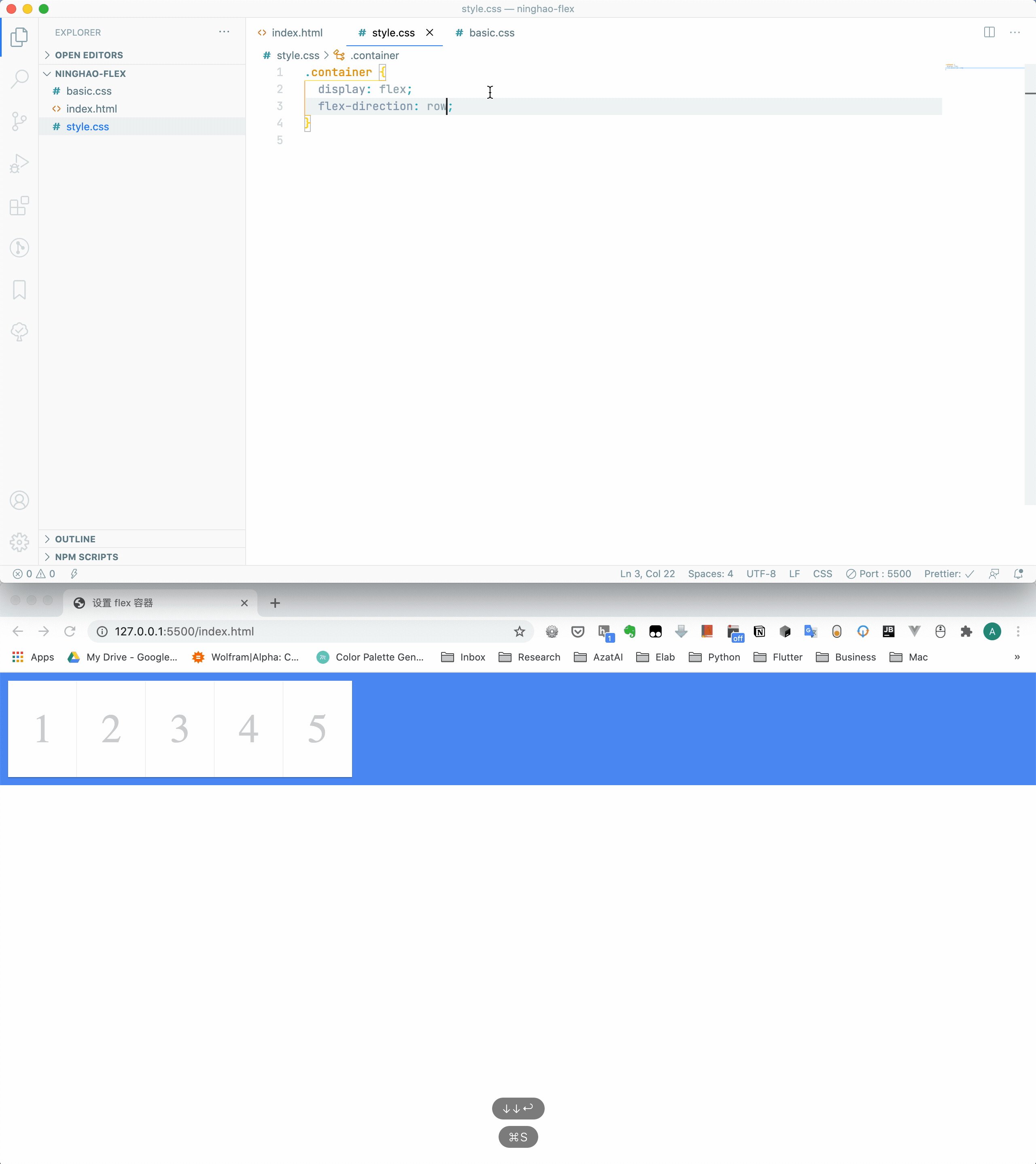
flex-direction: row

.container {
display: flex;
flex-direction: row;
}
默认的 flex-direction 属性的值就是 row
因此我们改成 row 其中的元素的主轴显示没有任何改变.
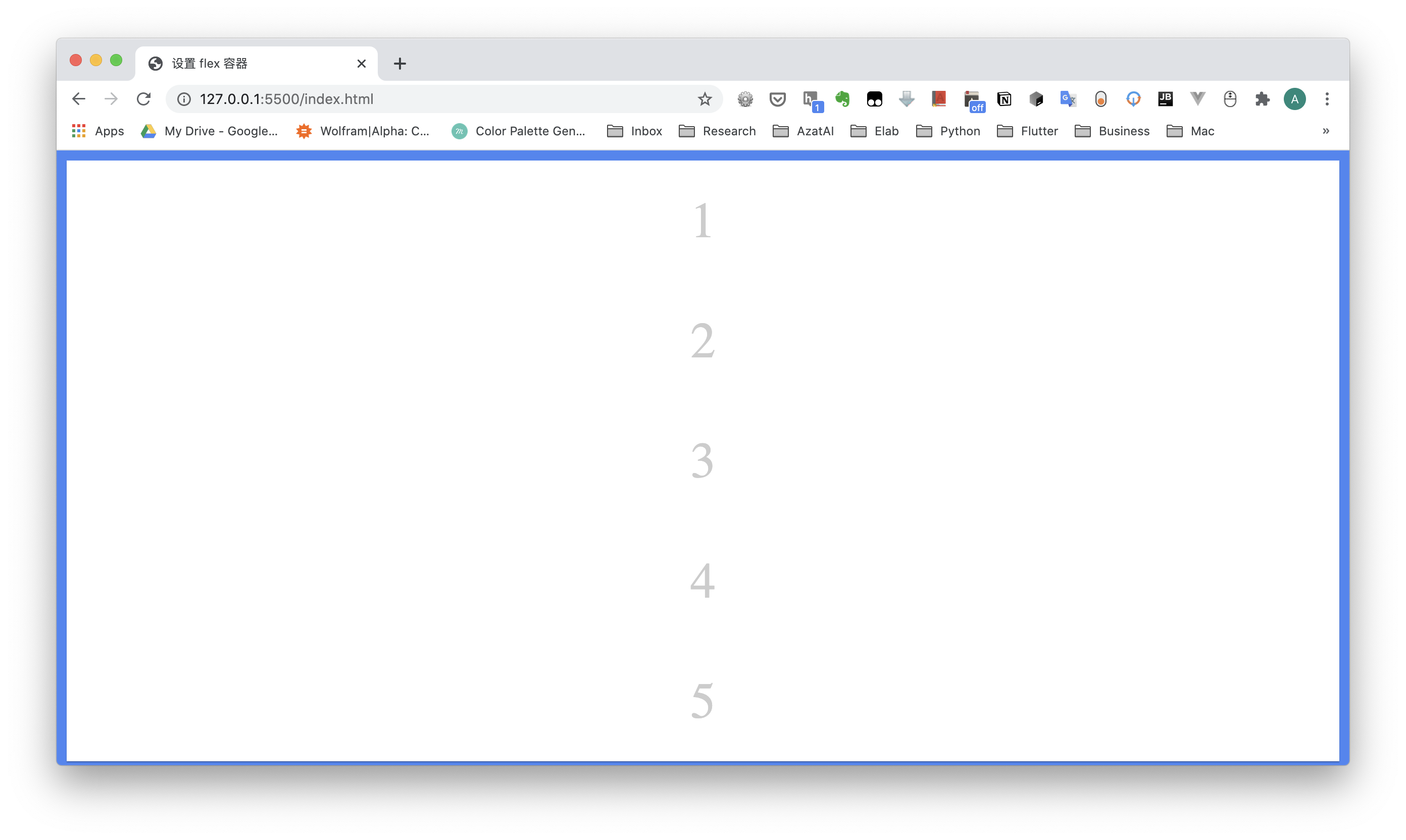
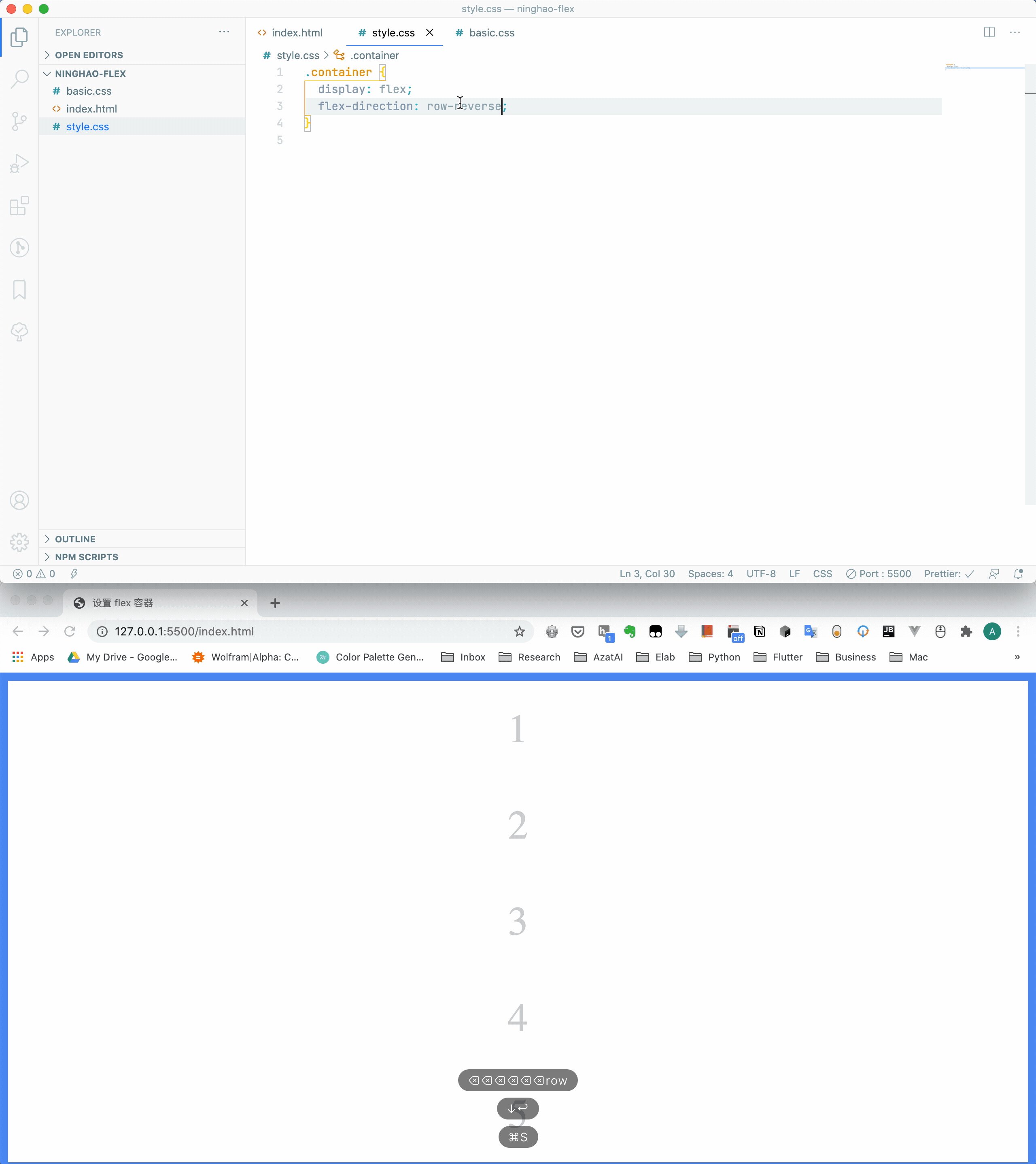
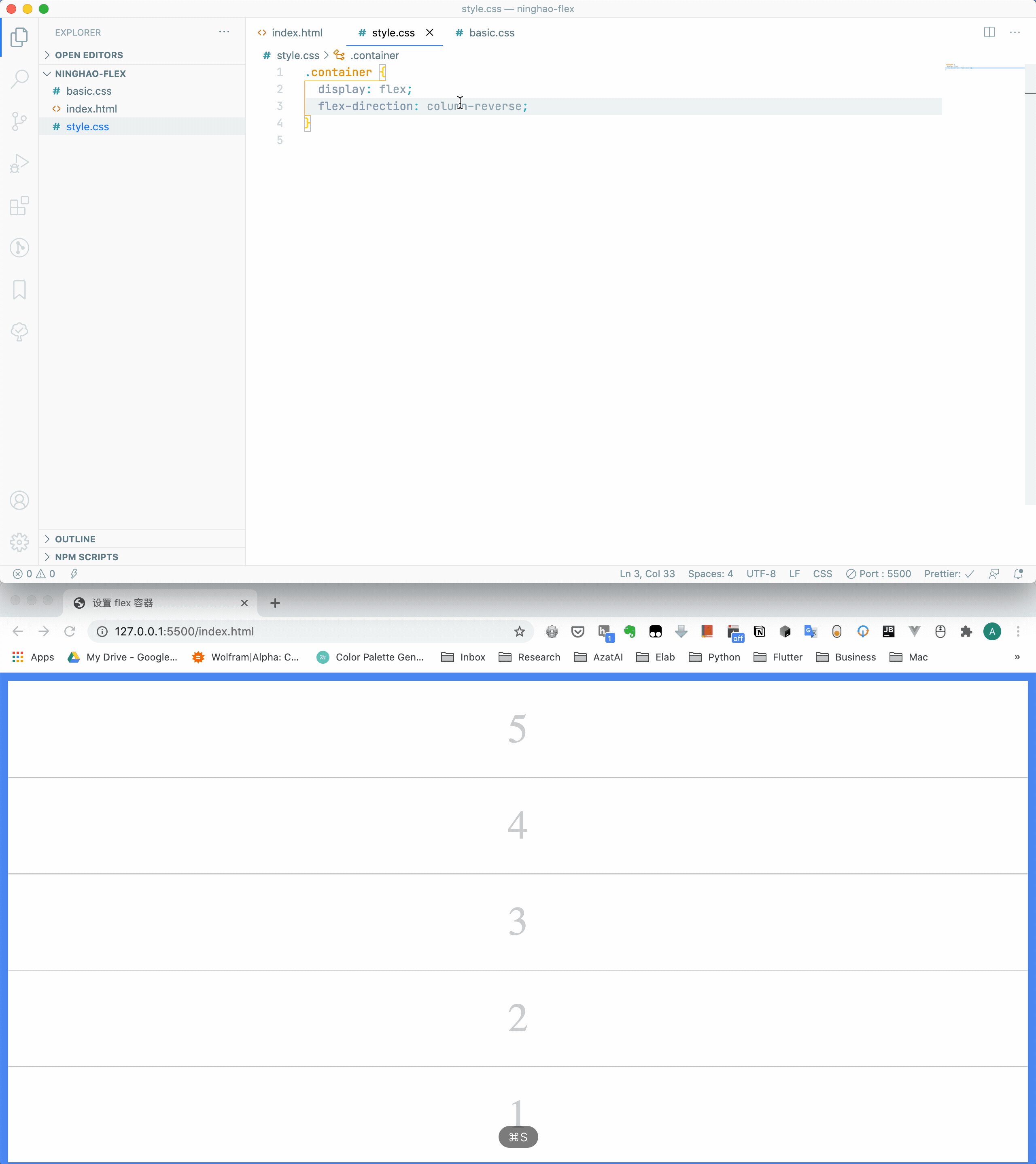
flex-direction: column;
.container {
display: flex;
flex-direction: column;
}

当我们把row 改成column 以后就变了.原来的元素开始竖着排列了.

flex-wrap 是否要换行显示
.container {
display: flex;
flex-wrap: wrap-reverse;
}
flex 的 wrap 属性控制容器中的元素是否要换行显示. 如果是wrap 则换行显示. 如果是 no-wrap 那么就是不换行显示, 如果是wrap-reverse 那么就是循序倒着换行显示.
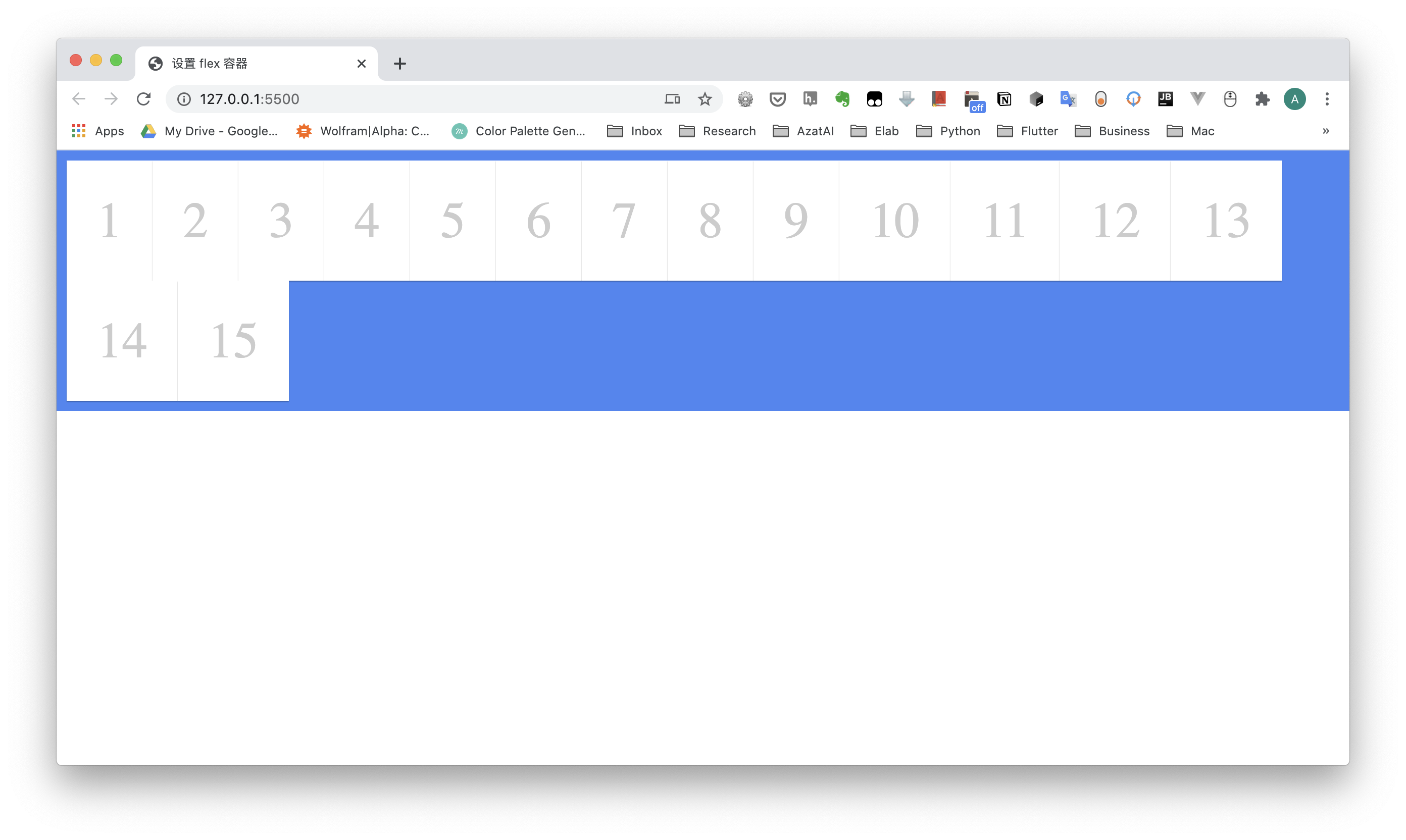
nowrap
.container {
display: flex;
flex-wrap: nowrap;
}

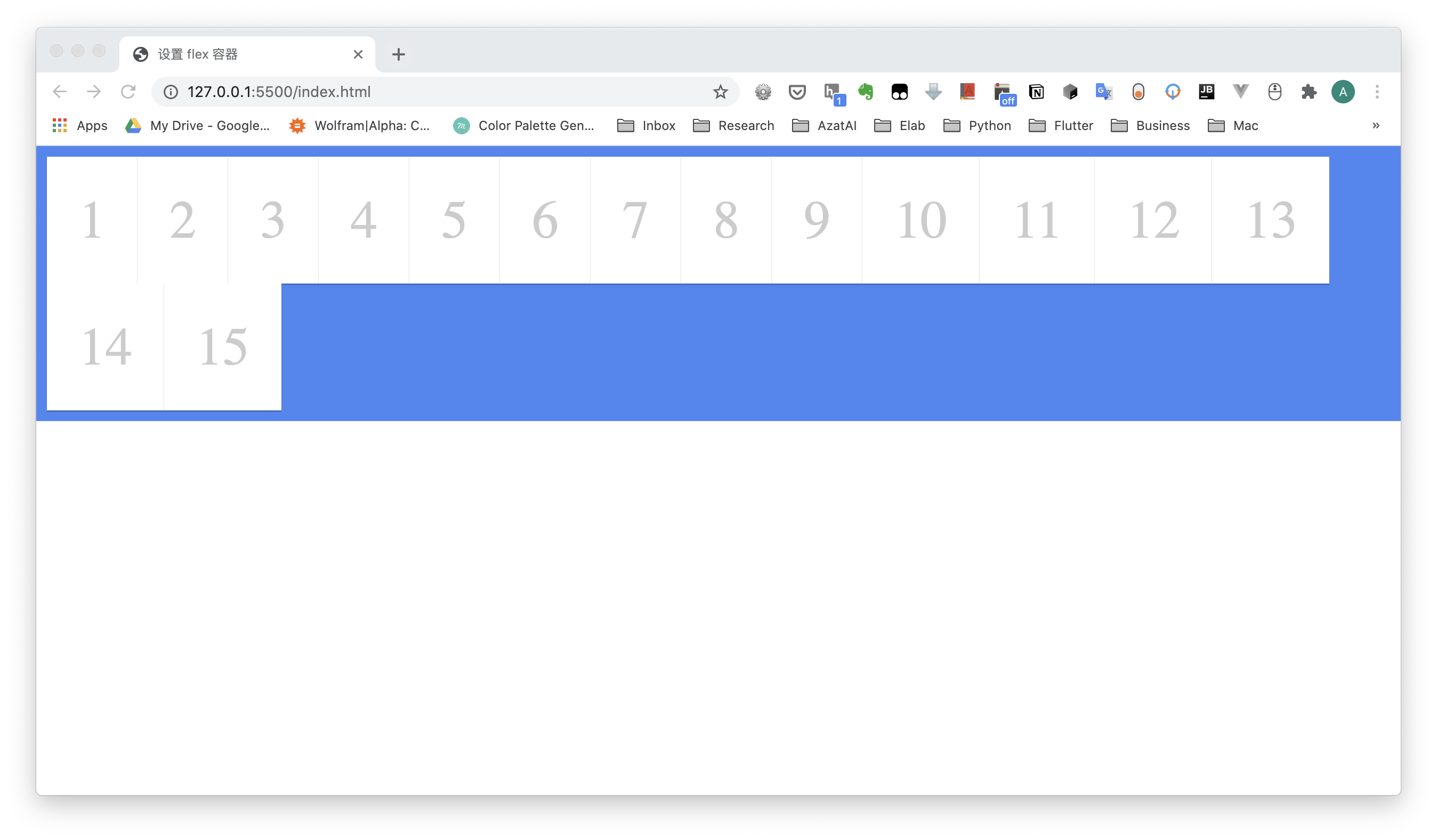
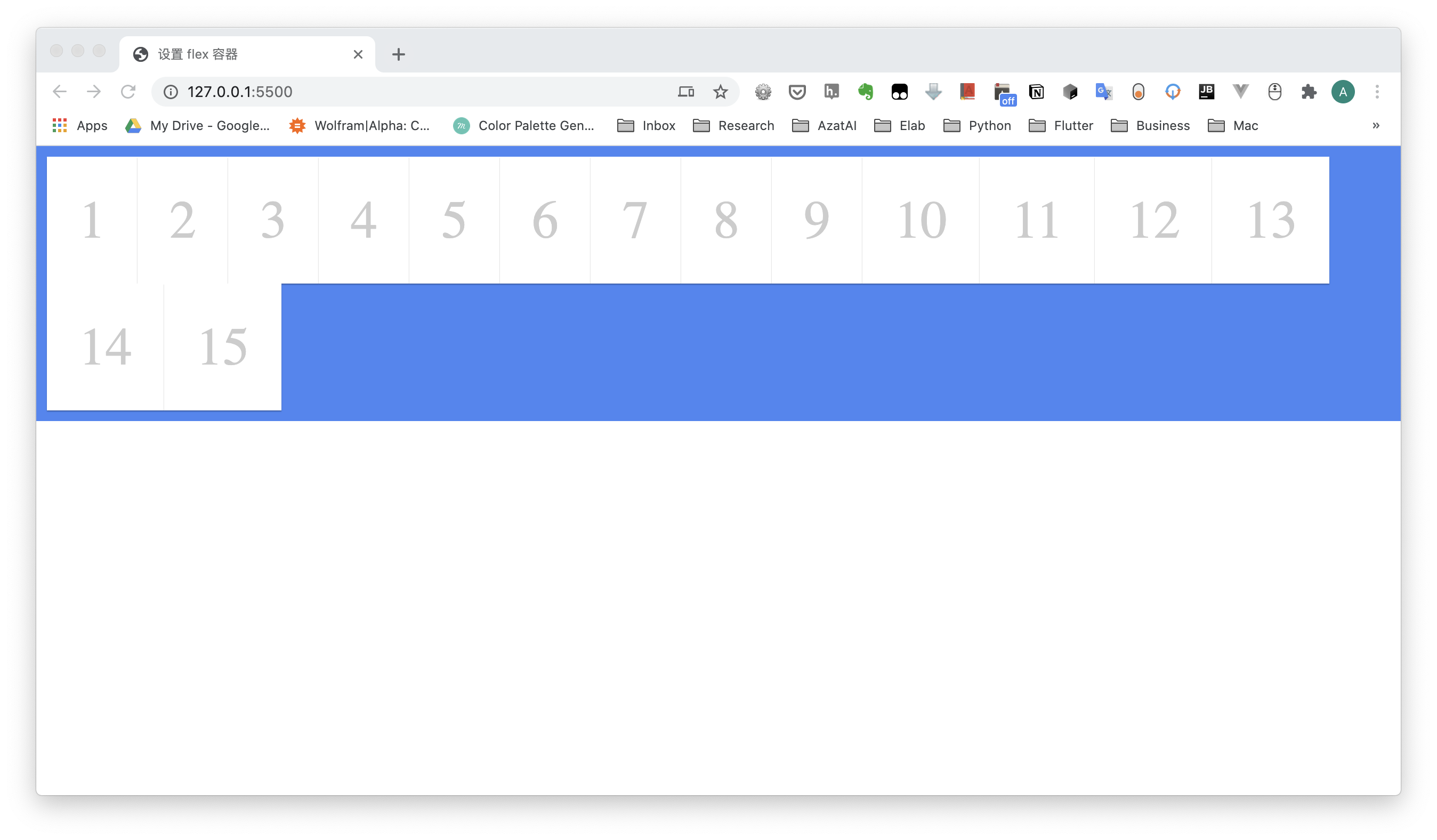
wrap
.container {
display: flex;
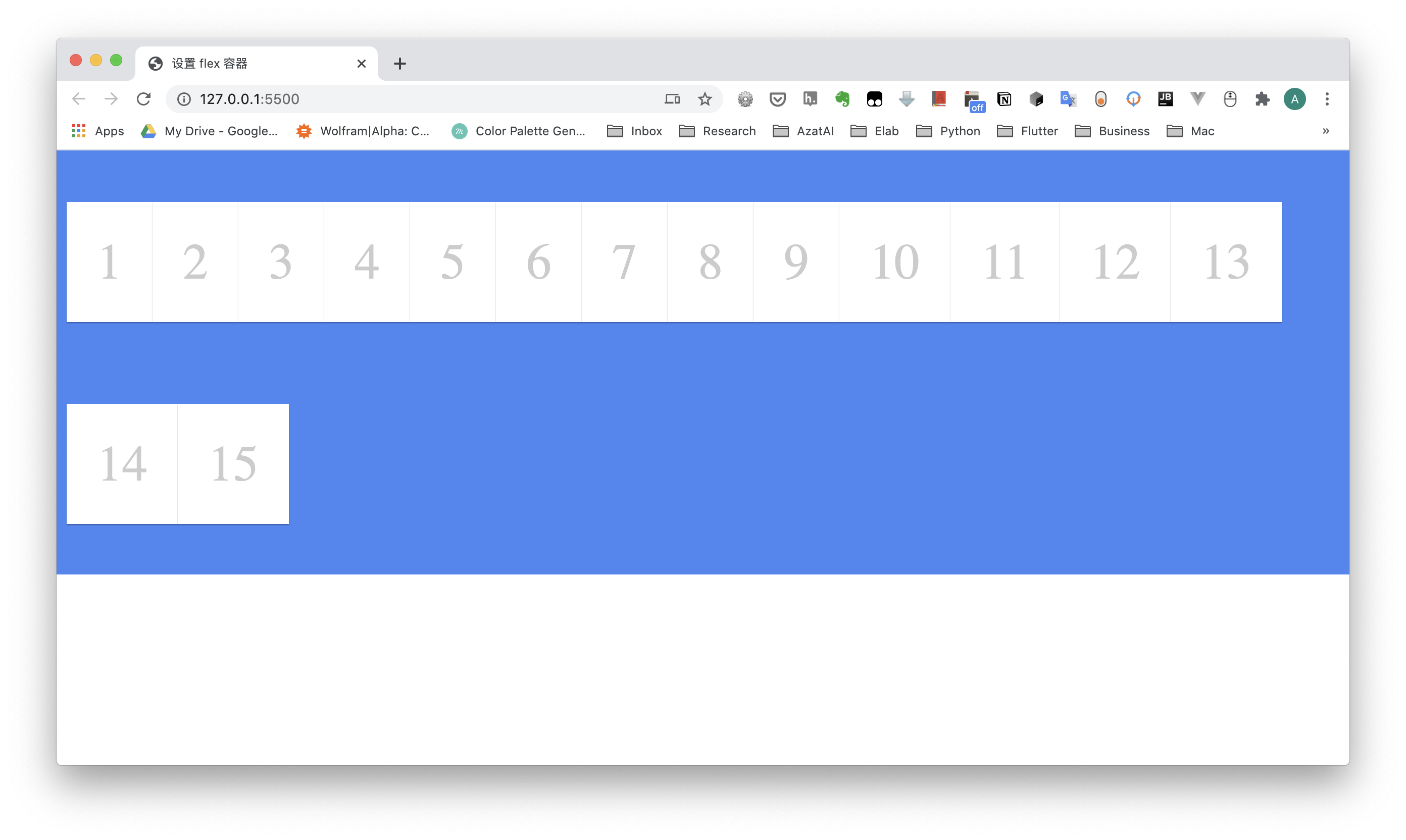
flex-wrap: wrap;
}

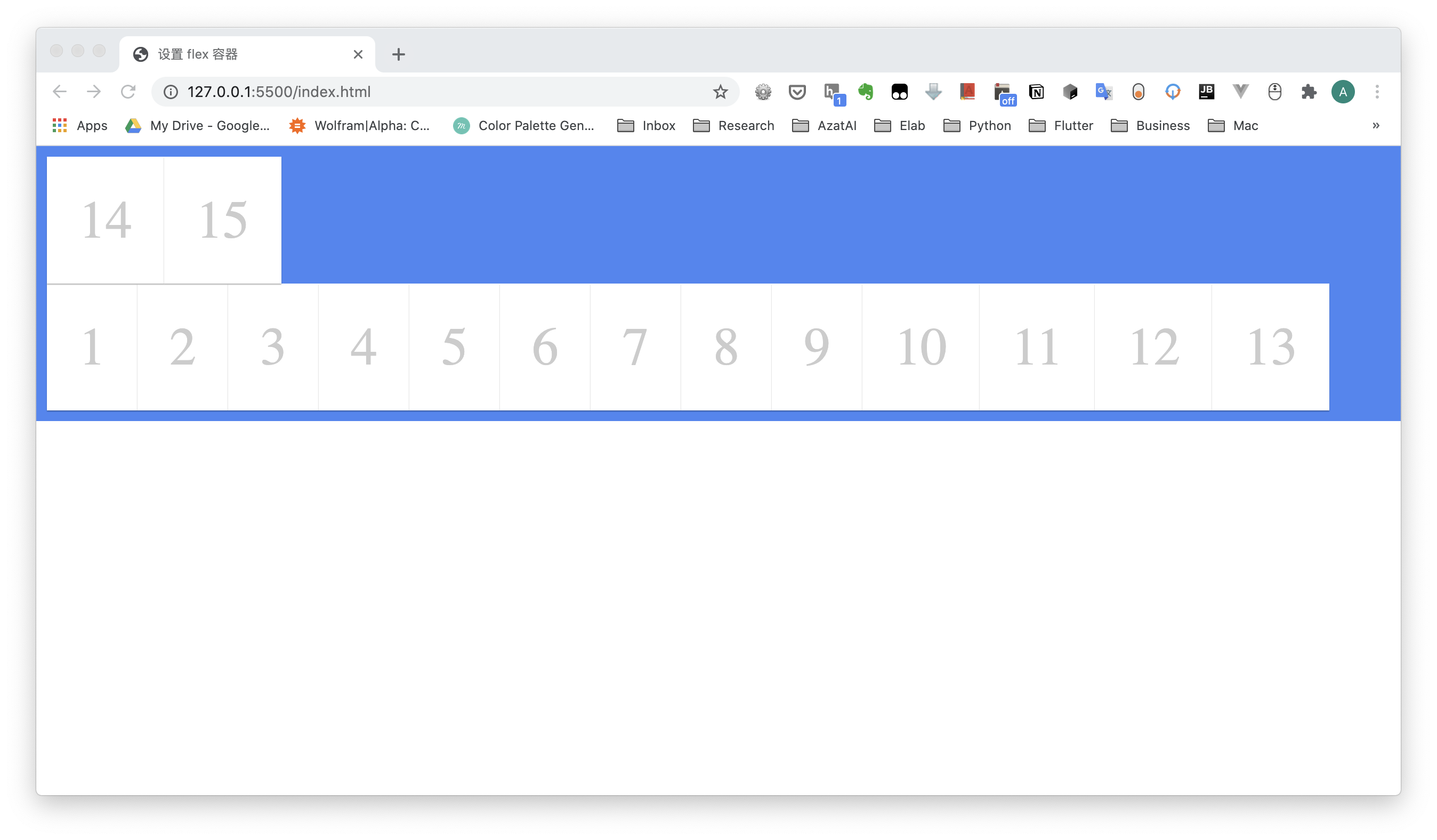
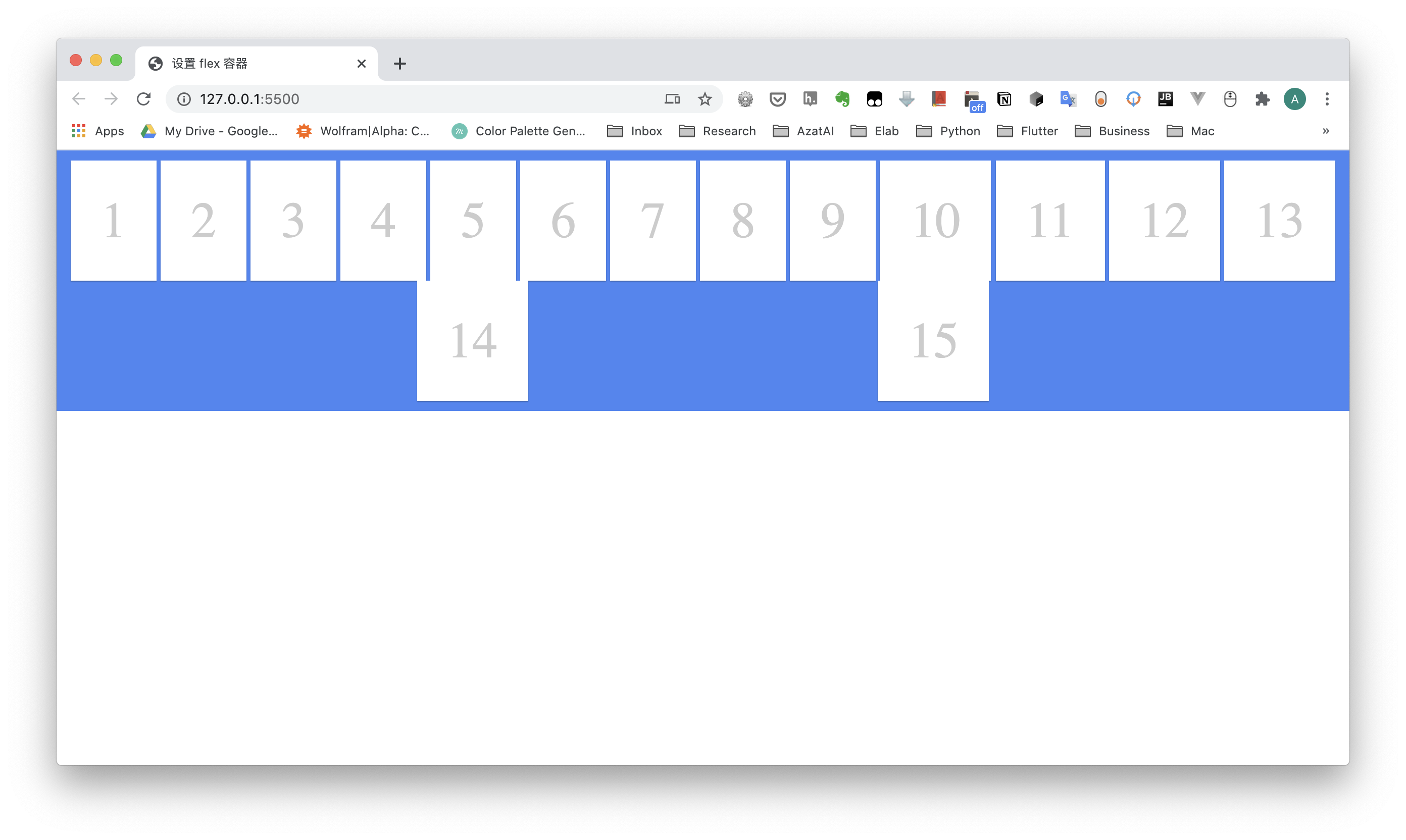
wrap-reverse
.container {
display: flex;
flex-wrap: wrap-reverse;
}

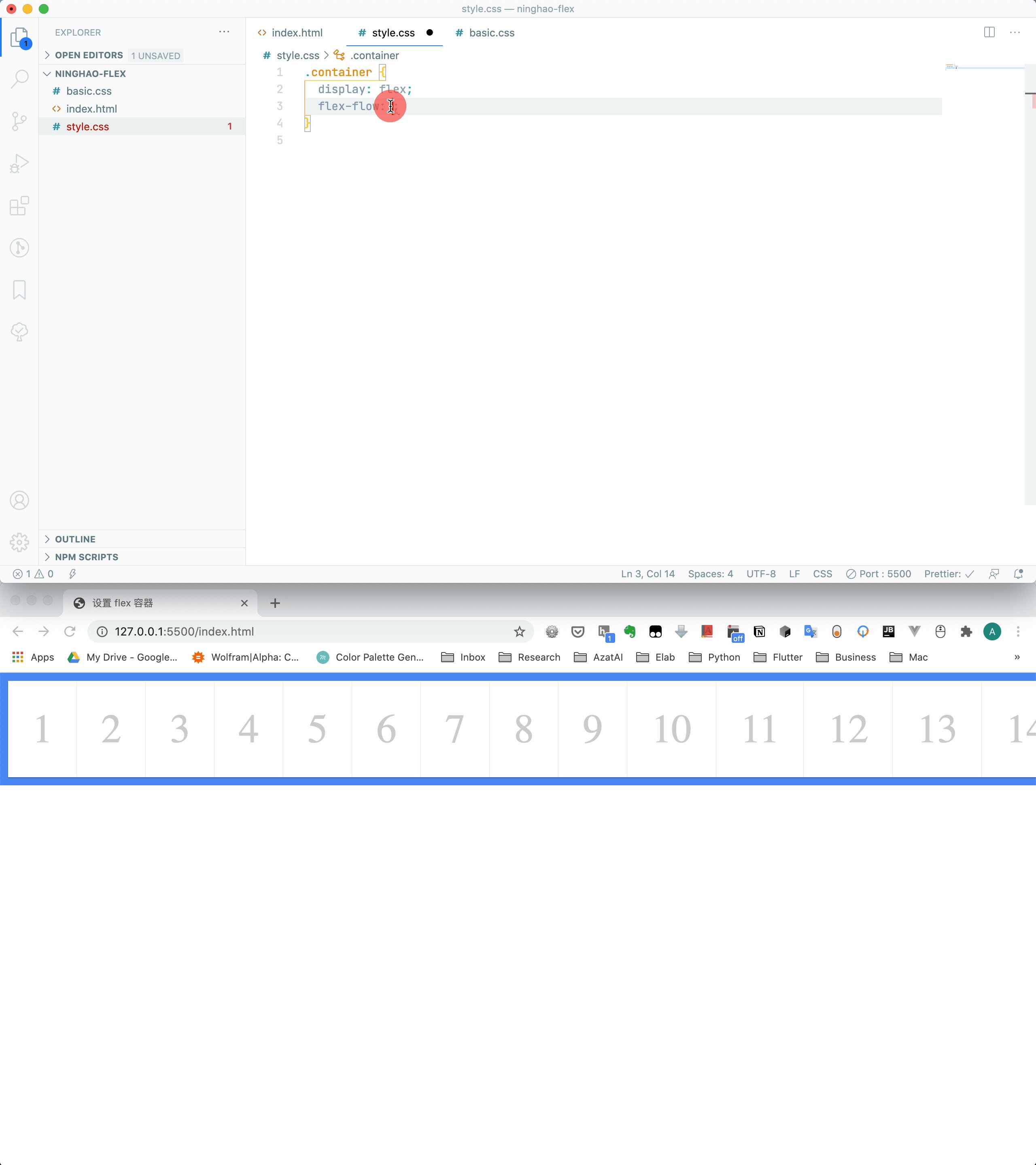
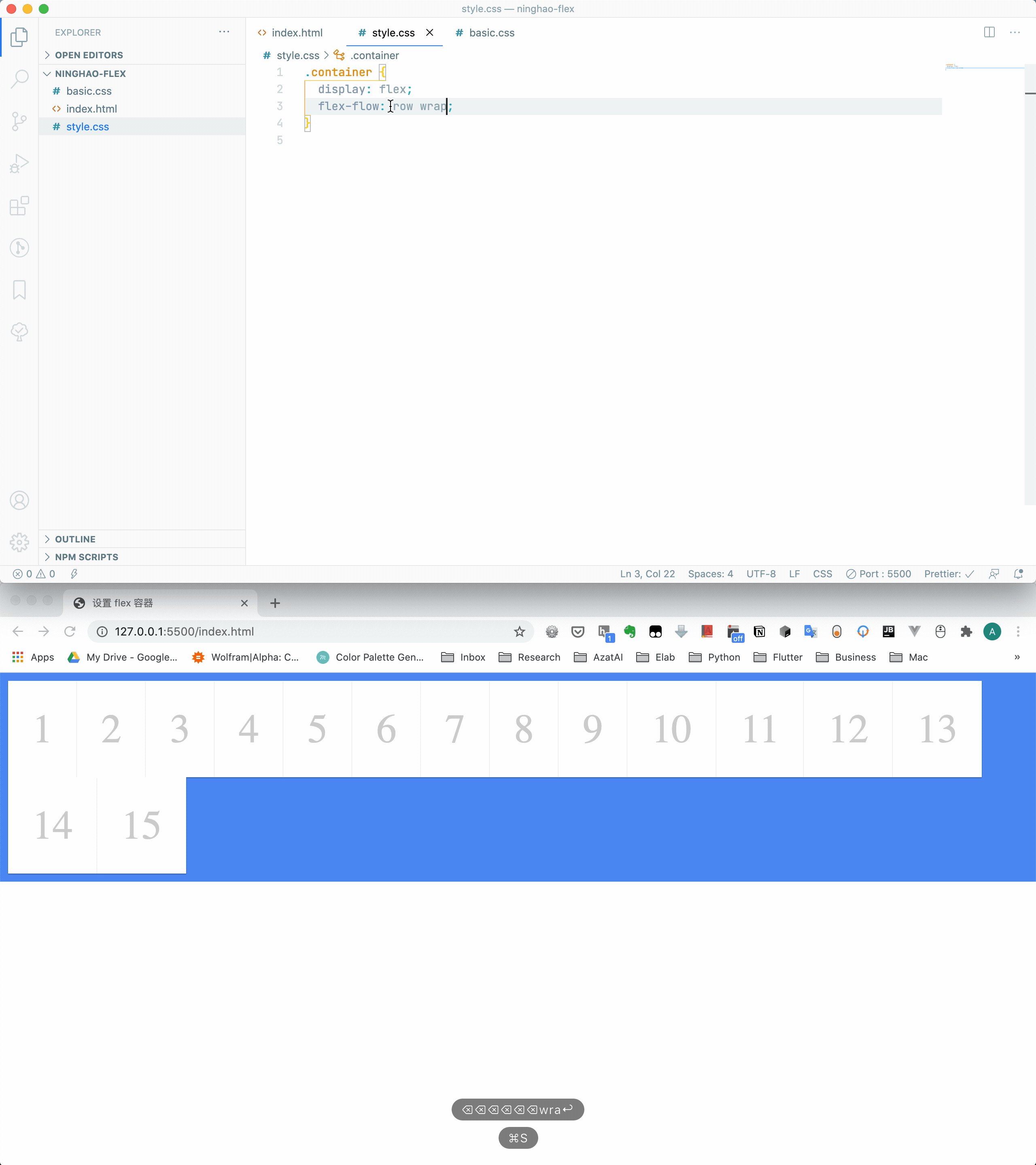
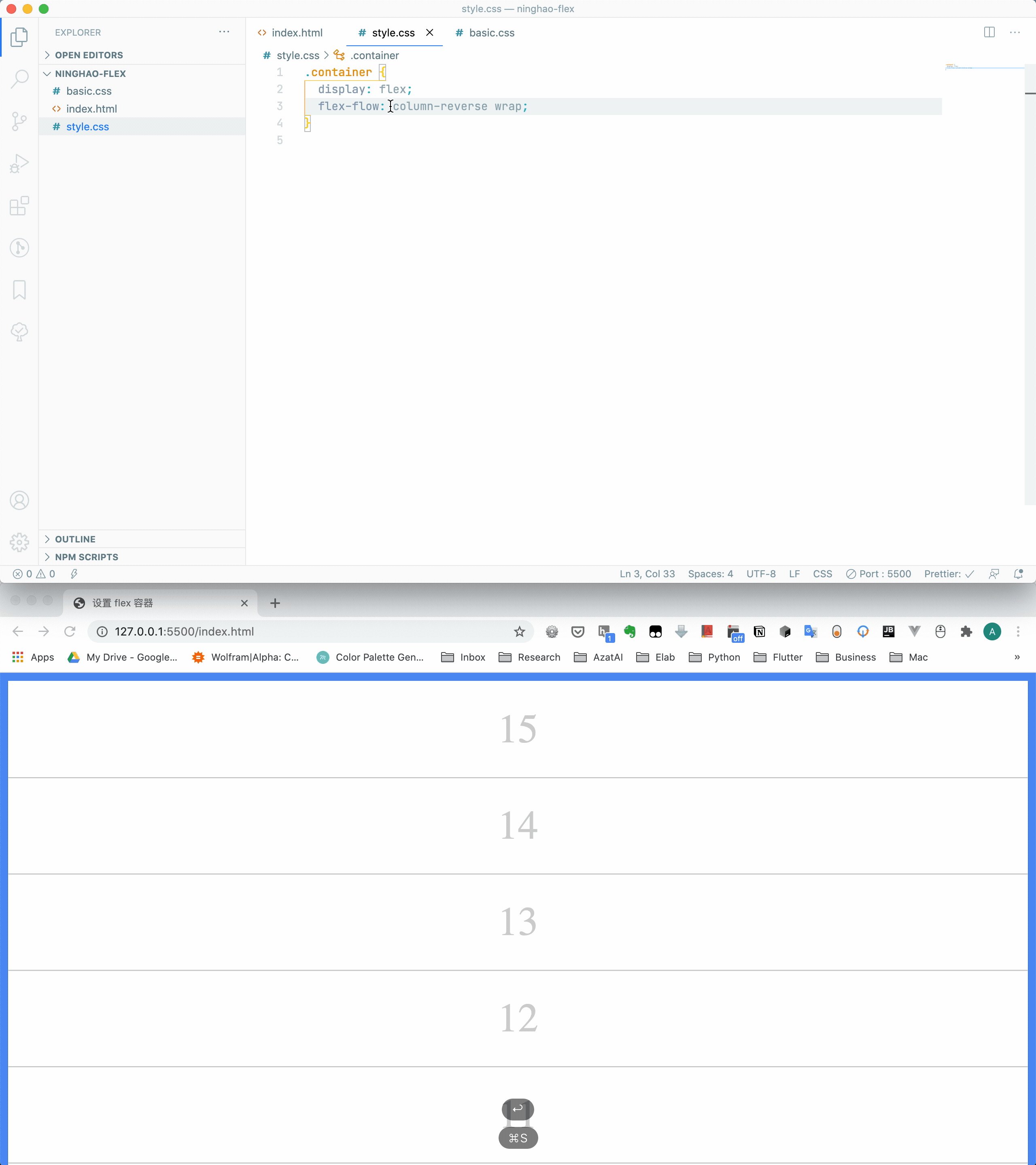
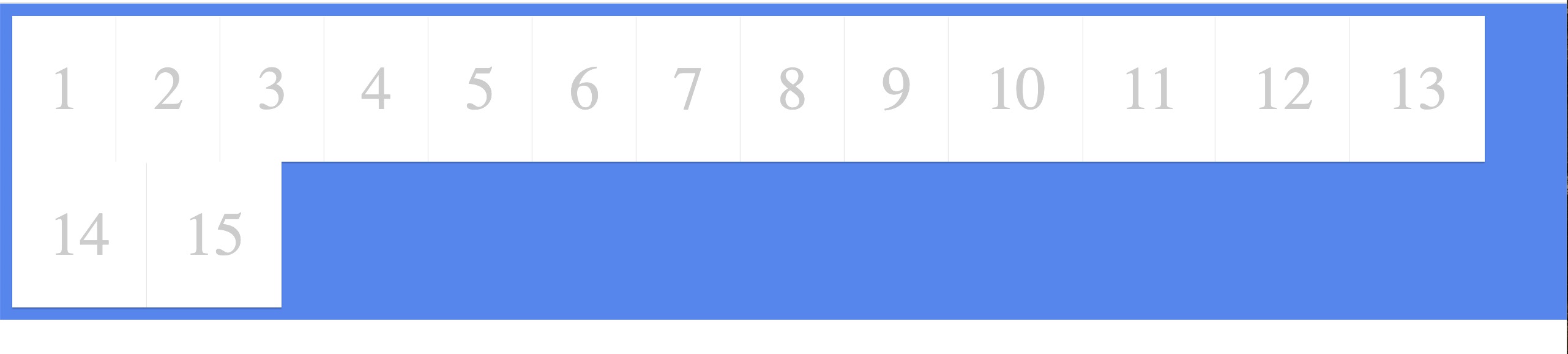
flex-flow
可以通过 flex-flow 同时设置 flex-direction 和 flex-wrap 的值.
flex-flow: DIRECTION WRAP

justify-content
调整项目的位置以及项目跟项目之间的间隔. (元素)
justify-content : 默认
.container {
display: flex;
flex-flow: row wrap;
}

justify-content: center
.container {
display: flex;
flex-flow: row wrap;
justify-content: center;
}

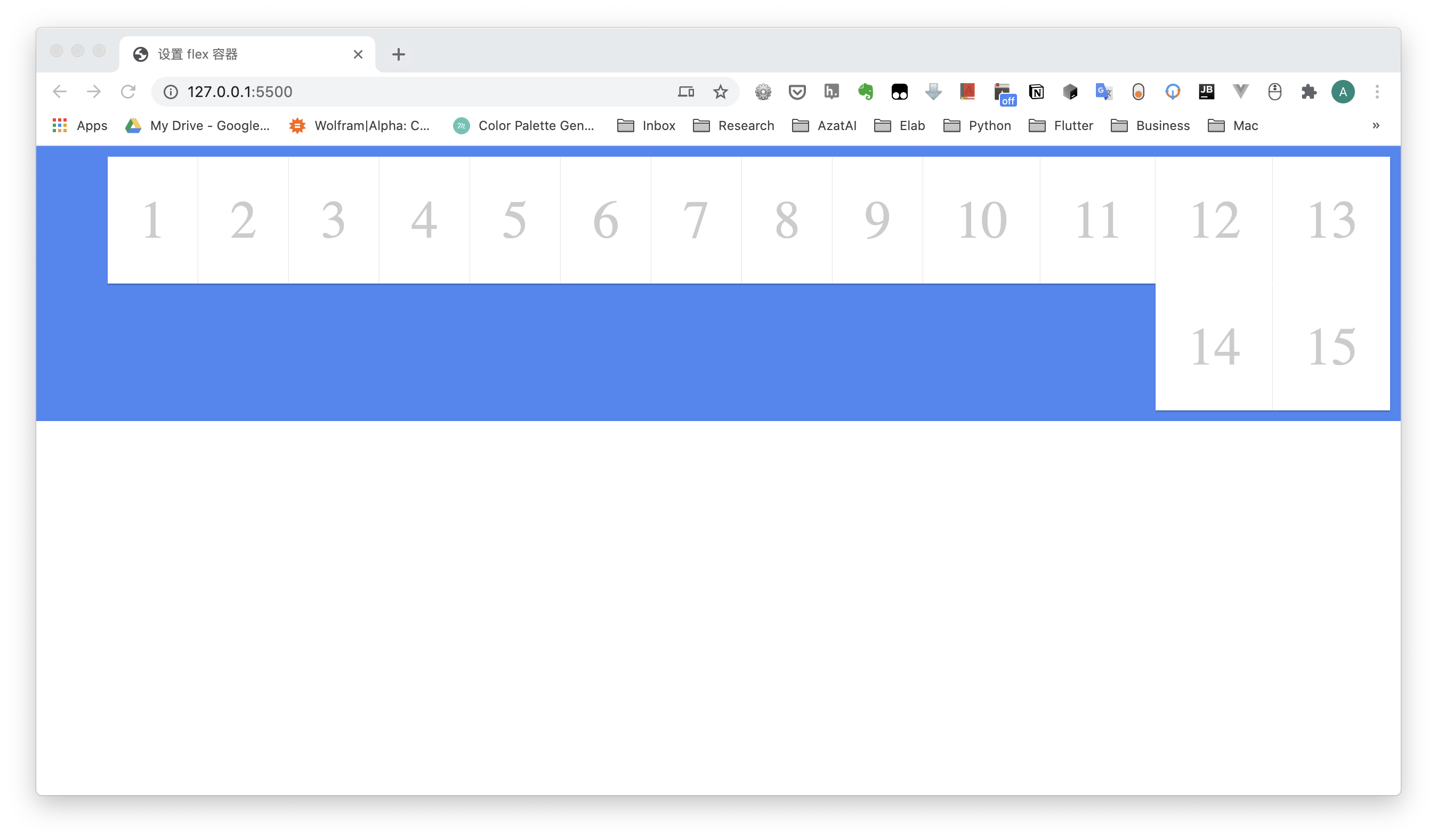
justify-content:end
.container {
display: flex;
flex-flow: row wrap;
justify-content: end;
}

justify-content: first baseline;
.container {
display: flex;
flex-flow: row wrap;
justify-content: first baseline;
}

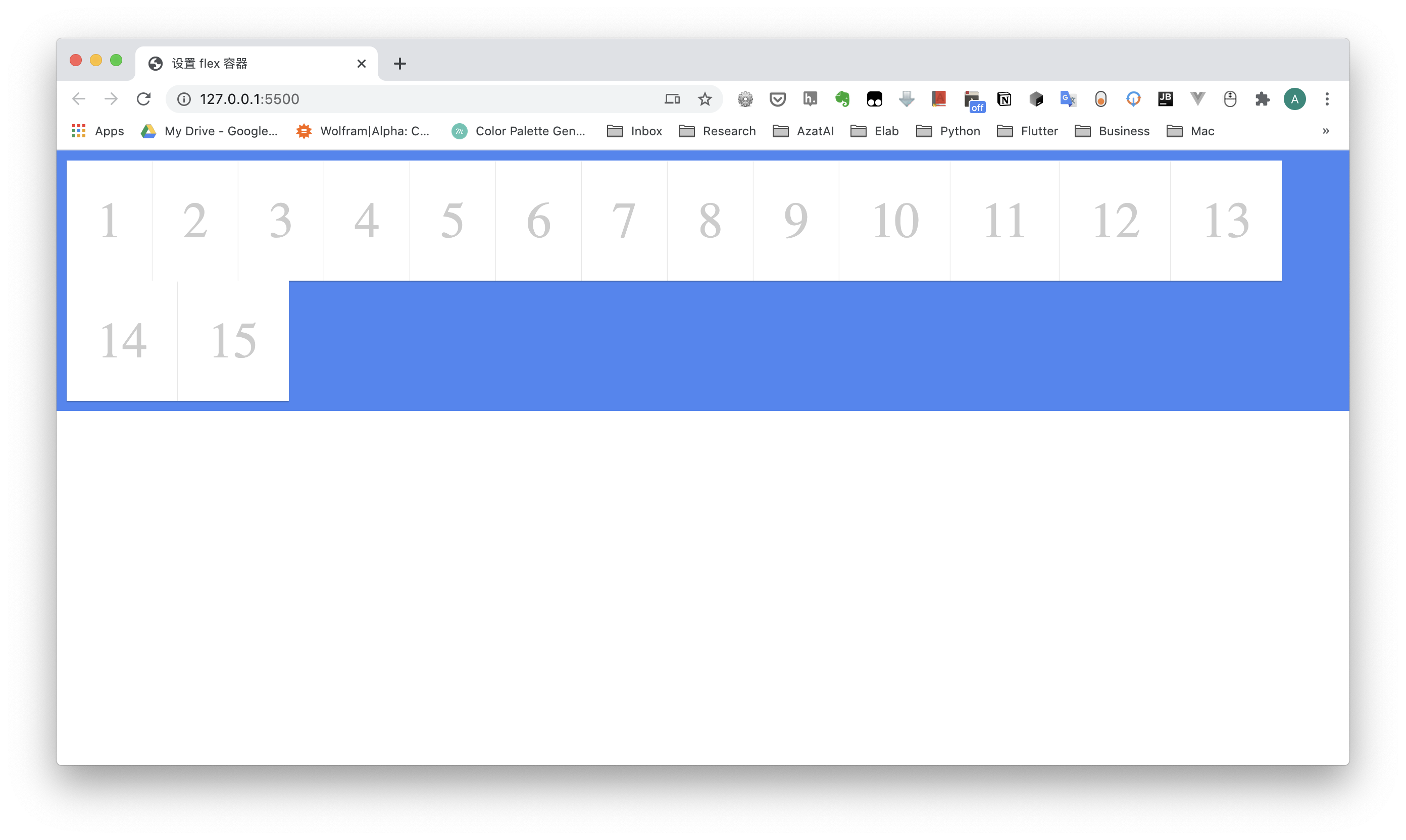
justify-content: flex-end;
.container {
display: flex;
flex-flow: row wrap;
justify-content: flex-end;
}

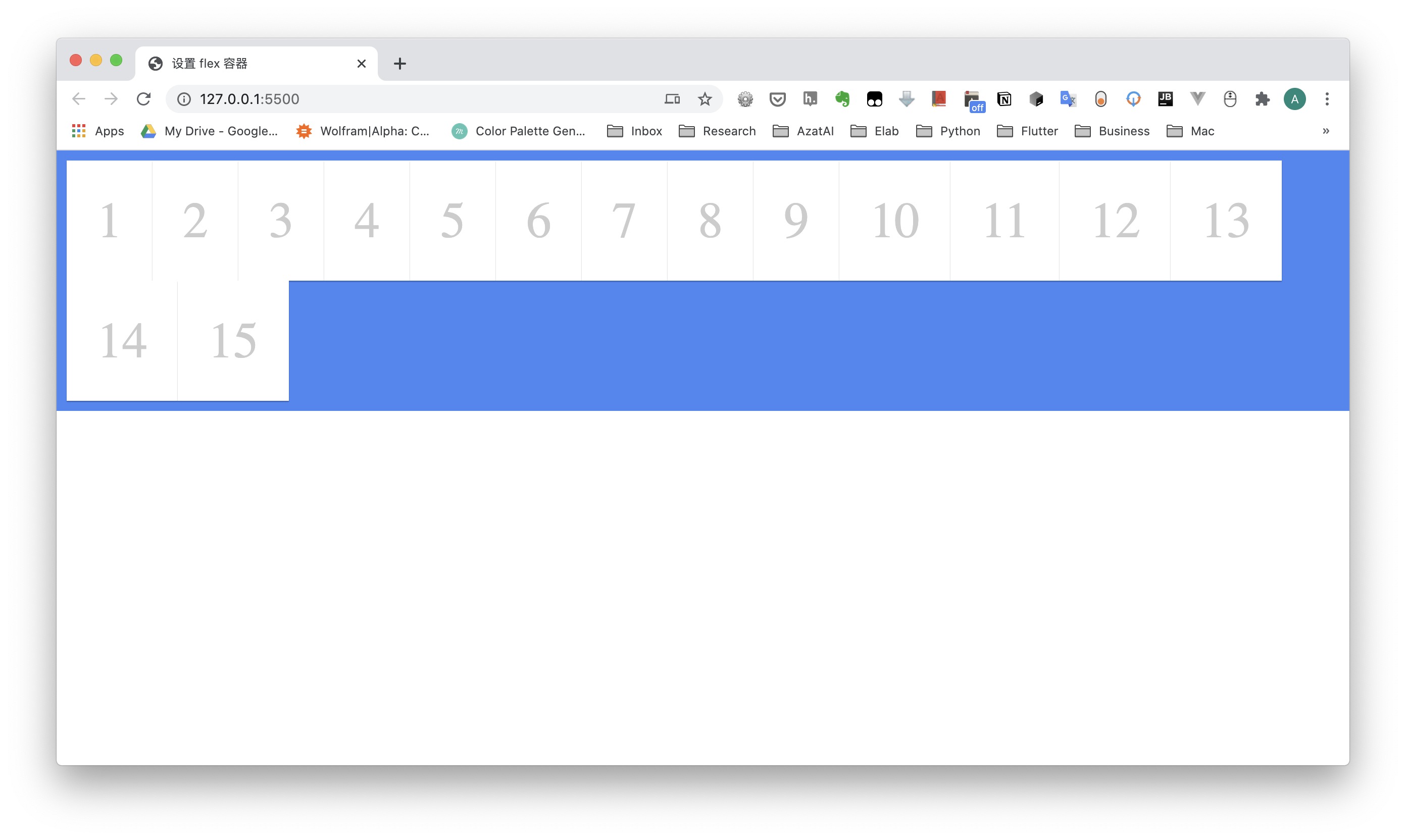
justify-content: flex-start;
.container {
display: flex;
flex-flow: row wrap;
justify-content: flex-start;
}

justify-content: safe;
.container {
display: flex;
flex-flow: row wrap;
justify-content: safe;
}

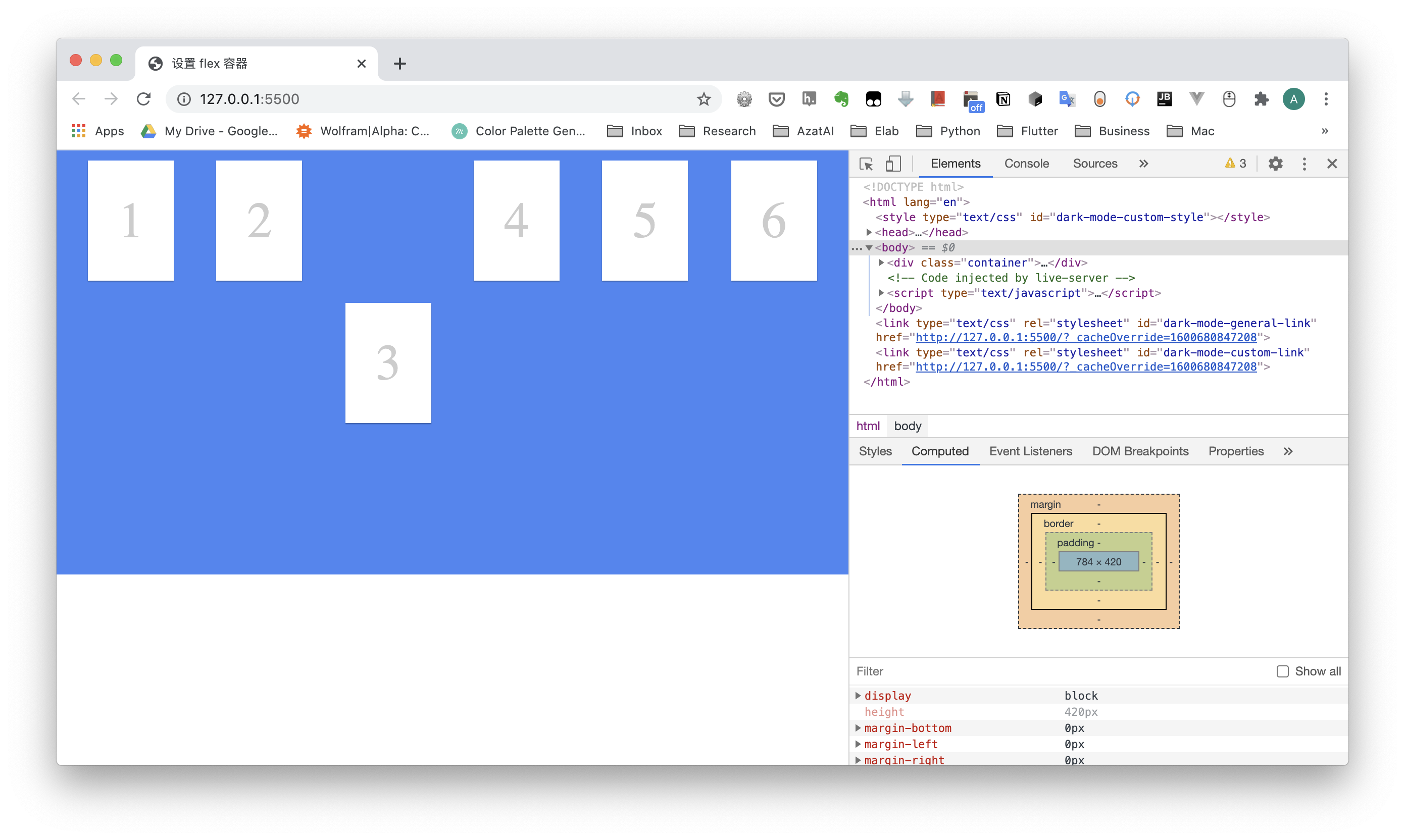
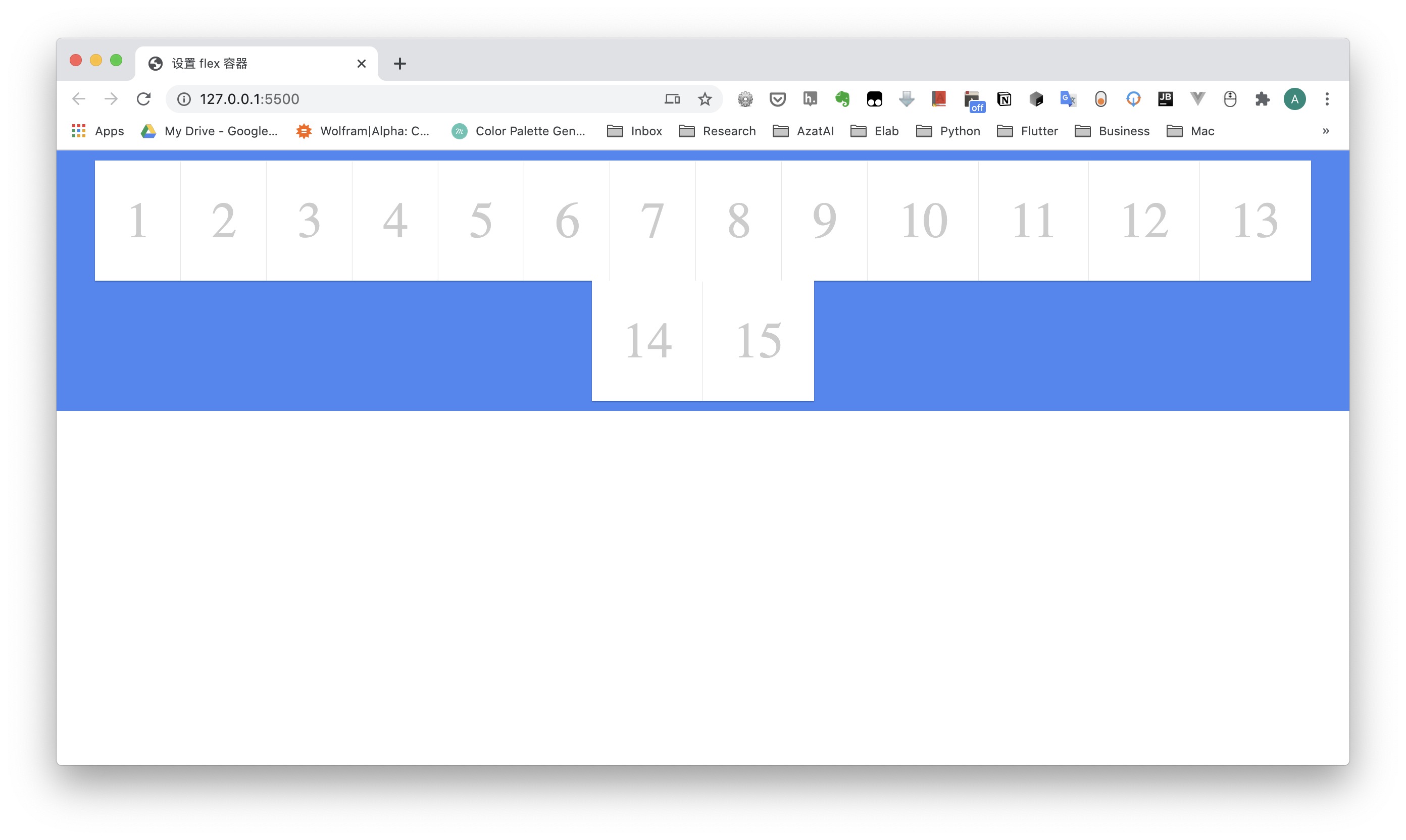
justify-content: space-around;
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
}

平均分割所有的空间.左右都有空间.左右空间可以不一样.
一个 item 的左边有空隙 右边也有空隙,所以两个 item 之间可以有两倍的空隙
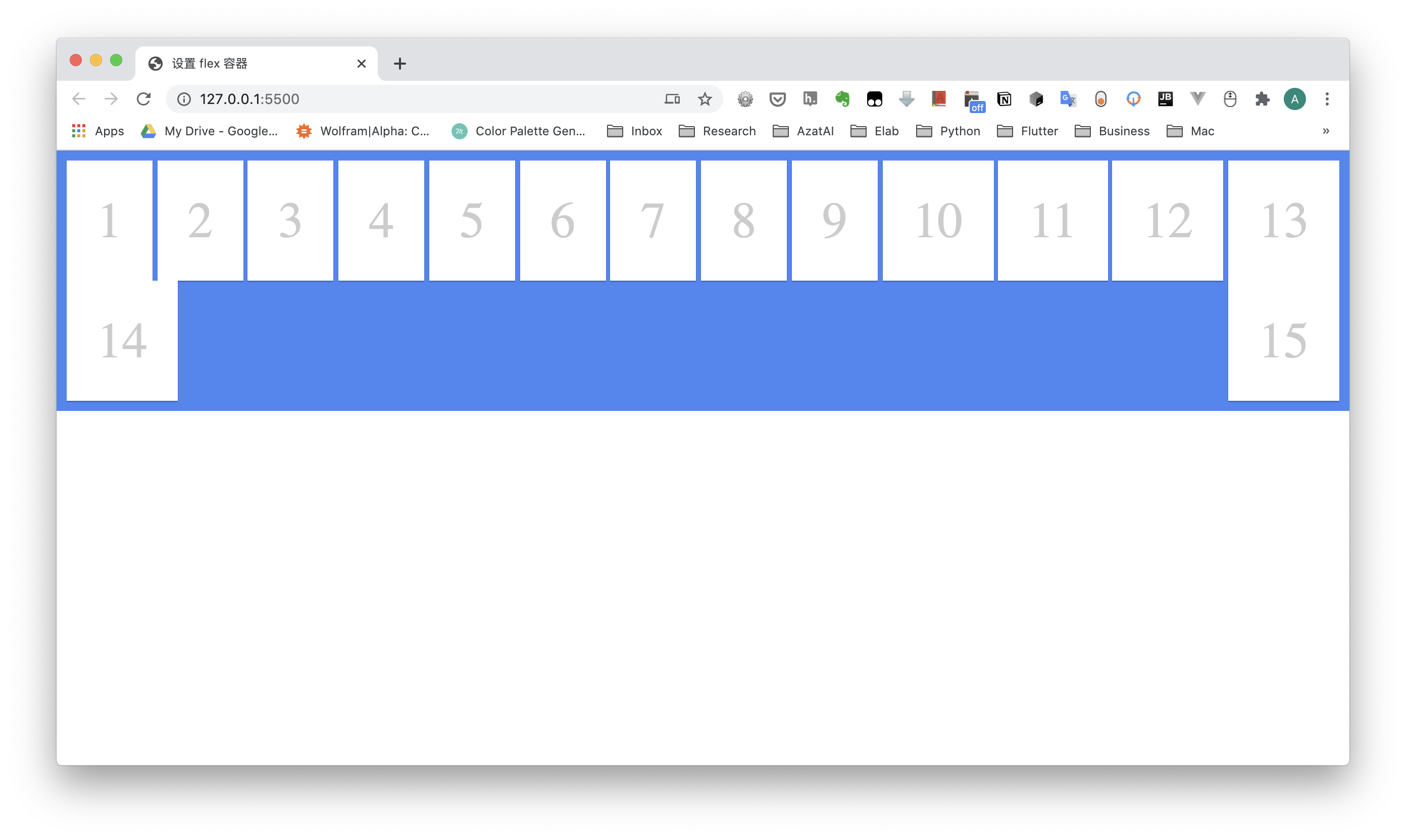
justify-content: space-between;
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
}

在 items 之间留有大量的空隙,把 items 给推开.占用所有的容器可用宽度.
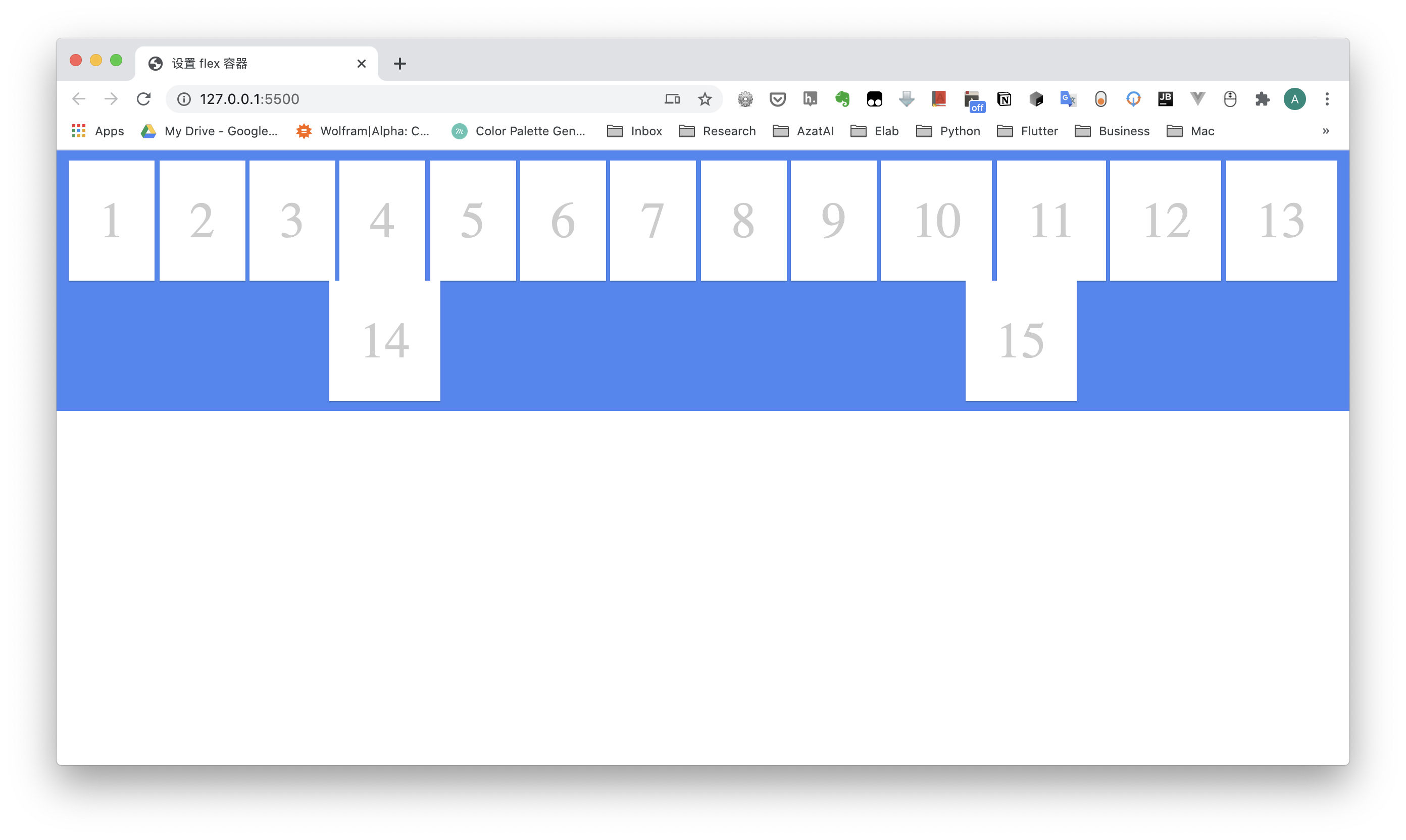
justify-content: space-evenly;
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-evenly;
}

space evenly 在某些时候是一个最好的结果, 不仅可以让 items 之间的距离同等, 还可以让 items 相对居中.
align-items
.container {
display: flex;
flex-flow: row wrap;
height: 400px;
}
在默认情况下如果容器的高度确定, 那么 flex 容器中元素会被拉长,然后就占用容器中的所有的高度.

align-items: flex-start; 让元素与容器的 cross 轴的上端对齐
.container {
display: flex;
flex-flow: row wrap;
height: 400px;
align-items: flex-start;
}
这么设置会让容器中的元素在 cross 轴上是对齐到上方

align-items: flex-end; 让元素在容器的 cross 轴的低端
.container {
display: flex;
flex-flow: row wrap;
height: 400px;
align-items: flex-end;
}

让元素地段对齐到容器的底部.
align-items: center; 让元素在容器的中间. (相对于 cross 轴)
.container {
display: flex;
flex-flow: row wrap;
height: 400px;
align-items: center;
}

align-items: baseline; 在容器中的元素高度不一样的情况下,让容器元素尽量保持一个水平高度 (在同一个维度上)
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
align-items: baseline;
}
.item-1 {
padding-top: 60px;
}
.item-3 {
padding-top: 80px;
}

align-content 多行项目的对齐方式
不同行之间的对齐方式.
align-content: stretch; 默认的情况
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
}

align-content: stretch; 默认情况, 占用全部 (与上图一致)
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
align-content: stretch;
}
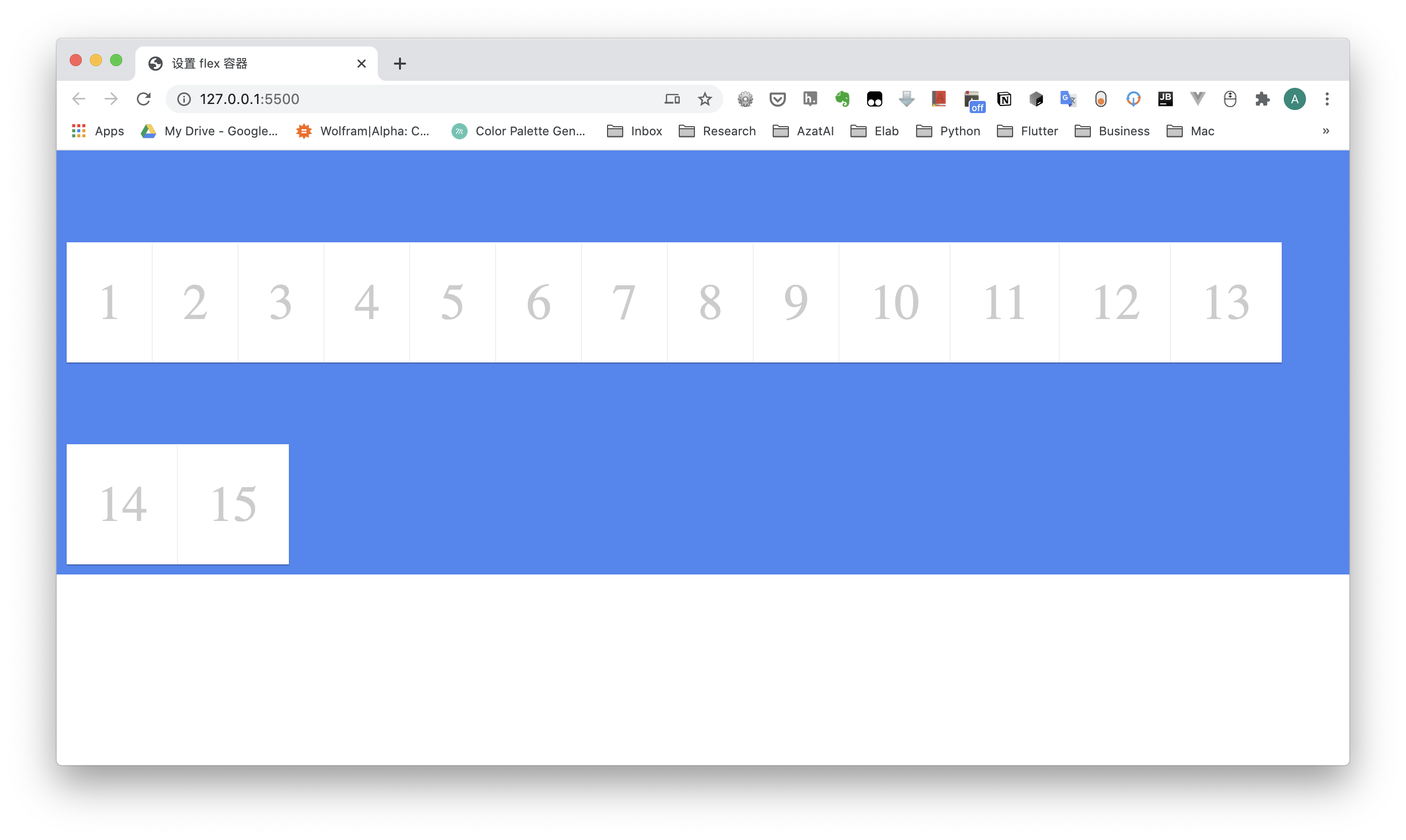
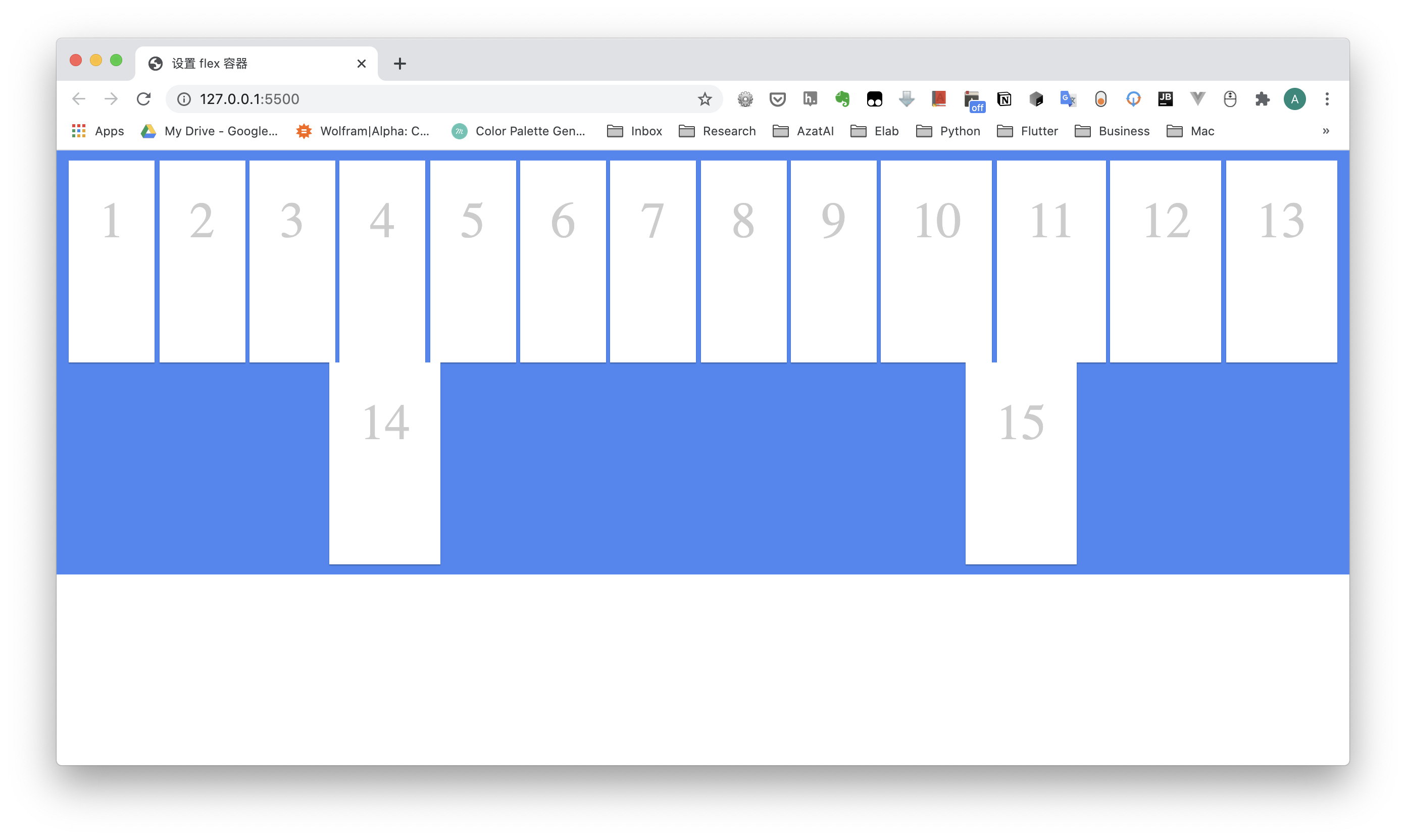
align-content: center; 保持在中间
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
align-content: center;
}

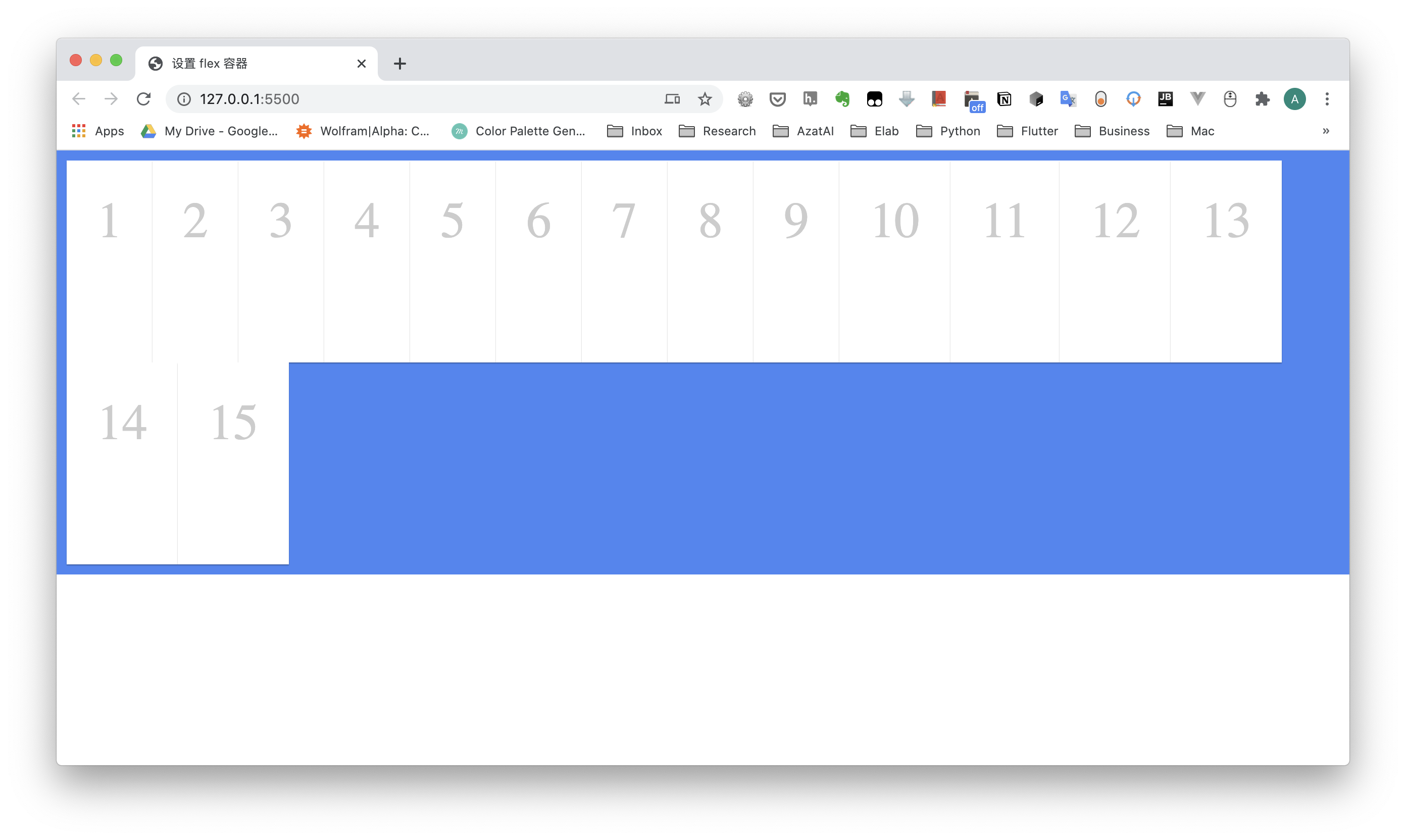
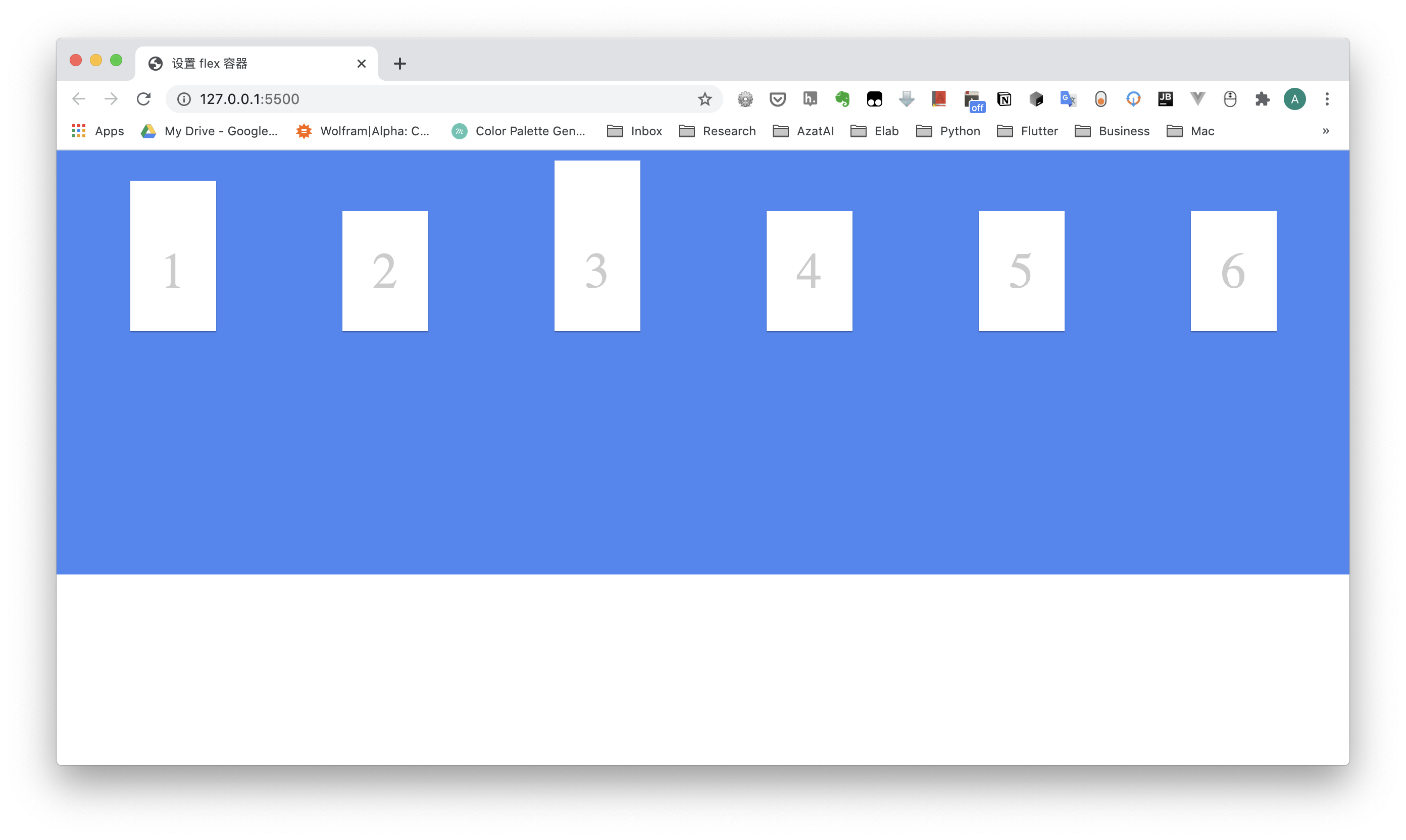
align-content: flex-start;
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
align-content: flex-start;
}

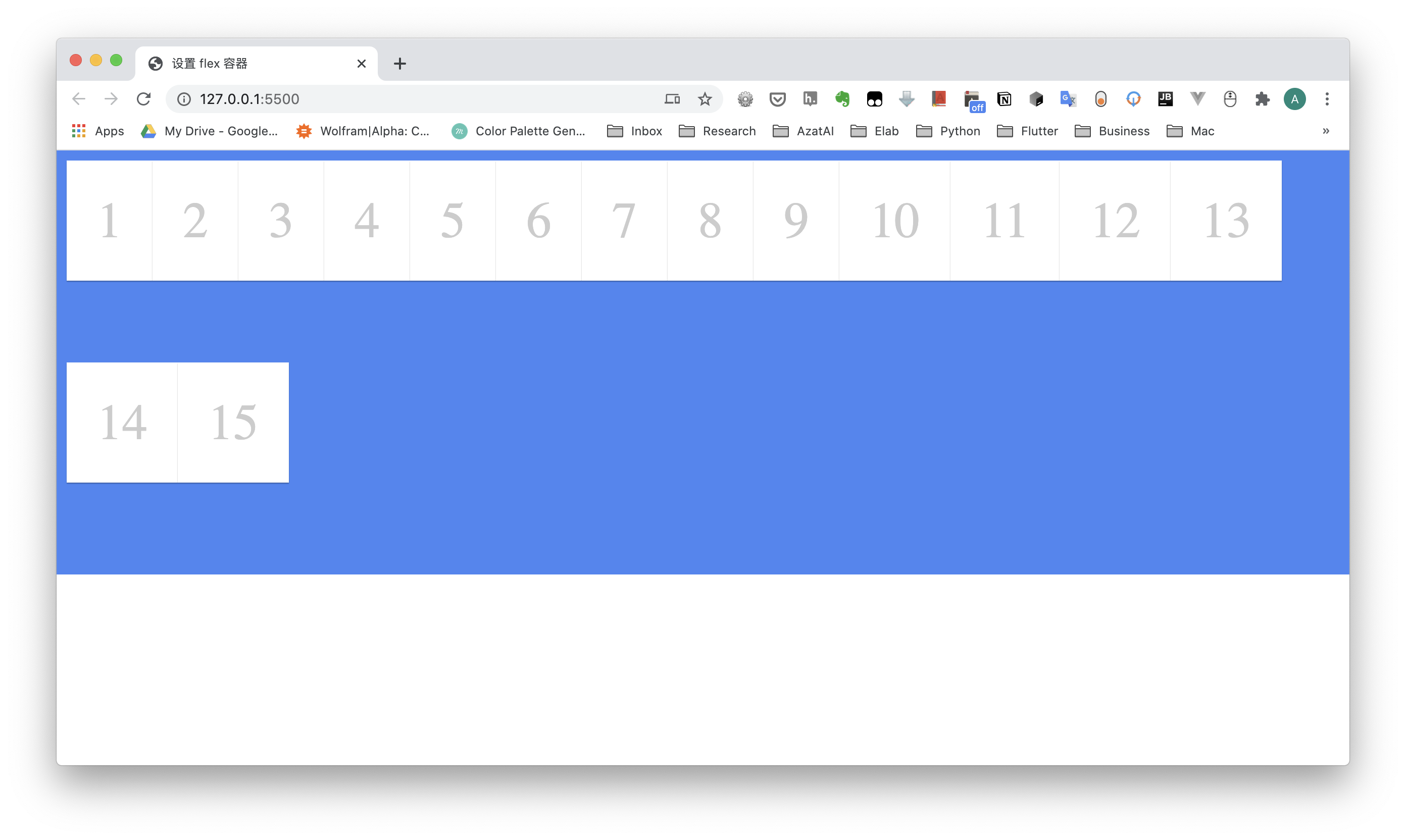
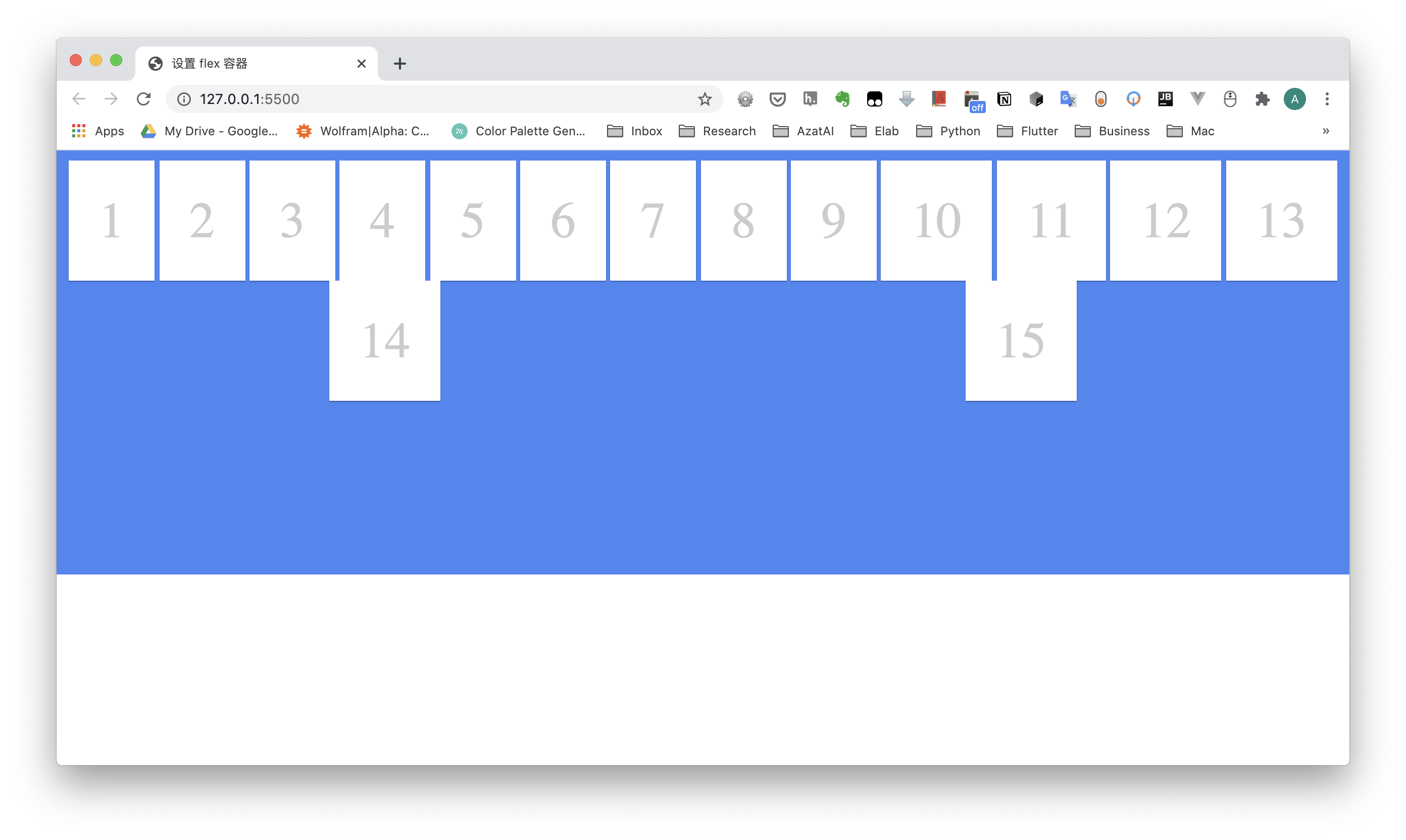
align-content: flex-end;
align-content: flex-end;

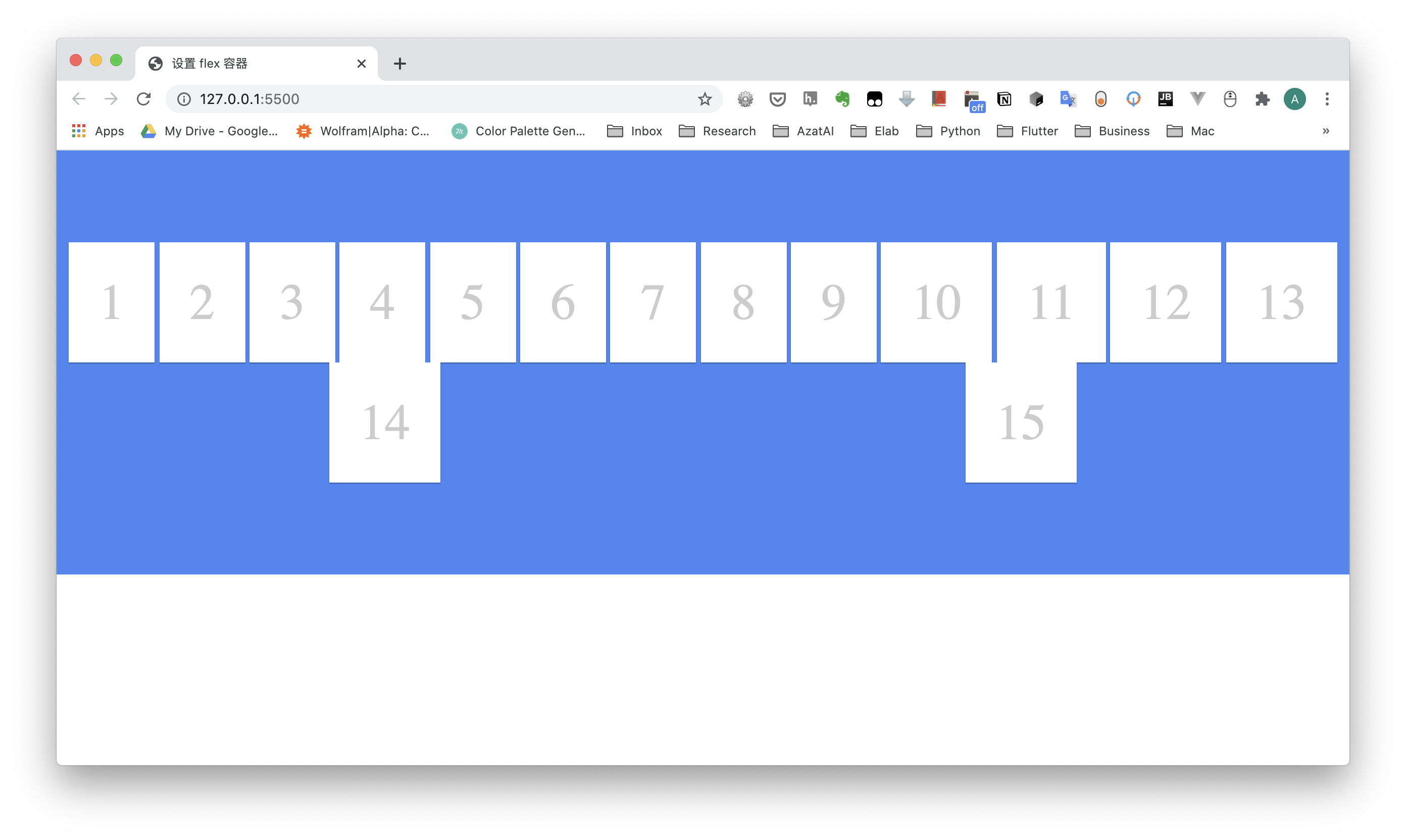
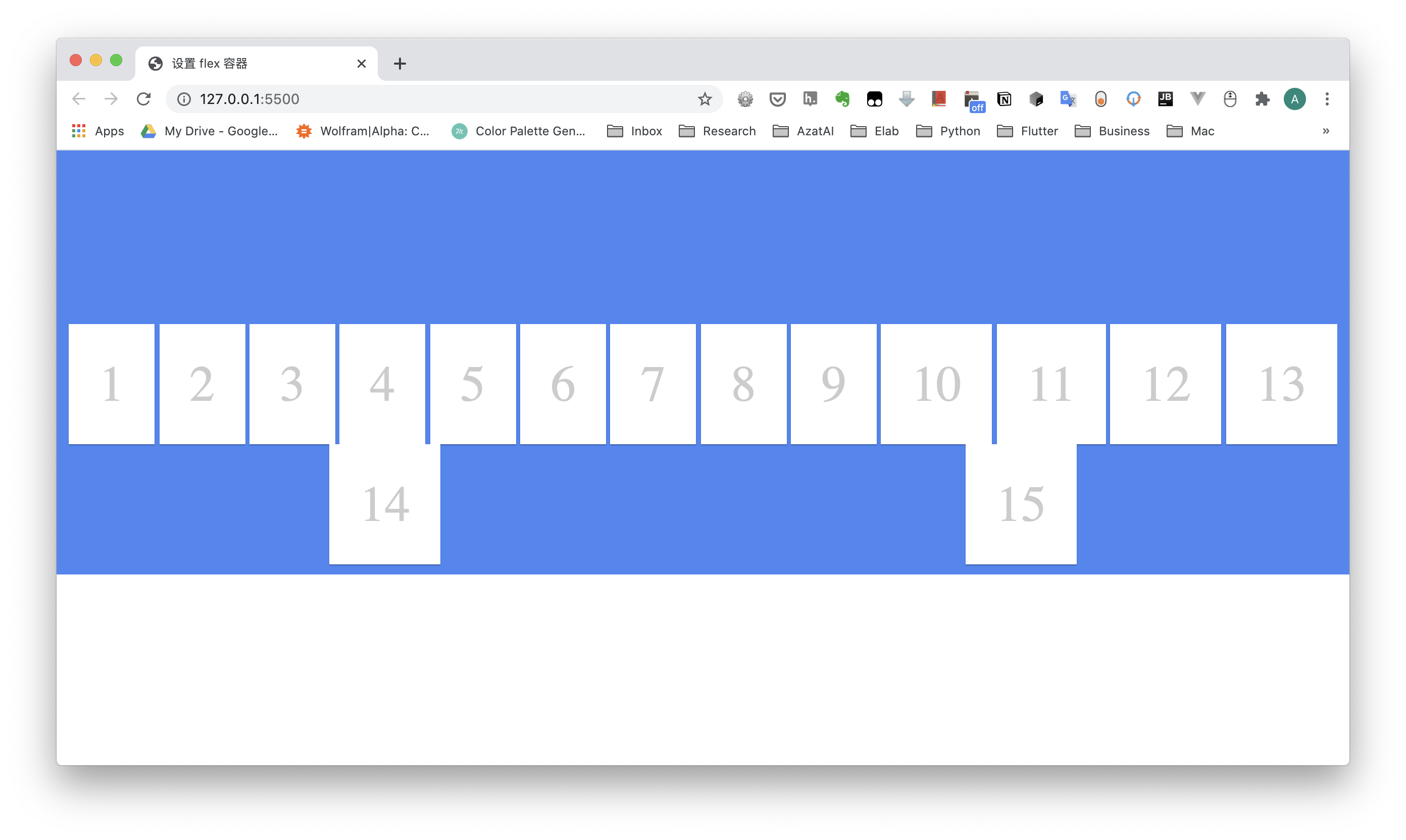
align-content: space-around;
align-content: space-around;

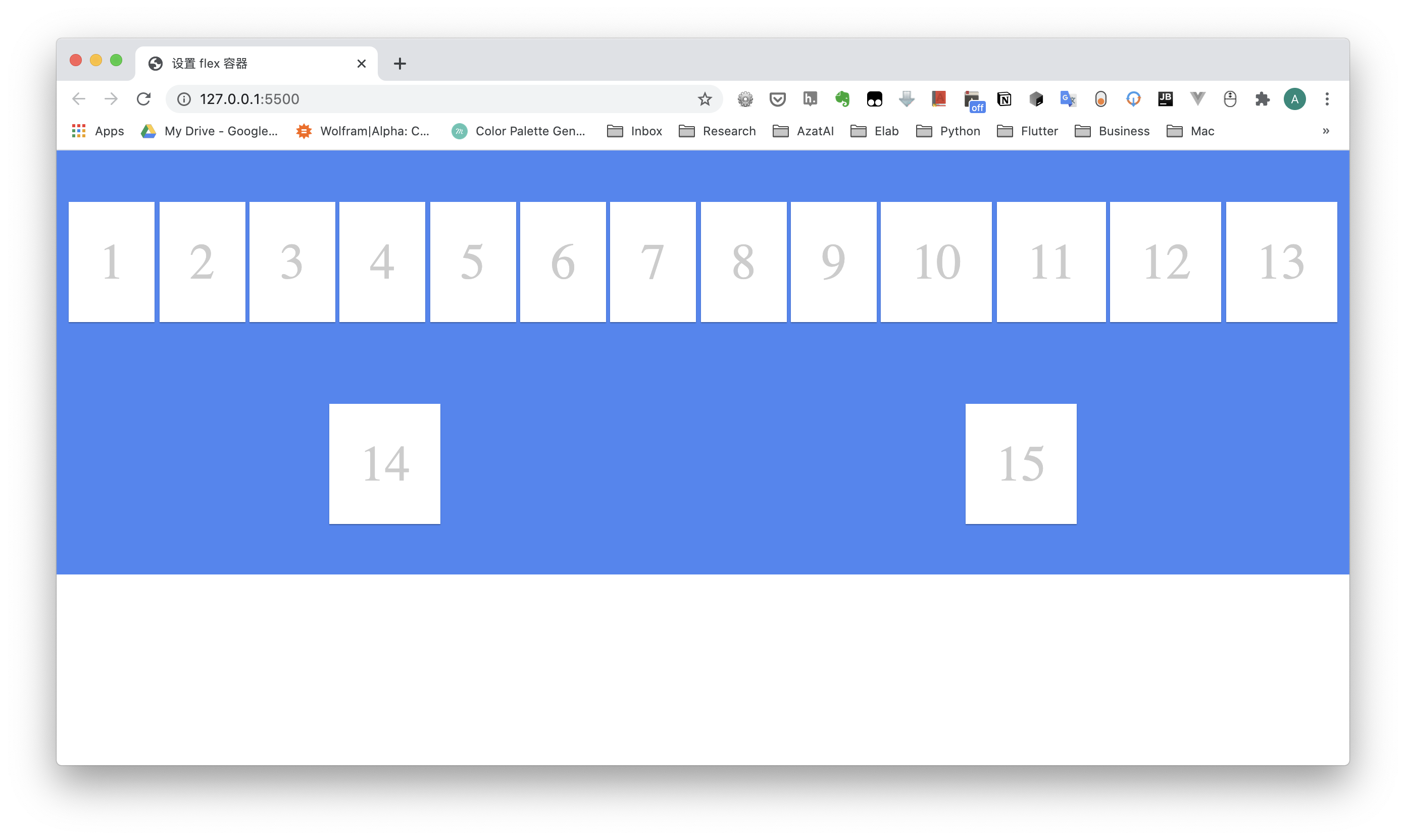
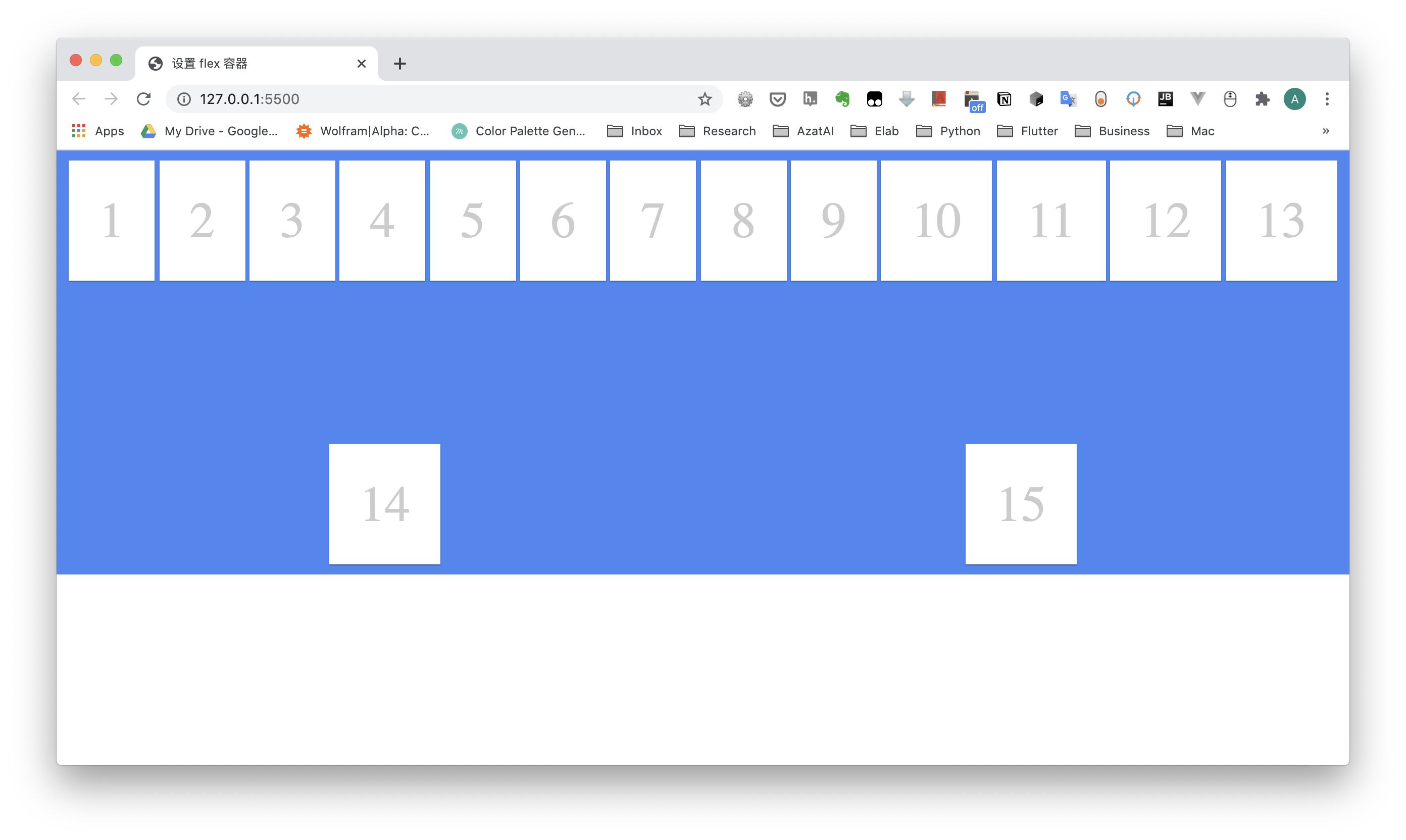
align-content: space-between;
align-content: space-between;

align-items vs align-content
可以发现 align-items 主要是为了结局元素组在容器的 cross 轴上的相对位置, 而且主要真的的是当元素 没有被 wrap 的情况.
如果元素比较多,一行容不下,那么就可以使用 wrap , 而且可以就使用 align-content 来替换 align-items 了.
Flex Item
order 改变项目的循序
默认循序— 根据 html 代码的添加顺序
默认情况下 item ,也就是说元素的 order 是 0.
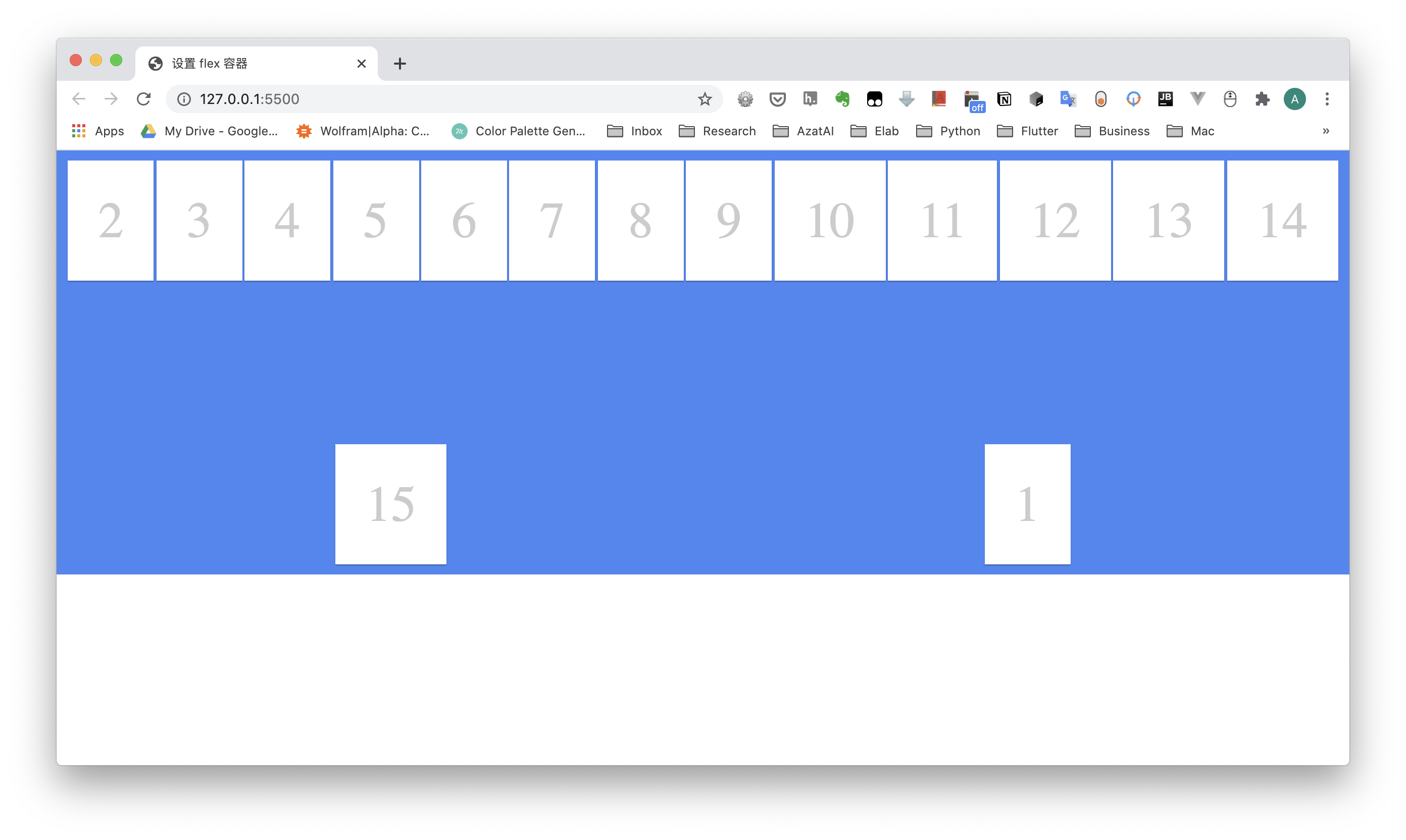
order 的情况
-1 0 1 2 3 4
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
align-content: space-between;
}
.item-1 {
order: 1;
}

.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
align-content: space-between;
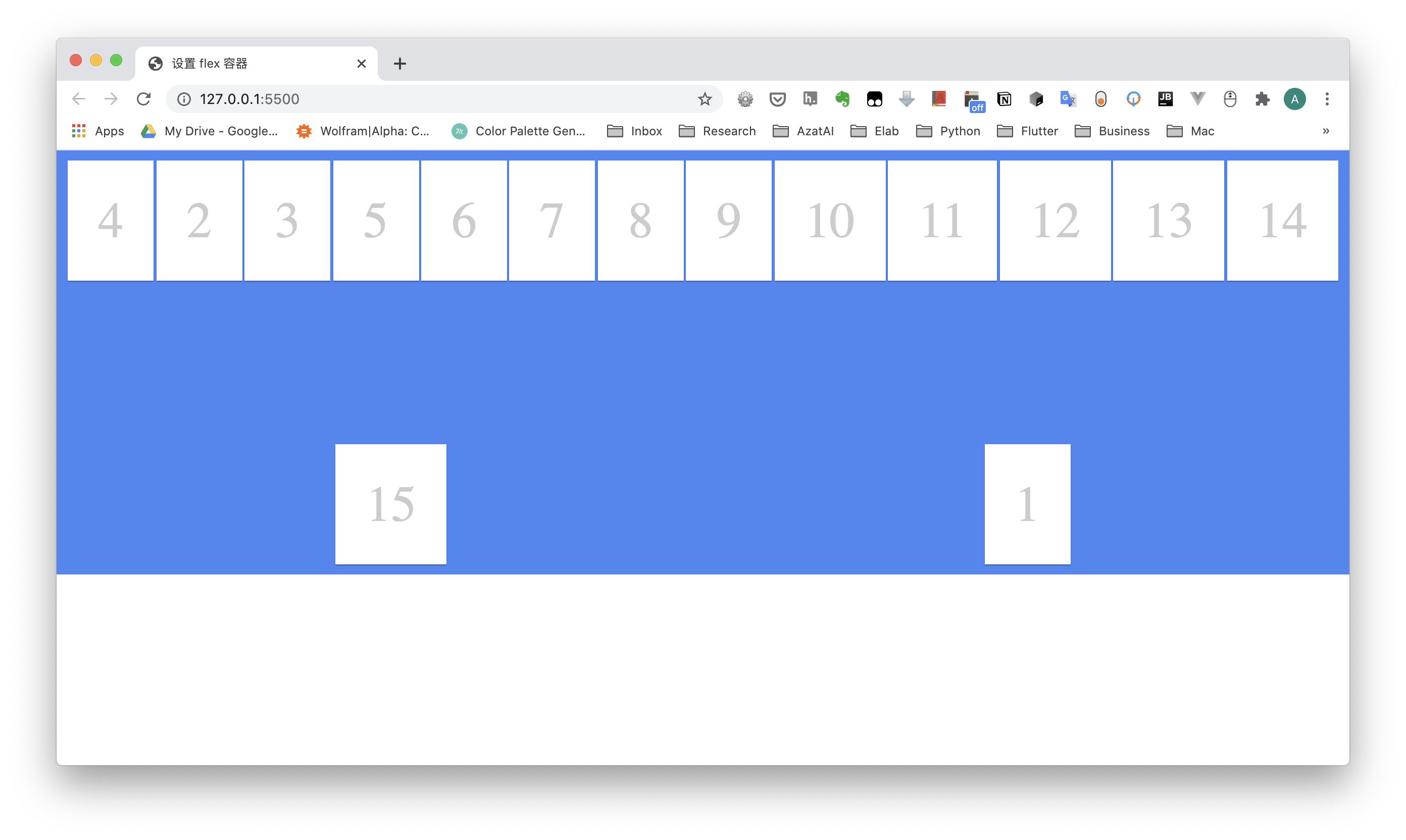
}
.item-1 {
order: 1;
}
.item-4 {
order: -1;
}

flex-grow, flex-basis, flex-shrink
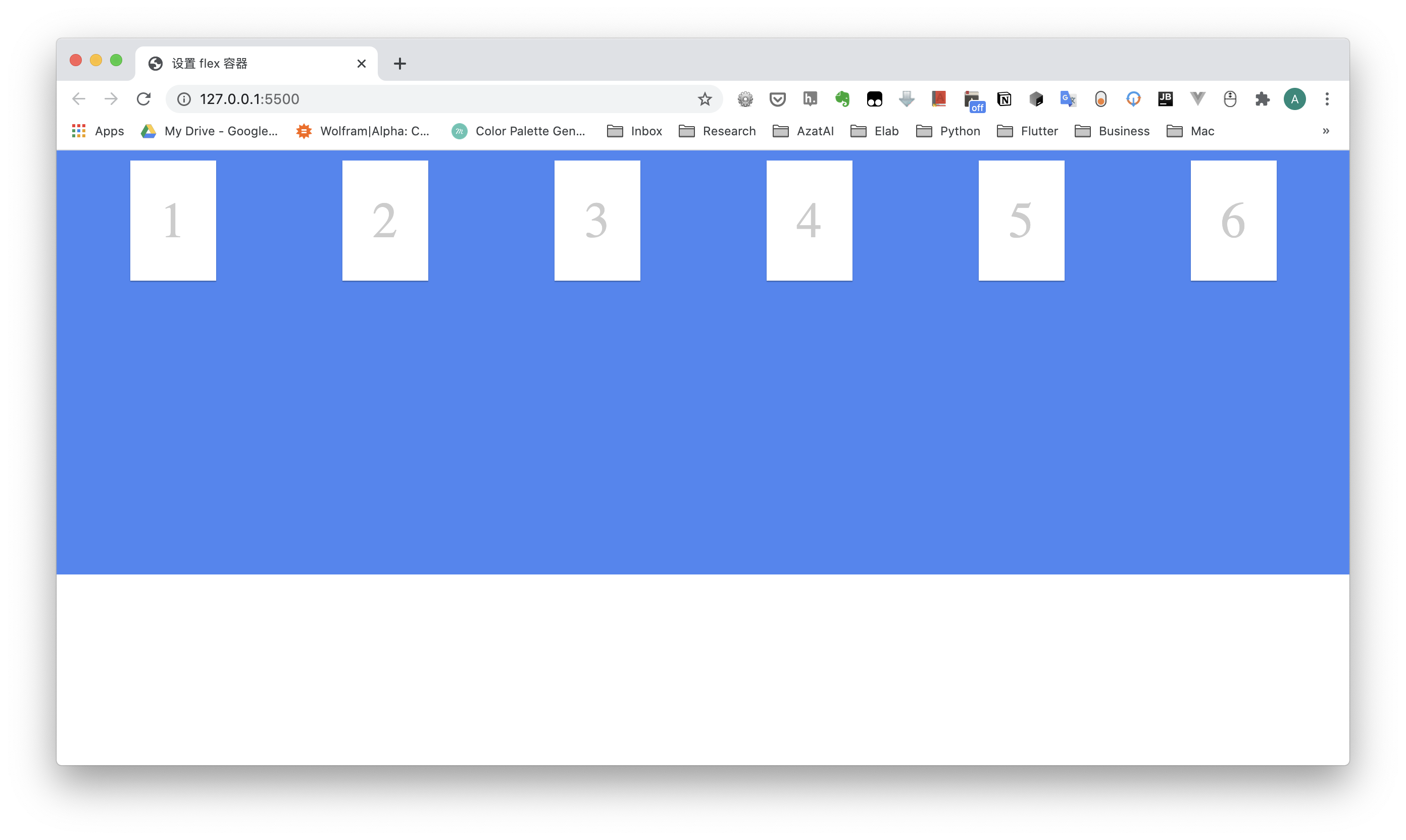
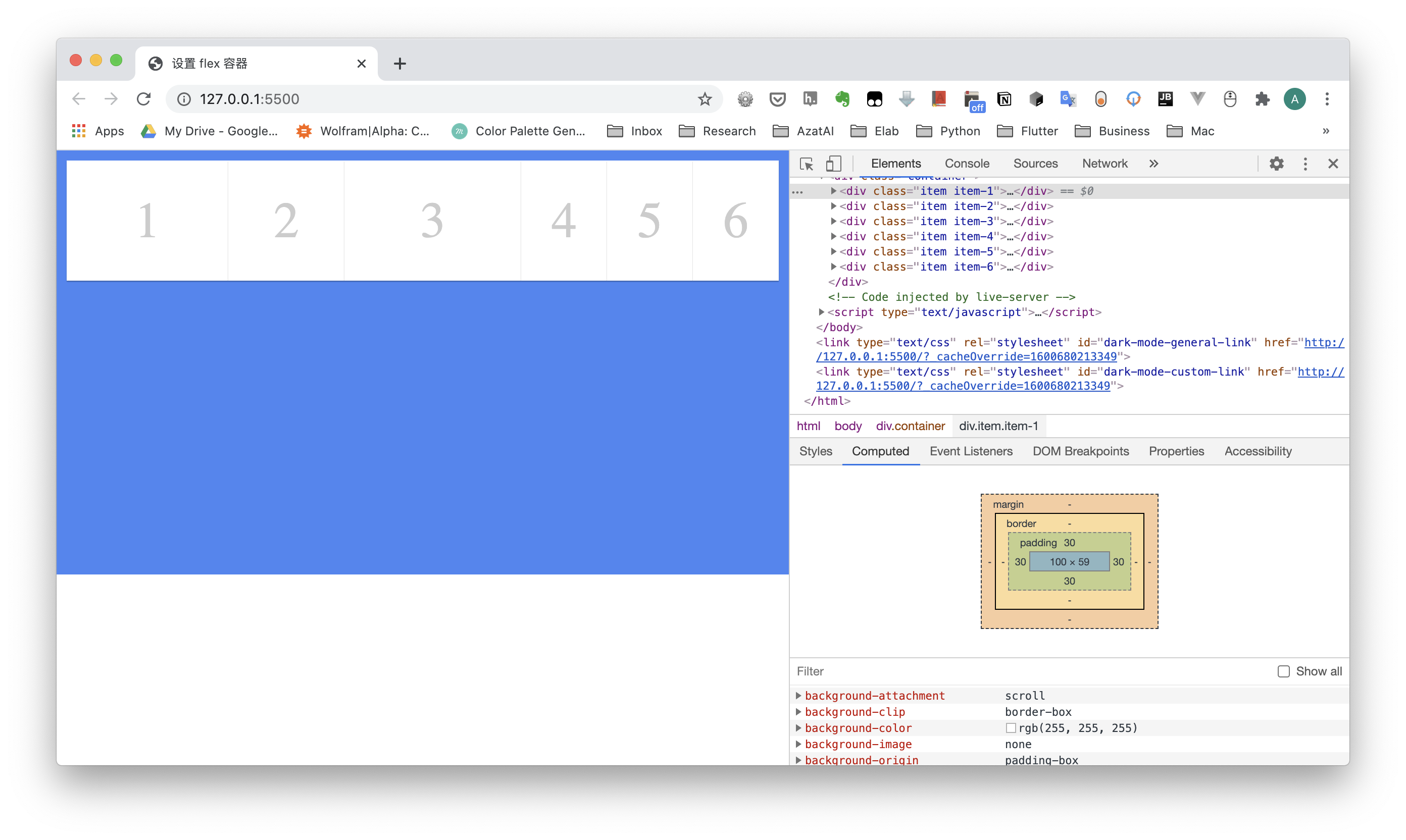
在默认情况下,flex 容器中的元素占用的宽度是元素中的 element 所占用的宽度,但是我们其实也可以对 flex 容器中的 item 可以更改他们的自己的宽度.
Flex-grow 默认是 0 ,也就是这个元素会不会比其中 conten 所占用的空间要大一些
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
align-content: space-between;
}
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
align-content: space-between;
}
.item {
flex-grow: 0;
}
其实上下两种情况都是同等的,效果:

.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
align-content: space-between;
}
.item-1 {
flex-grow: 0;
}
.item-2 {
flex-grow: 1;
}
.item-3 {
flex-grow: 3;
}
通过对容器中的元素设置 flex-grow 可以控制容器中元素的相对占用宽度比例.
flex-basis 可以设置容器中的元素初始的占用宽度
对容器中的元素设置初始化时候的宽度.
默认情况下是 auto

flex-shrink 设置容器中的项目宽度是否可以被缩小 (默认值是 1 ,也就是 1 比 1 缩小)
.item-3 {
flex-shrink: 0;
}
这样设置后 第三个 item 是不会在很小的容器宽度下不会被挤小的 (不会缩小)
如果设置为 1 ,那么就是按比例缩小.
同时设置 flex 中元素的三个基本属性 flex FLEXGROW FLEXBASIS FLEXSHRINK
.item-3 {
flex: 0 1 auto;
}
若是:
.container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
height: 400px;
align-content: space-between;
}
.item-3 {
flex: 3 1 auto;
}

align-self 对齐自己
如果单独控制某一个容器内元素的对齐方式, 我们可以使用 align-self 对这个元素单独设置
.container {
display: flex;
justify-content: space-around;
height: 400px;
align-items: flex-start;
align-content: space-between;
}
.item-3 {
align-self: center;
}
.container {
display: flex;
justify-content: space-around;
height: 400px;
align-items: flex-start;
align-content: space-between;
}
.item-3 {
align-self: center;
}