Saturday Sauce 0 — What is a what?
What is a Computer
Computer == com + pute(r)
Define compute:
Com : together вместе
Define compass: компас
/ˈkʌmpəs/
Com is together , that means there should be some is at the same time, the same result, then what is it?
Actually it is the magnet or magnetic field. The compass pointer is together with the earth’s magnetic field.
Putare : think, count думать, считать
Define repute:
репутация
известность
Define depute: делегировать
De : left , away , leave уходить
Define dispute: диспут
Dis : apart , minus
Disadvantages
Advantages
So computer : com (together) + pute (think)
- Er professor , washer coder , programmer (+r profession, some what who do the thing)
Important word today is count/ think
Heart is a ‘counting’ device in body.
Your pulse rate is the number of times your heart beats per minute. A normal resting heart rate should be 60–100 beats per minute, but it can vary from minute to minute. It can go up to 130–150 beats or higher per minute when you’re exercising – that’s normal because the body needs to pump more oxygen-rich blood around the body.
How we count ?
We are in the 4 dimensional world (length, height,weight and time ,x, y , z, time), so we only need to count four thing, actually that is only 2 thing.
One is the time , and another one is the distance..
Length длинный
width широкий
height высокий
time время
Counting the distance ?
We use meters, or foot or any other equipment, that is not the focus today, to day we learn computer , so we focus on some thing else.
How we count time ?
with clock ,
By counting numbers
…
How clock works ?
Usually we count time in two ways or if we dig into , only one way, that is counting the vibrant or the interrupt.
Pendulum 摆 Маятник
But the problem for pendulum is we have to vibrate it when it stops, so we use some thing else that dose not use our hand, because we are lazy , and that is electricity.
How to generate vibration using electricity ?
Using servo motors
…..
Or using Quartz 石英 Кварц
Quartz is a metal material ,which source is sand or silicon, same as the source for cpu.
Quartz sounds exotic—with a “q” and a “z,” it’s a great word to play in Scrabble—but it’s actually one of the most common minerals on Earth. It’s made from a chemical compound called silicon dioxide (silicon is also the stuff from which computer chips are made), and you can find it in sand and most types of rock. Perhaps the most interesting thing about quartz is that it’s piezoelectric. That means if you squeeze a quartz crystal, it generates a tiny electric voltage. The opposite is also true: if you apply a voltage to a piece of quartz, it vibrates at a precise frequency (it shakes an exact number of times each second).
In theory, it works like this:
- Battery provides current to microchip circuit
- Microchip circuit makes quartz crystal (precisely cut and shaped like a tuning fork) oscillate (vibrate) 32768 times per second.
- Microchip circuit detects the crystal’s oscillations and turns them into regular electric pulses, one per second.
- Electric pulses drive miniature electric stepping motor. This converts electrical energy into mechanical power.
- Electric stepping motor turns gears.
- Gears sweep hands around the clockface to keep time.
What happend after we push the start push button ?
UI Design for Developers
UI Design for Developers
Learn just enough visual design to be dangerous as a developer
Learn just enough visual design to be dangerous as a developer
This Course
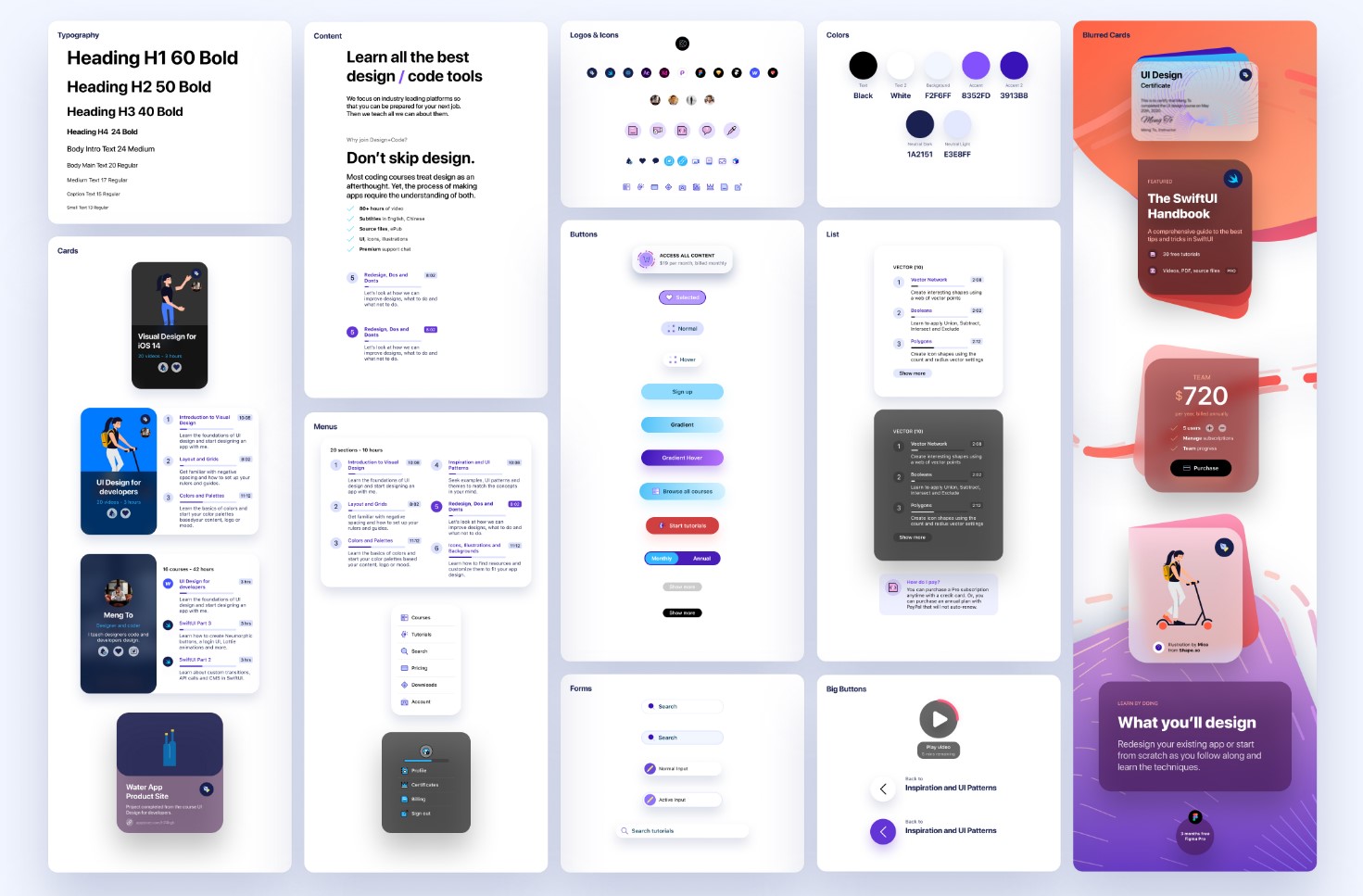
As a developer, your goal should be to create designs that are as objectively good as possible, using design systems, well-established principles and techniques that translate well to code. You should work on your speed, since you don’t want to steal away from your coding time. My goal is to get you to be satisfied with your designs and to find a system to consistently improve over time by not only explaining the foundations of UI design, but my personal insights on how it’s feasible to divide your time between design and code. We’ll be using free icons and illustrations from shape.so and mockups from angle.sh.
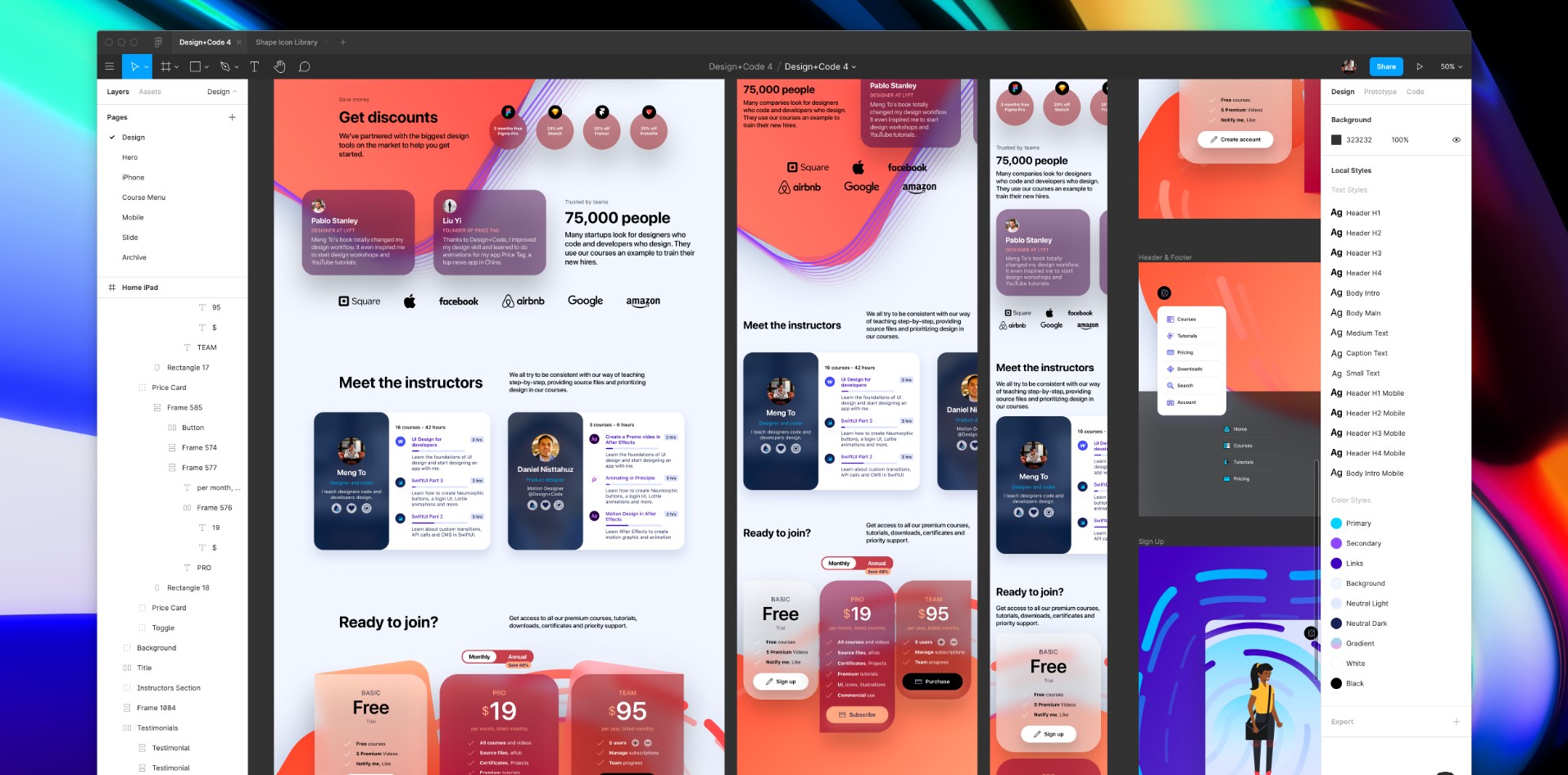
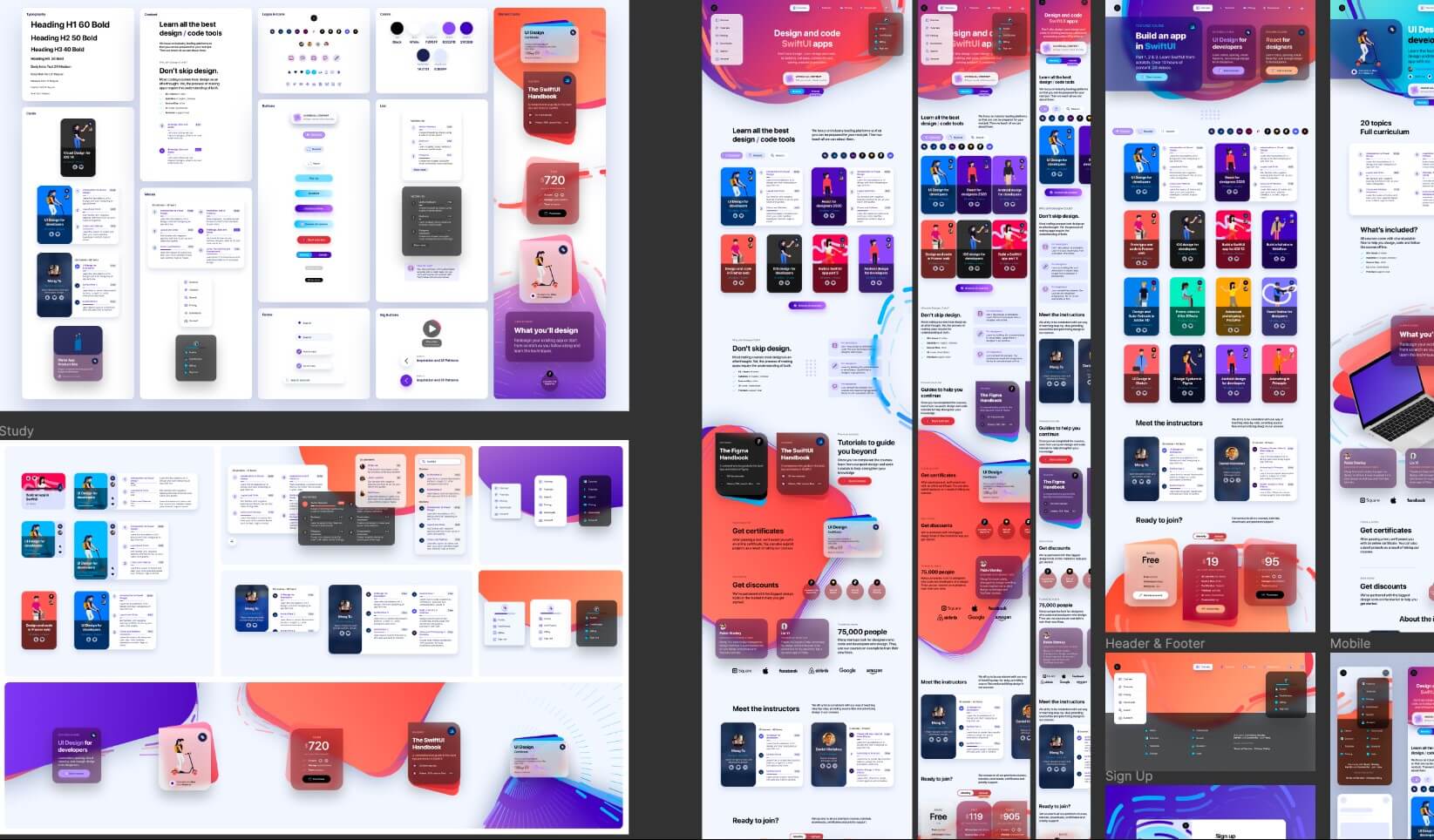
What you’ll design
Starting from the dreaded blank page, we’ll work our way through UI patterns, inspiration, colors, typography and practice in the design tool for every step. In this course, you’ll design an entire app from scratch, from the landing page to the mobile version and we’ll create a design system that will bring everything together.
Design System
Ultimately, at the end of this course, we’ll build a design system that connects designers, coders and stakeholders. This is an effort that have become increasingly popular in teams for the past few years. A design system is a language that bridges design and code, and is a perfect starting point for developers learning more about design and vice versa.
Adapting for iPad and Mobile
We’ll learn how to set up break points and typography, spacing, navigation and size rules for adapting to the iPad and mobile web versions.
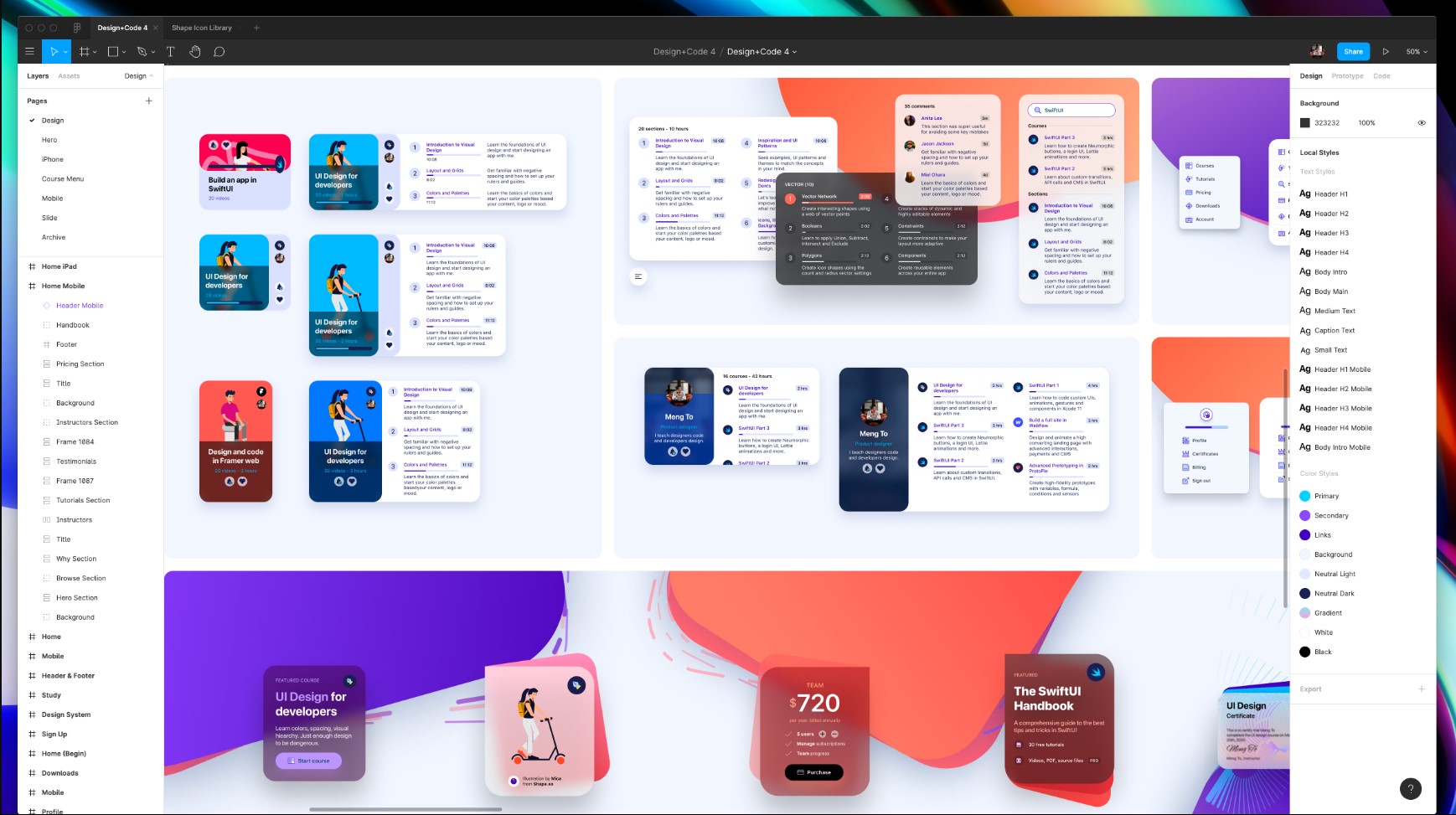
Figma Design Tool
I believe that practice is key and it’s important to get context from the current state of design tools. While the techniques will be performed in Figma, most of the steps can translate to other design tools like Sketch, XD and Framer. Figma has a bunch of really useful resources, plugins and Auto Layout techniques that will make your experience designing extremely efficient. On top of that, you’ll have access to all the design files to compare your progress, downloadable from section 2.
Wireframe and UI Patterns
Starting a design from scratch is one of the most daunting things for developers. But just like code, you don’t have to think of it like an art canvas. Rather, you can use known patterns to solve user experience problems. I will be sharing my own process for searching for the right inspiration and designing user interfaces in a pragmatic way.
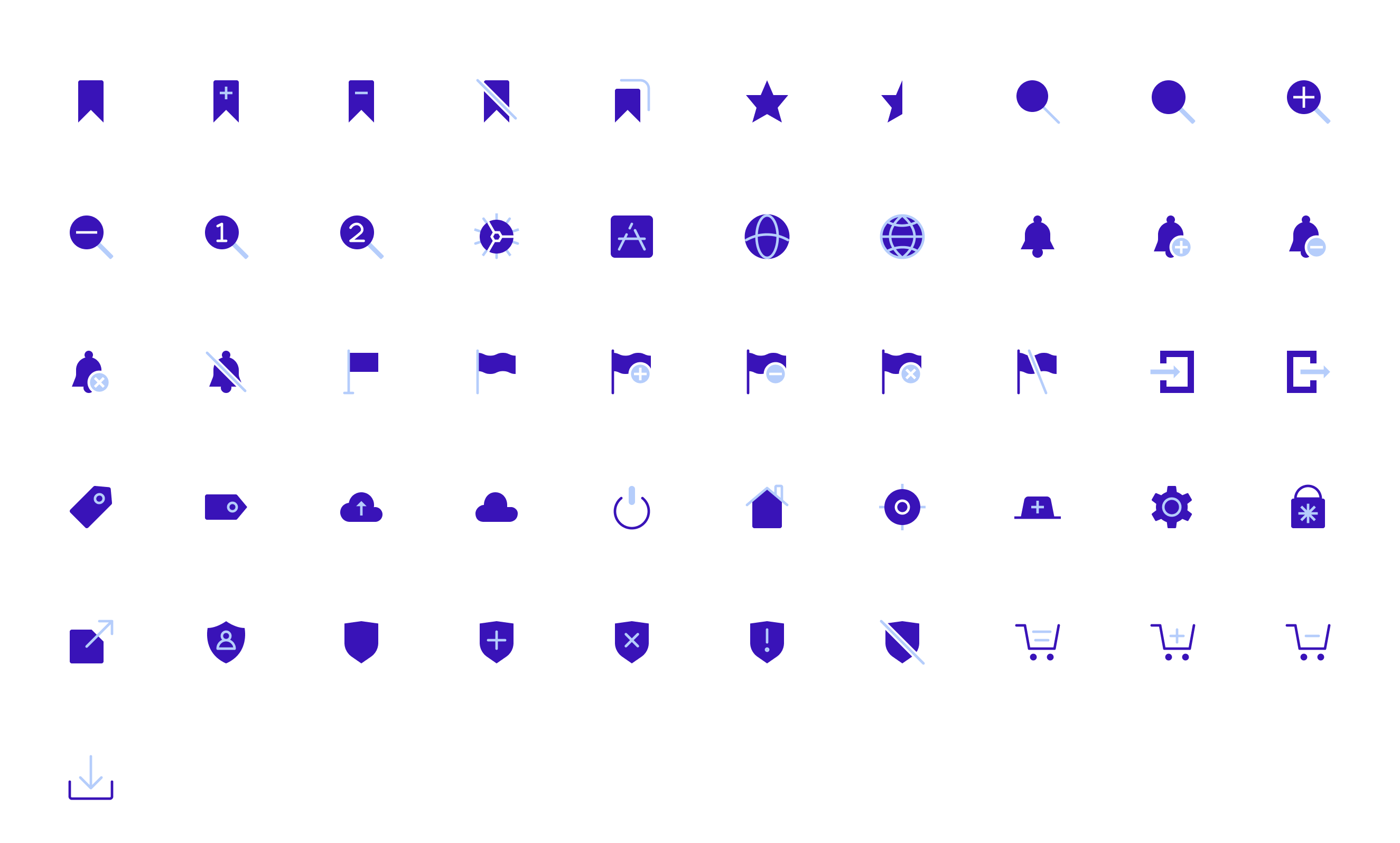
Icons and Illustrations
Often times, teams have to rely on pre-made icon sets and illustrations to speed up the design process. As developers, this is key for starting on the right foot and build on top of the expertise of designers. It’s important to learn how to customize the icons, illustrations and mockups properly to fit your product. We’ll be using a free version of Shape.so — you won’t need to purchase anything and it’s all in this course’s source files.
App Mockups
One of the sure way to get your audience excited is to show your product in action, or in a context. App screenshots can be useful for landing pages, submitting to the app store, keynote presentations and promotional materials. We’ll use a free version of Angle.sh, included in the asset files.
App Flow and Prototyping
In the design tool, you can quickly prototype app flow and interactions in minutes. Before even getting into the code, I’ll show you how to you can set things up and to avoid complicating your design file.
UI Patterns and Inspiration
Design from scratch using known patterns and create wireframes
Design from scratch using known patterns and create wireframes
Downloads
To follow this course, you need to download the Figma files which contains the icons, logos, illustrations and the final design to help you explore and compare against your progress.
Suggested Reading
As you follow the course, we recommend you to do the following resources for more reading:
- Read the guidelines available on these sites - iOS Guidelines, Material.io
- You can also visit the following websites for inspiration - Apple.com, Dribbble, Mobbin.design
- Download the UI kit provided here - iOS GUI by Apple (Download for Sketch)
- Download the following fonts - https://developer.apple.com/fonts/ (SF Pro and SF Compact)

Getting Started
Now, we’re ready to get started!
- Install the fonts by double clicking the package files
- Open the Sketch file we downloaded and head to the ‘UIElements…’ folder
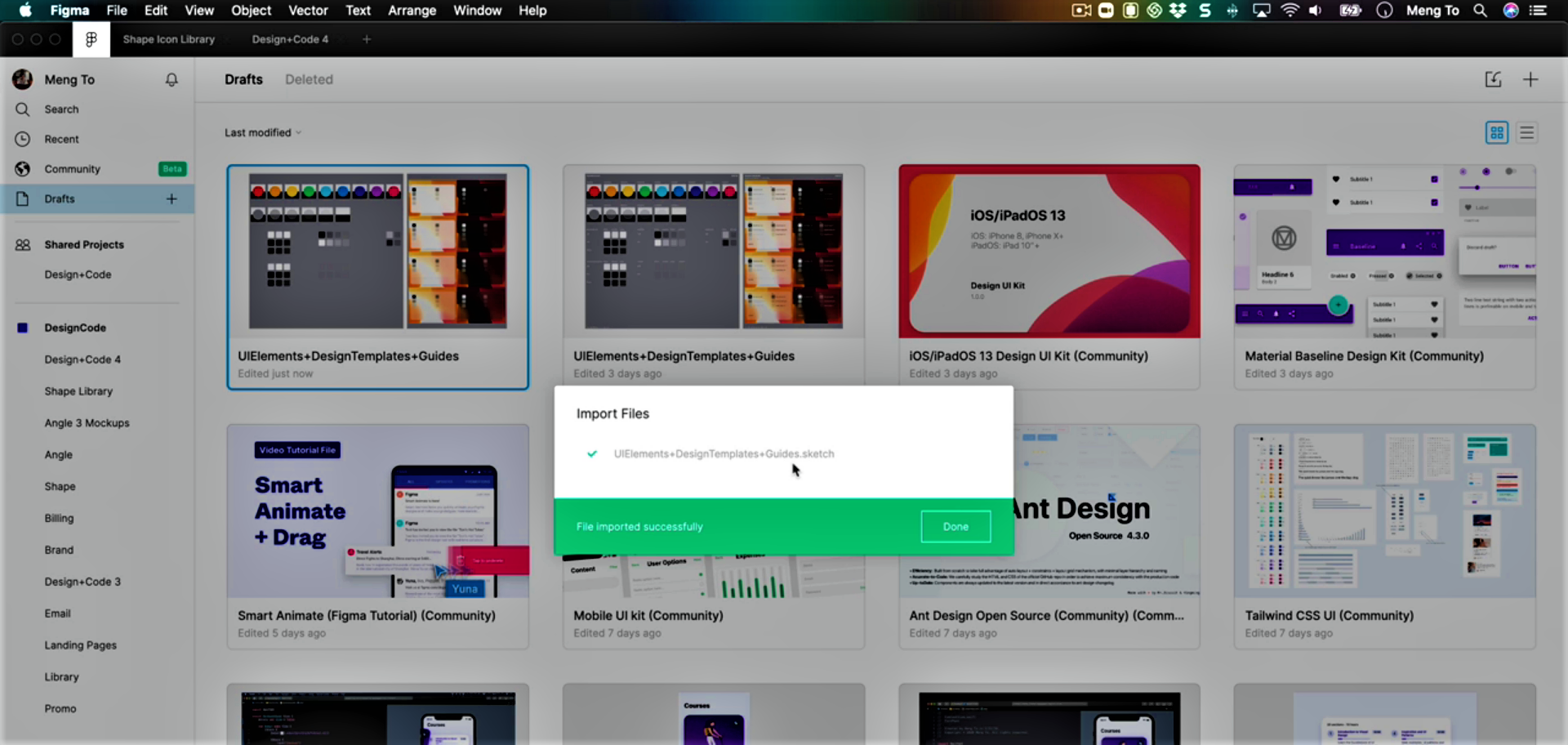
- Here, drag and drop the Sketch file titled ‘UIElements…’ to Drafts in Figma

UI Kit for Android
We’ll also need to add in a UI kit for Android. To do so:
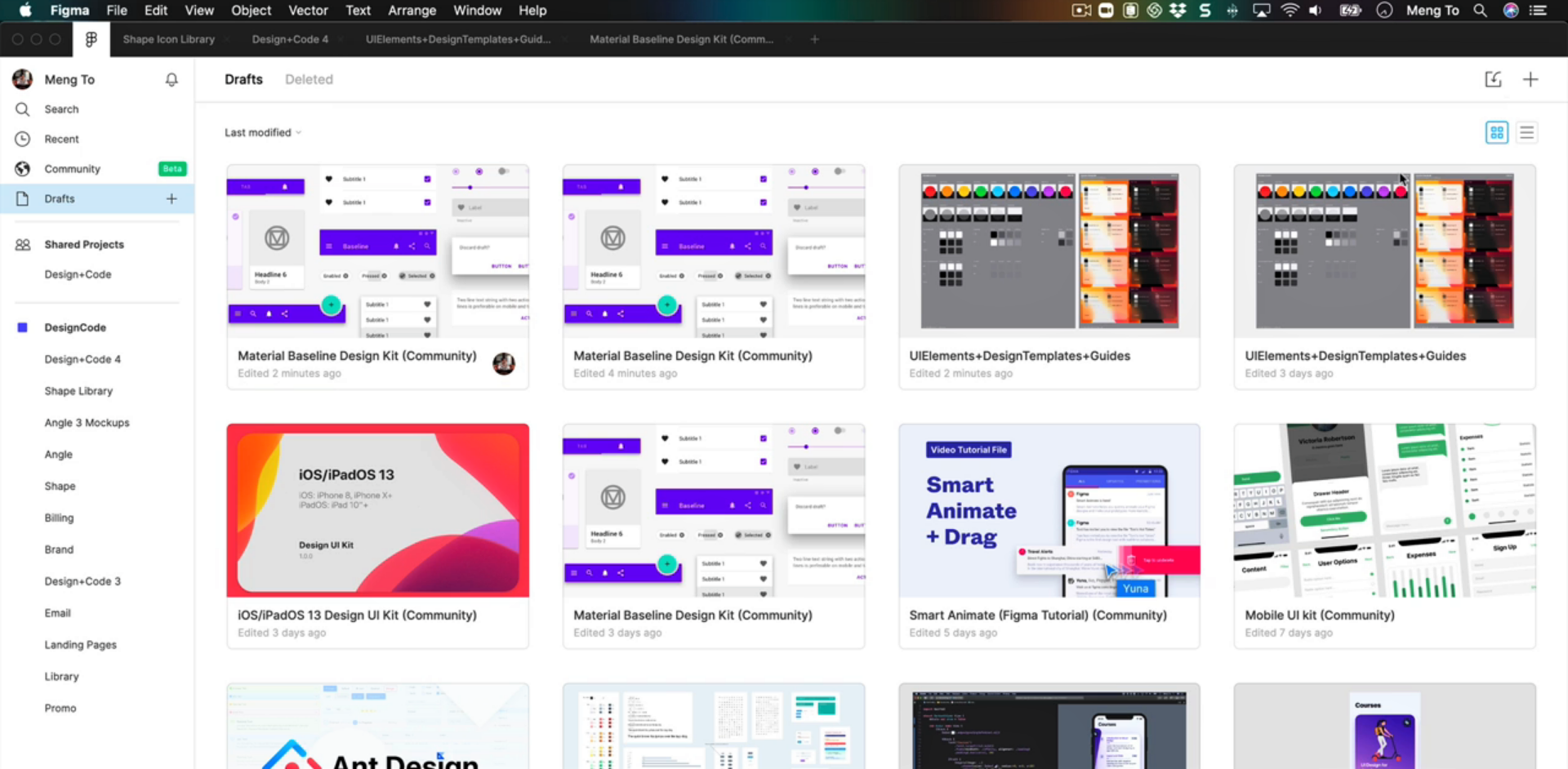
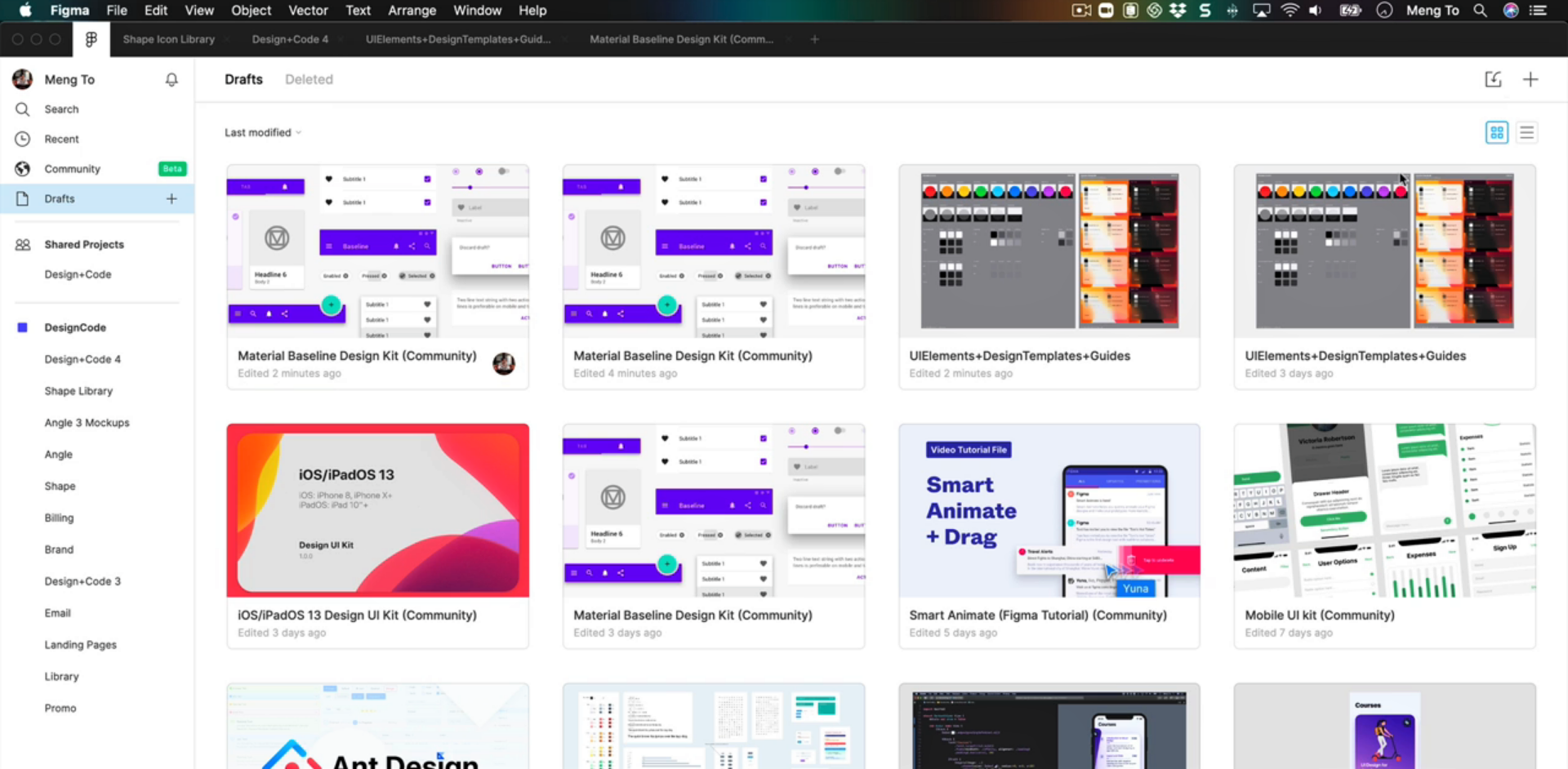
- Head back to the dashboard in Figma and click on ‘Community’
- Download the Material Baseline Design Kit
- You’ll find the file in Drafts and can explore it by simply double-clicking it

Frames
To create a new file, click on the ‘+’ sign on the right in the dashboard.
- Firstly, press A to create a new frame and select the first option under Desktop
- You can change the color of the background to #333333
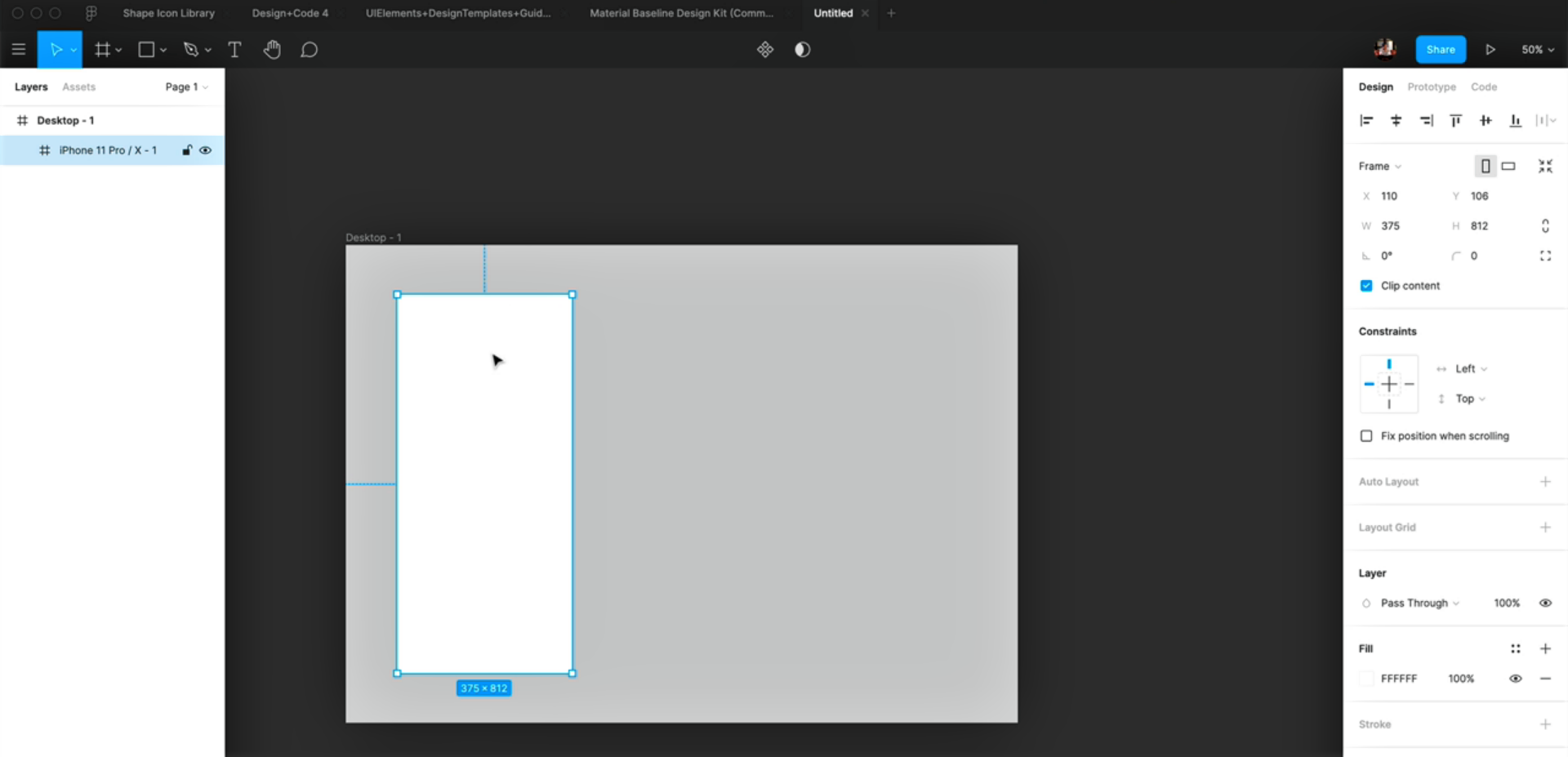
- Since we’ll also be designing for small screens, add in another frame by pressing A. Choose iPhone 11 Pro / X this time. Drag this on top of the desktop frame
- Set the background color of the Desktop frame to #CCCCCC

Wireframes
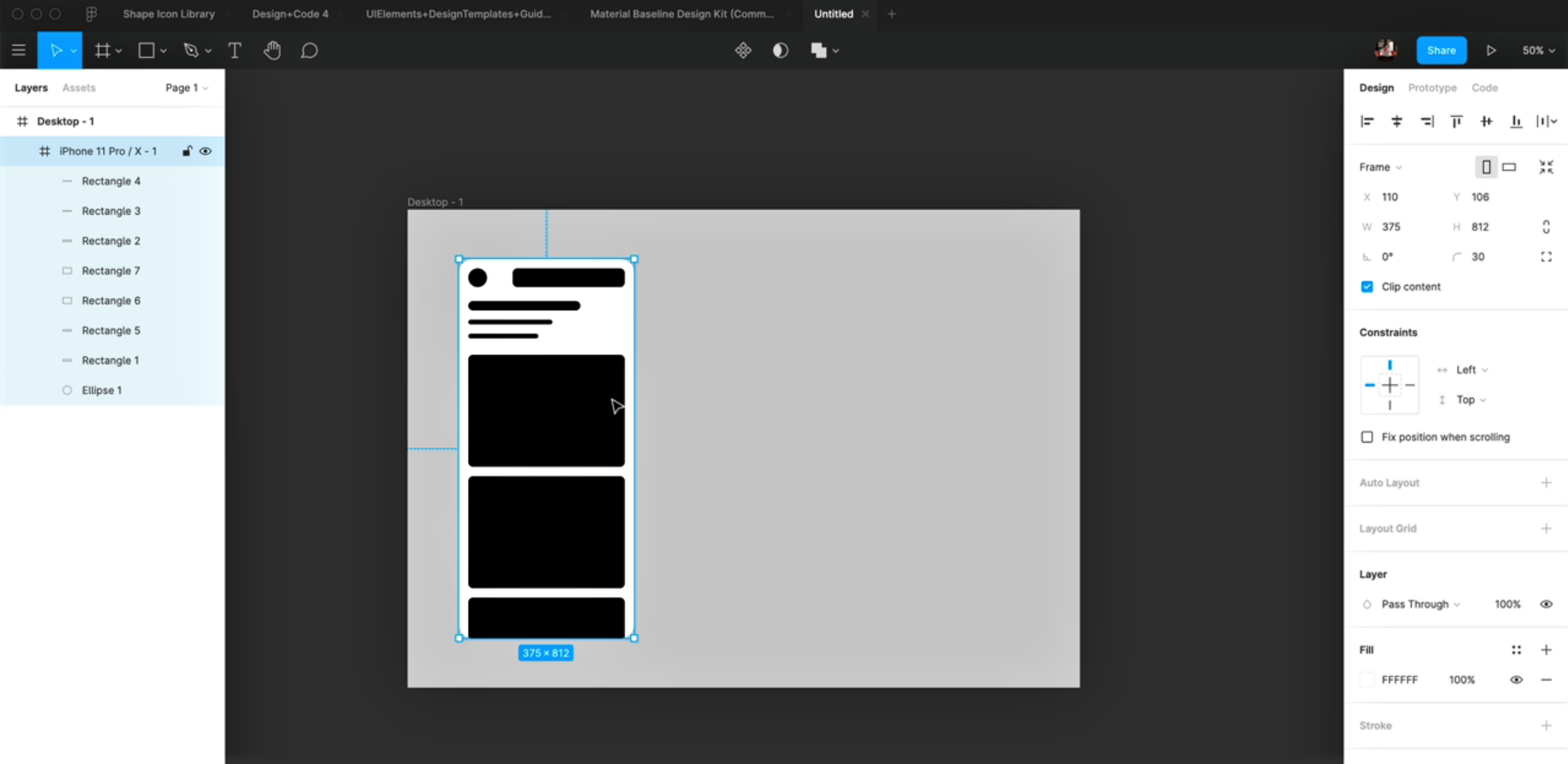
Let’s start with wireframing now!
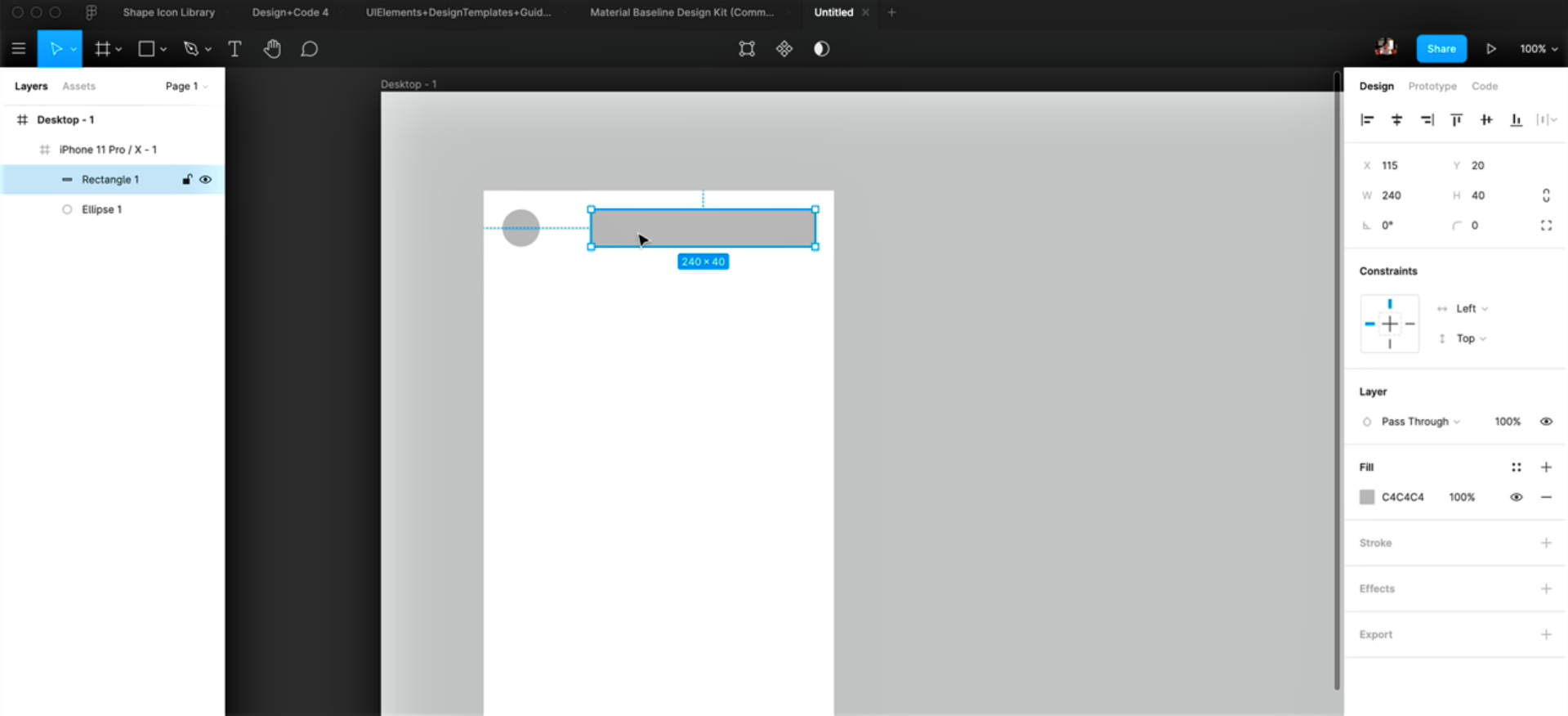
- Press O and draw a circle on the left of the iPhone frame. Set its size to 40 * 40
- Press R and draw a rectangle next to the circle. Set its size to 240 * 40
- To find the distance, you can use the option key. Here, to maintain consistency, we’ll set the x as well as y values for both the shapes to 20

Text
We’ll continue with wireframing. In this step, we’ll add text elements.
- Select the rectangle layer and press Cmd + D to duplicate it. Drag the new layer downwards and resize the height from 40 to 20. This will be the heading
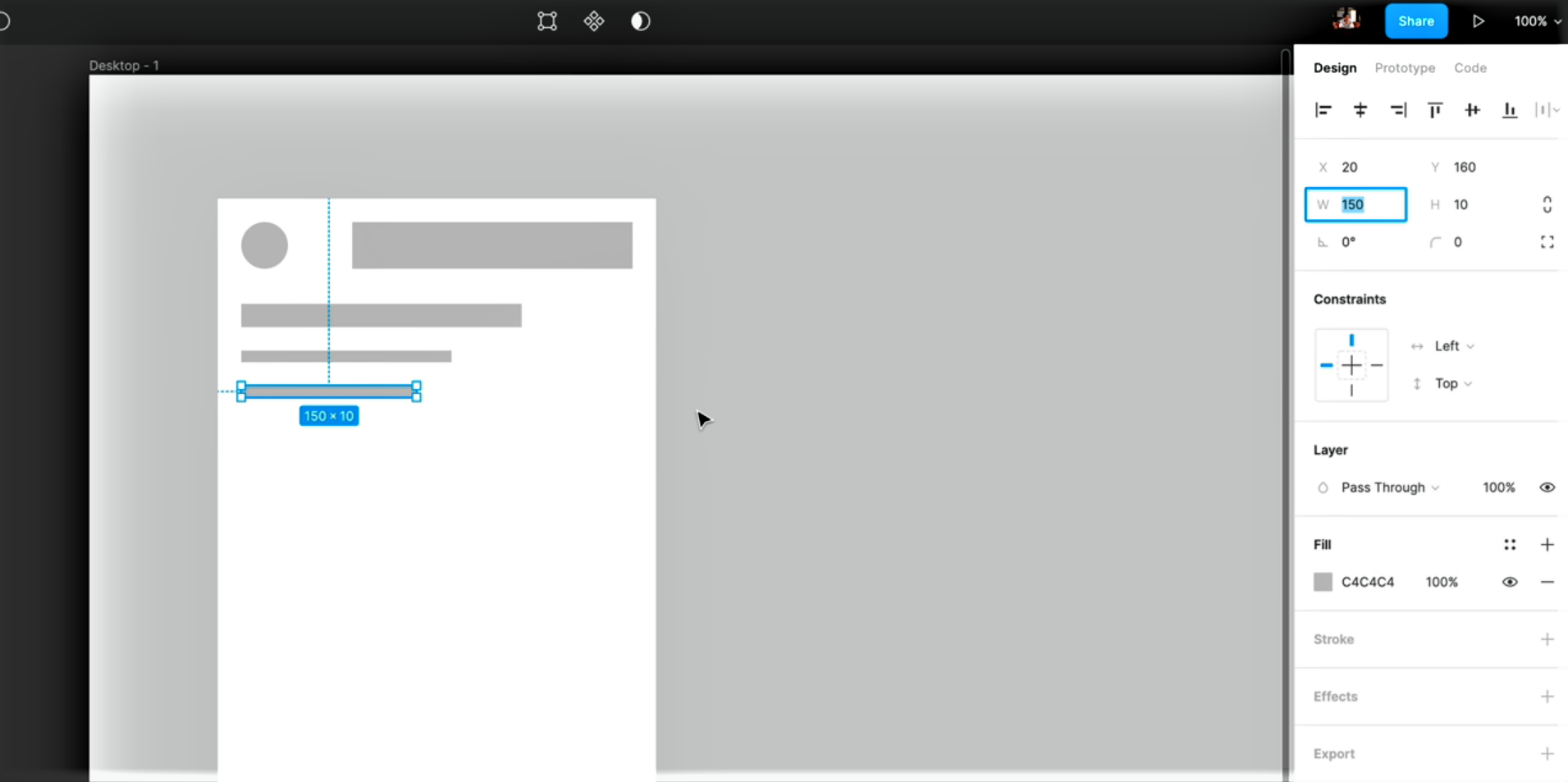
- You can also duplicate a layer by pressing the option key and dragging it. This newly created layer would be the subheading. Set its size to 180 * 10
- Duplicate the subheading as well and set its width to 150 and height to 10

Rounded Corners
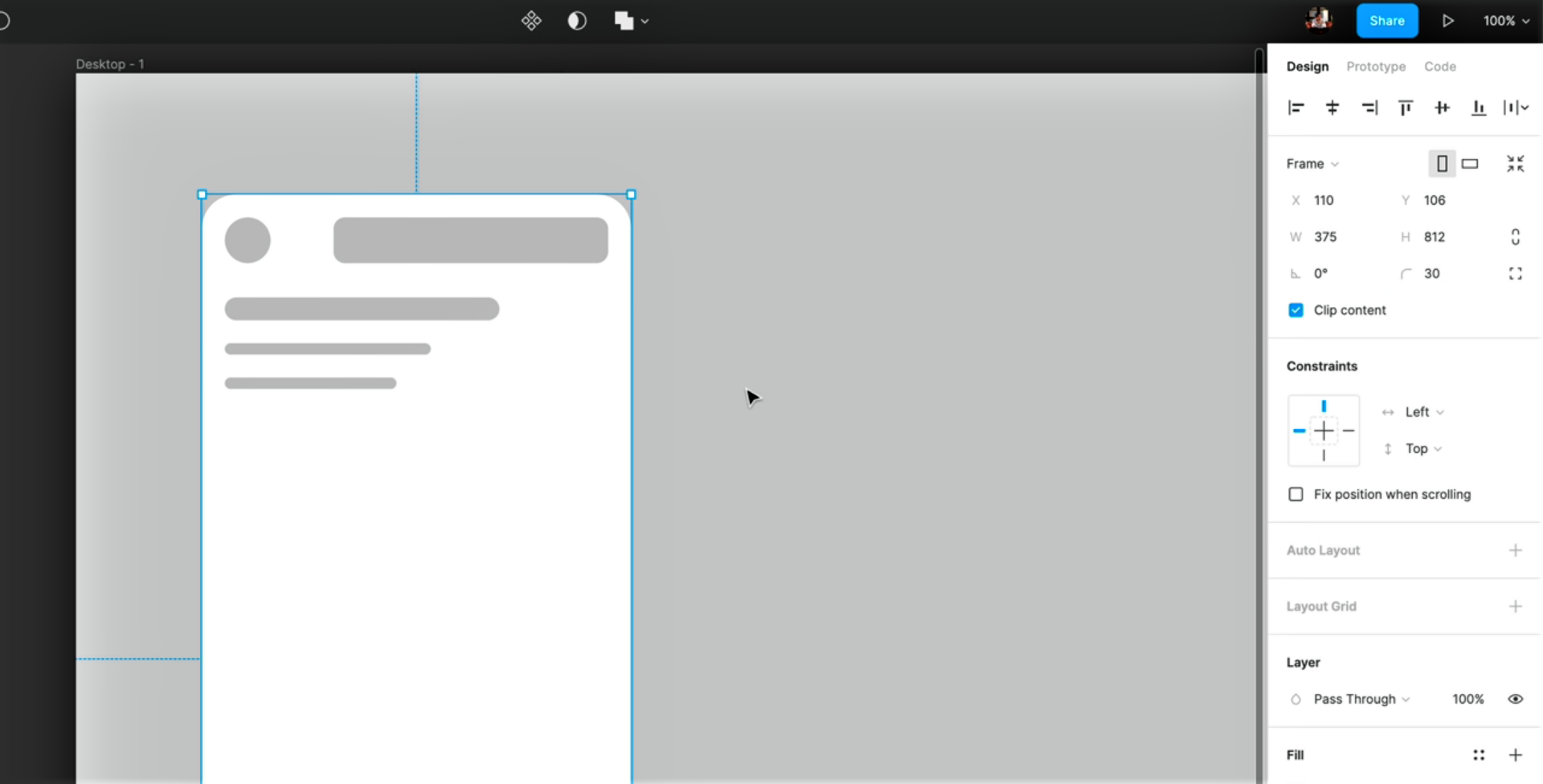
- Select all the layers we created. You can do so by pressing the Shift key and clicking on the layers. In the Inspector, set the Corner Radius value to 10
- Next, select the iPhone frame and set its Corner Radius to 30

Content
Let’s add in a few more elements to the wireframe.
- Firstly, let’s add color to the previously added elements. Select the iPhone frame and in Selection Colors, set the color value to black
- Now, copy the topmost rectangle layer and paste it below the text layers. Set its height to 240 and width to 335. Copy and paste this layer two more times

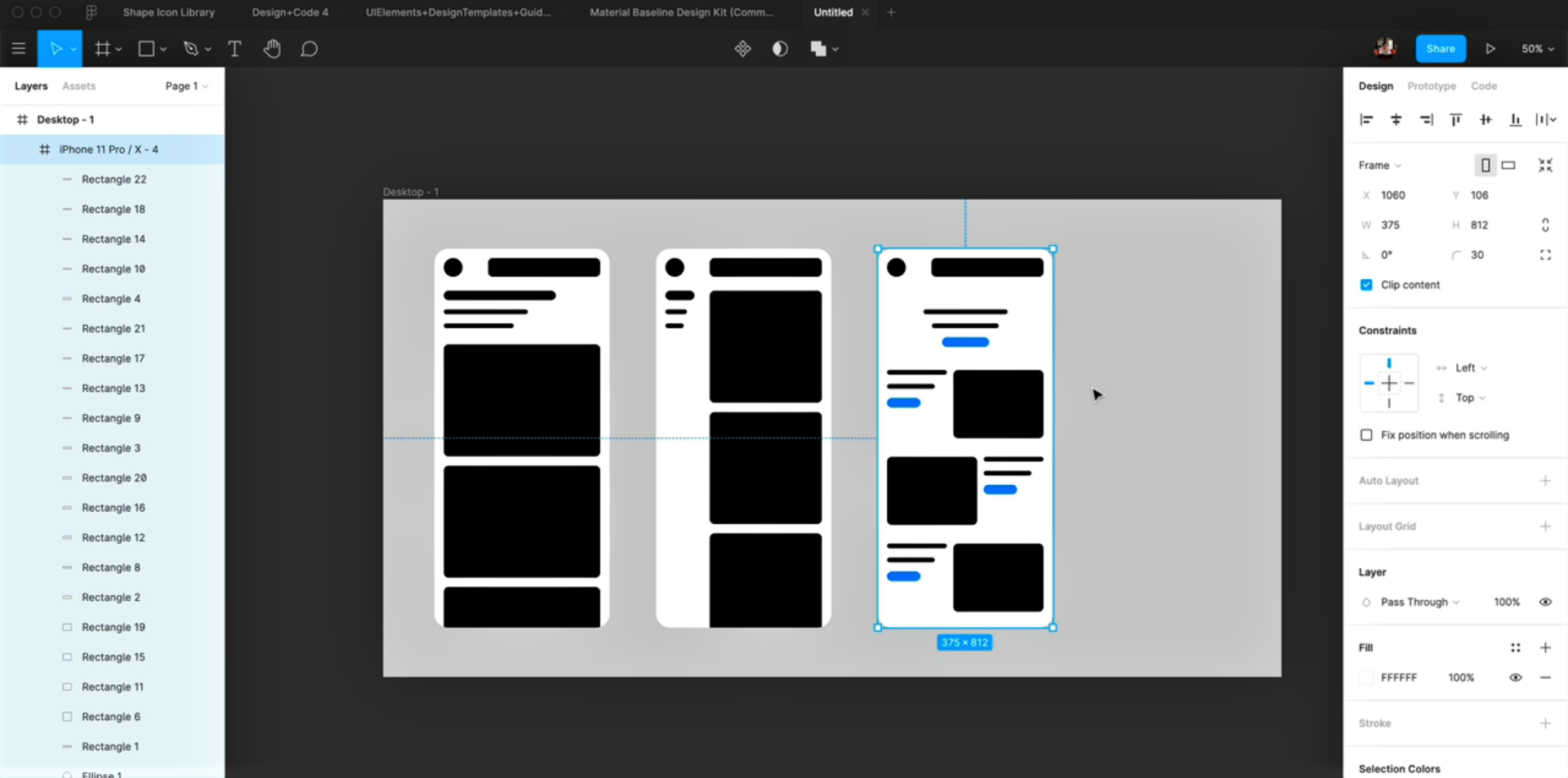
Multiple Patterns
In this step, we’ll be creating more patterns. Let’s do this by duplicating the iPhone frame first.
- Change the layout by resizing the text layers and aligning these to the left. Then, resize the bigger rectangles and drag them up, right next to the text layers
- Duplicate the recently edited iPhone frame. Resize the bottom-most text layer to 100 * 20
- Align it to the center by clicking on the 2nd icon in the Inspector and set its fill to #007AFF
- Align the remaining text layers to the center as well. Resize the first one to 180 * 10 and second to 143 * 10
- Next, resize the bigger rectangle to 193 * 146 and align it to the right. Copy the text layers, align those to the left, resize and then, paste these next to Rectangle 6. Delete the remaining layers
- Paste the layers we recently edited twice. You can switch positions for the text and the rectangle layer for the 2nd row

87 post articles, 11 pages.